Подключение тега “Ремаркетинг в Google Рекламе” с помощью Google Tag Manager
Введение
Зачем нужно настраивать тег?
Название тега говорит само за себя. Коротко говоря, ремаркетинг — это таргетинг на пользователей, которые ранее взаимодействовали с вашим сайтом, приложением или другим продуктом. Без ремаркетинга не обходится почти ни одна маркетинговая стратегия. Он играет важную роль — возвращает пользователей.
Тег позволяет собирать данные о тех, кто посетил сайт, и о пользователях, которые просматривали, добавляли в корзину или купили определенный товар. Именно последняя категория пользователей интересует нас в рамках сбора динамических параметров. Когда конкретный пользователь просматривает или добавляет товар в корзину, тег ремаркетинга передает данные об этом товаре или товарах в Google Рекламу. На основе этой информации внутри Google Рекламы формируется список (аудитория) ремаркетинга. Далее появляется возможность создать кампанию динамического ремаркетинга, которая будет показывать динамические объявления, используя информацию о просмотренных товарах. Для этого также понадобится подключенный рекламный аккаунт, товарный фид.
Зачем использовать Google Tag Manager?
Исходя из собственного опыта, скажу, что этот способ подключения тега ремаркетинга (их существует несколько), наиболее оптимален, если у специалиста есть хотя бы минимальные знания в области программирования на языке JavaScript. Потребность в них есть не всегда, но это работает в виде исключения.
Использование Google Tag Manager при настройке тега ремаркетинга позволяет не привлекать разработчика или веб-мастера, тем самым ускорить процесс внедрения и удешевить его.
Очередное “за” в применении GTM — реализованные триггеры и пользовательские переменные можно также использовать для настройки динамического ремаркетинга в Facebook. Подробнее этот вопрос рассматривается в статье.
И самый главный плюс — импорт контейнера с настроенной передачей тега Google Рекламы на любой другой проект, где используется Google Tag Manager. После такой процедуры останется только внести корректировки в пользовательские переменные и слегка подправить триггеры (в основном это всегда одни и те же события на разных сайтах: просмотр страницы товара, корзины и т.п.).
Перед началом настройки
Так как лучше всего учиться на чужих ошибках, упомяну “подводные камни”, на которые в свое время лично натыкался.
Первое. Проверьте и убедитесь, что рекламируемый товар полностью соответствует правилам персонализированной рекламы Google. Иначе не имеет смысла настраивать сбор динамических параметров.
Второе. Менее критично, но тоже важно. Убедитесь, что товарный фид существует и к нему можно получить доступ внутри аккаунта Google Рекламы. Если такого фида нет, его обязательно нужно создать, иначе сбор параметров также будет бессмыслен.
Третье. Убедитесь, что у вас есть необходимые доступы к контейнеру GTM (право на публикацию изменений). Устранить эту проблему проще всего, но лучше заранее убедиться, что все в порядке.
Настройка тега “Ремаркетинг в Google Рекламе”
Сбор значений ключевых параметров динамического ремаркетинга
В первую очередь, определимся с тем, что такое значение ключевых параметров. Параметров динамического ремаркетинга очень много, и они разнообразны. Это связано с тем, что в Google Рекламе существует несколько типов бизнеса, для которых их можно собирать. С полным списком типов бизнеса можно ознакомиться по ссылке.
Ниже рассмотрим настройку для типа бизнеса “Розничная торговля”. Список параметров и их описание доступно по ссылке.
Значениями параметров выступают:
- идентификатор товара,
- тип страницы, на которой установлен тег,
- ценность товара или суммарная ценность товаров, если товаров несколько,
- категория товара.
Убедитесь, что для каждой страницы, где установлен тег, есть возможность обратиться к нужным значениям. Если ее нет, обратитесь к разработчикам с просьбой добавить эти значения для каждого товара в код страницы.
Если все в порядке, переходим к следующему шагу — настройке пользовательских переменных в GTM.
В таблице ниже сопоставлены динамический параметр и переменная GTM.
Префикс в имени переменной GTM означает, что типом пользовательской переменной будет собственная переменная JavaScript (Custom JavaScript). В целом, это может быть и другой тип, например, переменная уровня данных (DataLayer Variable). О том, как могут применяться переменные такого типа, будет описано в другой статье.
Эти переменные нужно реализовать так, чтобы в зависимости от типа страницы в них находились нужные значения. Например, если пользователь просматривает страницу товара, переменная {{Custom JS - ecomm_prodid}} должна содержать значение просматриваемого товара. Так как все переменные типа Custom JavaScript — это функции, возвращающие определенные значения, то тело данной переменной может выглядеть следующим образом:
function ()
{return{{Custom JS - is Product Page}}? document.querySelector ('div.price-box.price-final_price'). getAttribute ( 'data-product-id "): null;
}В теле функции с помощью условного (тернарного) оператора происходит проверка, страница ли это товара. Если результат удовлетворительный, функция возвращает значение атрибута 'data-product-id' элемента, на который указывает селектор div.price-box.price-final_price. Именно там и находится идентификатор товара. Если это не страница товара, переменная будет содержать пустое значение (null). Я использую еще одну пользовательскую переменную, которая дает мне понимание, продуктовая это страница или нет ({{CustomJS - is ProductPage}}).
Важно! Это только пример реализации. Практически со 100% вероятностью на вашем сайте идентификатор товара нужно будет получать по-другому.
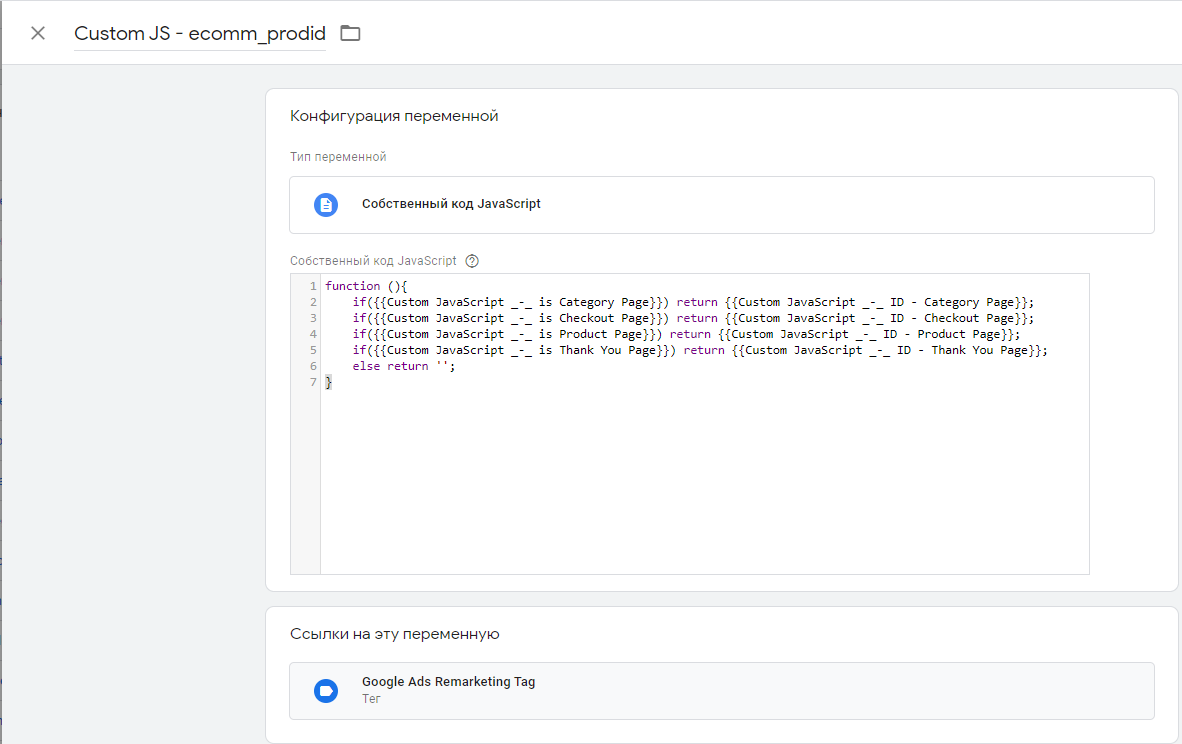
Переменную {{Custom JS - ecomm_prodid}} можно модифицировать так, чтобы она возвращала значение идентификаторов с любого типа страницы. Например, тело переменной может выглядеть так:
function () {
if ({{Custom JS - is Category Page}}) return {{Custom JS - ID - Category Page}};
if ({{Custom JS - is Checkout Page}}) return {{Custom JS - ID - Checkout Page}};
if ({{Custom JS - is Product Page}}) return {{Custom JS - ID - Product Page}};
if ({{Custom JS - is Thank You Page}}) return {{Custom JS - ID - Thank You Page}};
else return '';
}Эта функция проверяет тип страницы, на которой активирован тег, и отдает нужное значение переменной с префиксом “Custom JS — ID”. Если тип страницы отличается от проверяемых, функция вернет пустую строку. Такое возможно для типов страниц other, home, searchresults. Каждая из переменных “Custom JS — ID” реализована подобным образом, как была реализована сначала переменная {{Custom JS - ecomm_prodid}}, а точнее вот так:
function ()
{return{{Custom JS - is Product Page}}? Document. querySelector ( 'div.price-box.price-final_price'). getAttribute ( 'data-product-id "): null;
}Для страниц, где идентификаторов может быть несколько, переменные должны возвращать массив идентификаторов.
Вот как переменная {{Custom JS - ecomm_prodid}} выглядит в интерфейсе Google Tag Manager:
Аналогичным образом происходит настройка остальных пользовательских переменных из таблицы выше.
Определение триггеров и их настройка
Следующий шаг — создать нужные триггеры, по которым будет активироваться тег ремаркетинга.
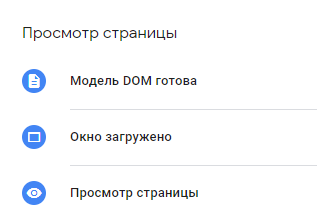
Спешу обрадовать вас, что в основном такие триггеры — это триггеры категории “Просмотр страницы”:
Не всегда все так гладко, триггеры могут быть и других типов, например, типа “Пользовательское событие”. Эта ситуация и рассматривается в статье.
Так как при такой реализации учтены все возможные типы страниц, достаточно выбрать встроенный триггер “All Pages”:
Передача динамических параметров в тег ремаркетинга
Теперь о настройке самого тега. Фактически, мы имеем все необходимое, чтобы тег начал собирать данные о товарах. Последнее, что нам осталось сделать — получить идентификатор конверсии Google Рекламы.
Для этого:
- Перейдите в рекламный аккаунт Google Рекламы, для которого подключаете тег.
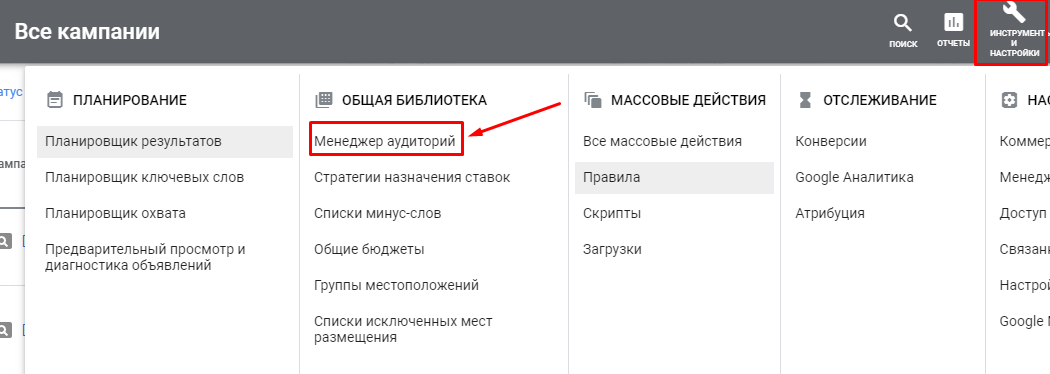
- Перейдите в пункт “Инструменты и настройки”, выберите вкладку “Менеджер аудиторий”.
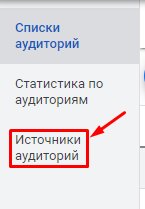
- В столбце слева перейдите на вкладку “Источники аудиторий”.
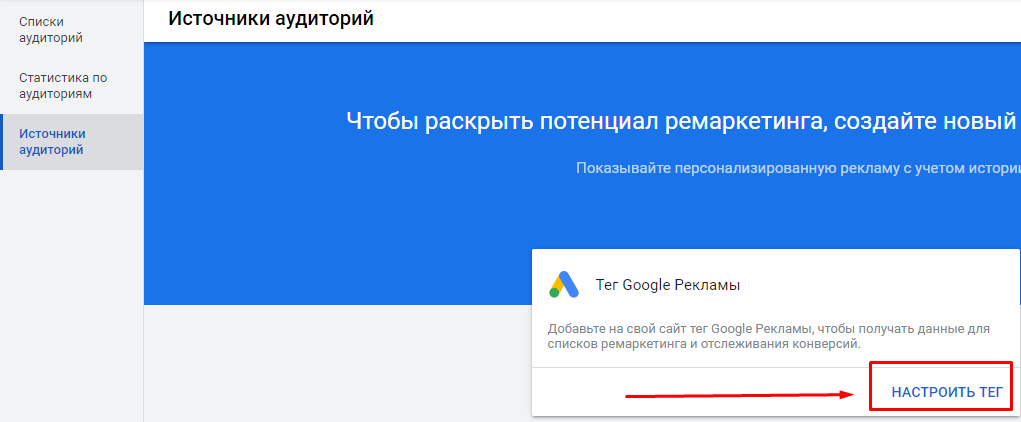
- Нажмите на кнопку “Настроить тег”.
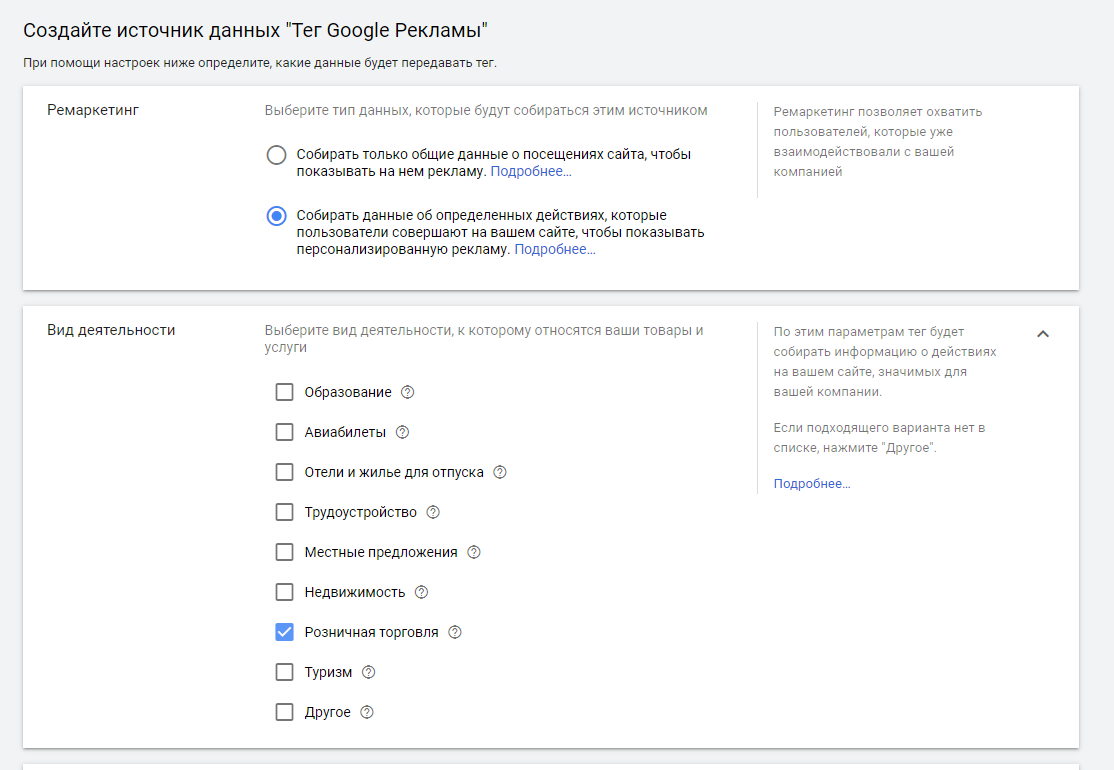
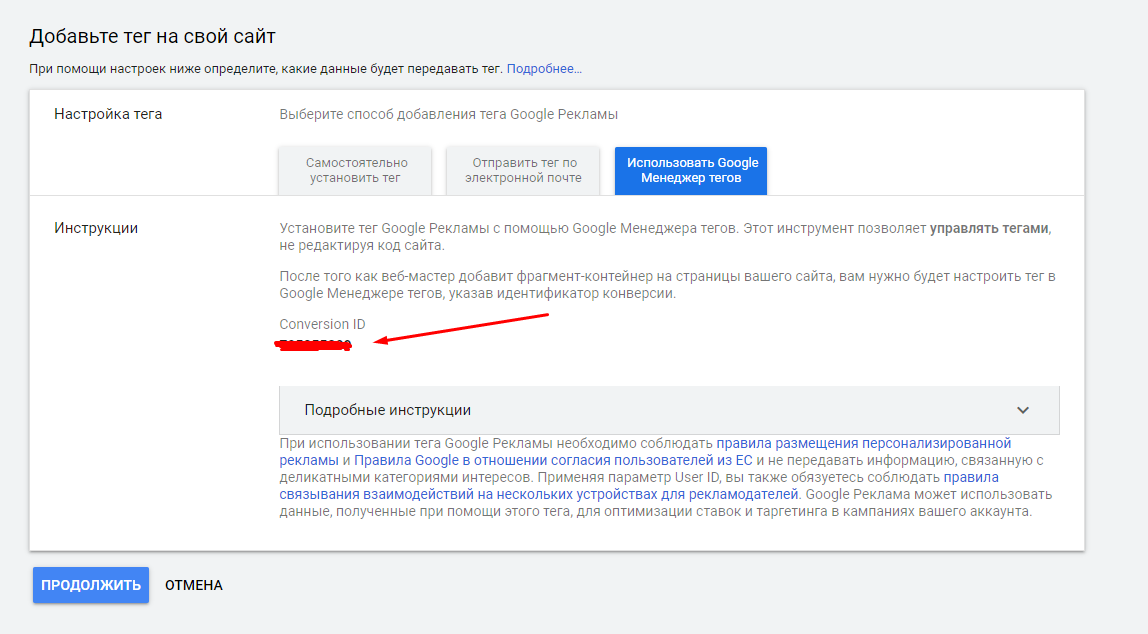
- В открывшейся вкладке проведите настройку согласно изображению ниже:
- Внизу страницы нажмите на кнопку “Сохранить и продолжить”.
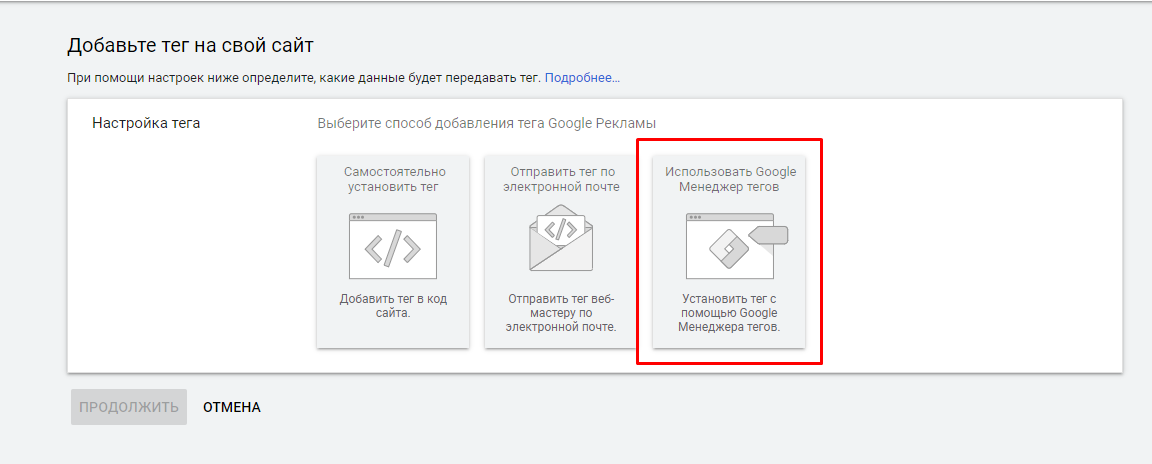
- В открывшемся окне выберите способ добавления тега Google Рекламы “Использовать Google Менеджер Тегов”.
- Скопируйте идентификатор конверсии.
После того как вы получили идентификатор, советую поместить его в пользовательскую переменную типа “Константа”. Это упростит навигацию внутри GTM и позволит использовать этот идентификатор везде, где в нем возникнет необходимость.
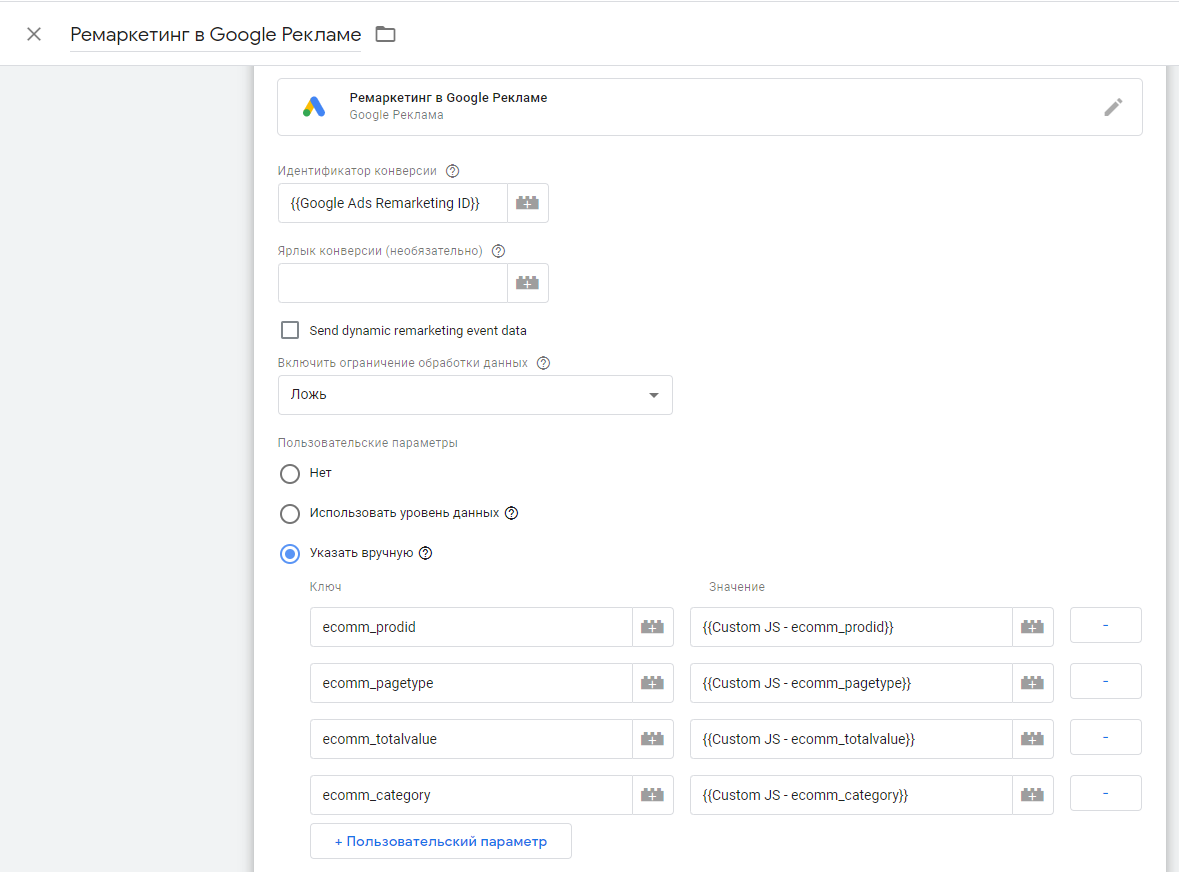
Теперь в контейнере GTM создаем новый тег типа “Ремаркетинг в Google Рекламе”:
Следом добавляем все имеющиеся переменные и устанавливаем триггер “All Pages”:
Хочу обратить внимание, что при выборе опции “Пользовательские параметры” кроме опции “Нет” есть возможность выбрать опцию “Использовать уровень данных”, она же dataLayer.
Осталось лишь сохранить тег и проверить его работоспособность с помощью функции предварительного просмотра либо используя расширение Google Tag Assistant. Если все данные передаются корректно, смело можете публиковать изменения. Сбор динамических параметров уже начался. Внутри аккаунта Google Рекламы данные обновятся в течение 24 часов. Так что не волнуйтесь, если сразу их не увидите.