Быстрая индексация страниц через Google Indexing API
Google Indexing API – это инструмент, который позволяет мгновенно сообщать поисковой системе о новых или обновленных страницах. В отличие от традиционных методов индексации, API работает быстрее и эффективнее, что особенно полезно для сайтов с динамическим контентом. В этой статье разберем, кому и когда он нужен, как его настроить и какие преимущества он дает.
Что такое Google Indexing API и зачем он нужен?
Когда Google позволяет принудительно индексировать по одной странице в Search Console, SEO-специалисты ищут разные способы массовой отправки URL в индекс. В этом нам поможет использование Google Index API для переиндексации. С его помощью вы научитесь делать это быстро и без каких-либо усилий, отправляя нужные URL на базе Indexing API. Он поможет массово сканировать и отправлять страницы в индекс.
Google Indexing API нужен в первую очередь тем, кто хочет максимально быстро отправлять страницы сайта на индексацию в Google.
SEO-специалистам:
- позволяет оперативно добавлять в индекс свежий контент (новости, статьи, товары);
- помогает быстрее убрать из выдачи удаленные или измененные страницы;
- улучшает обнаружение страниц с важным контентом, особенно если Google их не индексирует автоматически.
Владельцам сайтов:
- незаменим для новостных порталов, интернет-магазинов, агрегаторов вакансий и других сайтов с частым обновлением контента;
- ускоряет появление новых страниц в поиске и обновление информации в выдаче.
Разработчикам:
- автоматизирует процесс отправки страниц на индексацию через API;
- позволяет интегрировать индексацию в систему управления контентом (CMS);
- полезен для сайтов, работающих на JavaScript (Single Page Applications), так как такие страницы могут индексироваться медленнее.
Индексирование Google используют для ускорения индексации разных типов контента.
Пошаговая инструкция по настройке Google Indexing API
Что мы будем использовать для подключения Indexing API:
- подключение Indexing API к Search Console;
- получение JSON-ключа;
- установку и настройку Node.js.
Настраиваете вы один раз, а в последующем просто редактируете файл с URL и запускаете скрипт.
1. Подключение Indexing API к панели Google Search Console: создание сервисного аккаунта и JSON-ключа
Прежде, чем начать использовать Google Indexing API, нам нужно правильно настроить доступ и создать новый сервисный аккаунт. Без этого Google просто не даст вам отправлять запросы на индексацию страниц.
Если вы впервые сталкиваетесь с этим процессом, то может показаться, что все выглядит сложно и запутанно. Но, следуя инструкциям, вы всего за несколько шагов создадите сервисный аккаунт, получите JSON-ключ и подключите Indexing API к вашему сайту в Google Search Console.
Этот этап – фундамент для всей работы с API. Без него не получится запустить скрипт и автоматически индексировать сайт в Гугле.
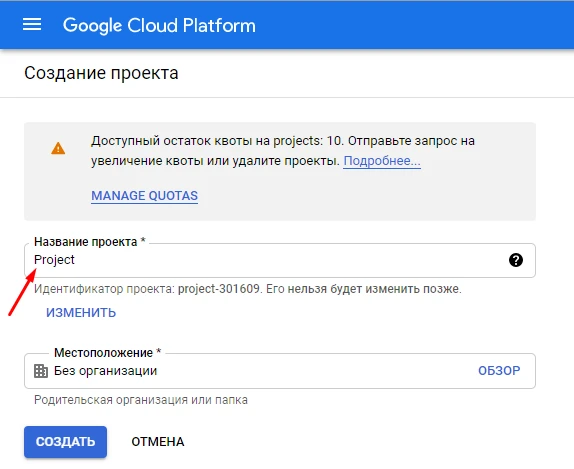
Первым делом, настроим доступ в консоли Indexing API. Переходим на Google Cloud Platform и создаем проект. Прописываем название вашего проекта (например, название сайта). Местоположение можно не указывать.
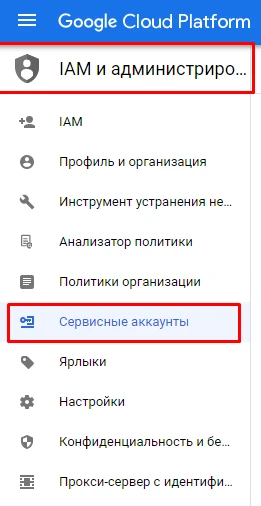
Далее переходим в раздел “IAM и администрирования” в подраздел “Сервисные аккаунты”.
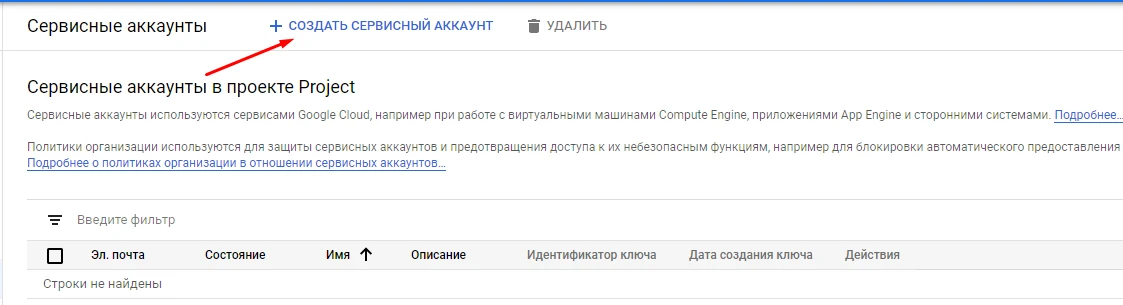
После того как проект будет создан и вы перейдете в подраздел, увидите перед собой окно. Здесь нужно создать сервисный аккаунт.
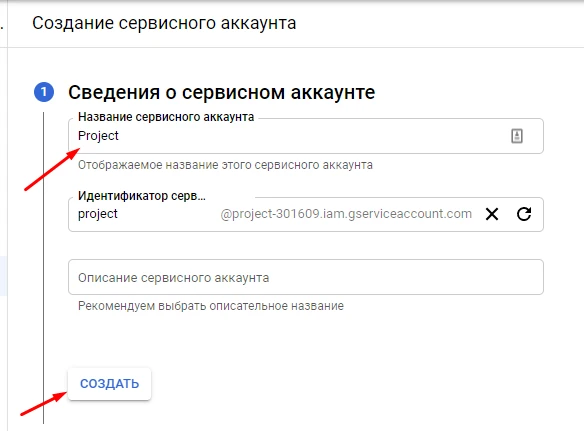
В первой строке указываете название вашего проекта латиницей (например, название сайта). Во второй строке данные подтянутся благодаря тому, что вы введете в первой. Третью строку заполняете по желанию.
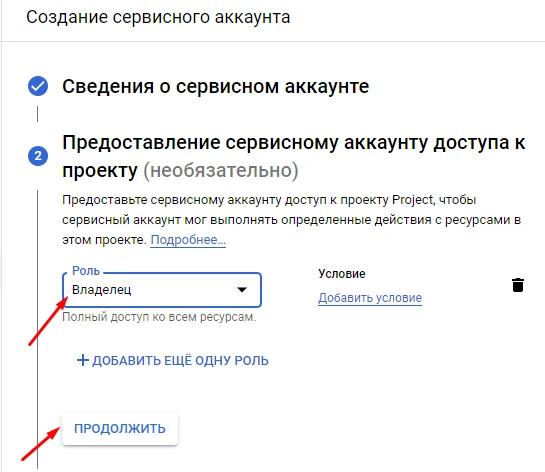
Нажимаете “Create” и выбираете роль “Владелец”.
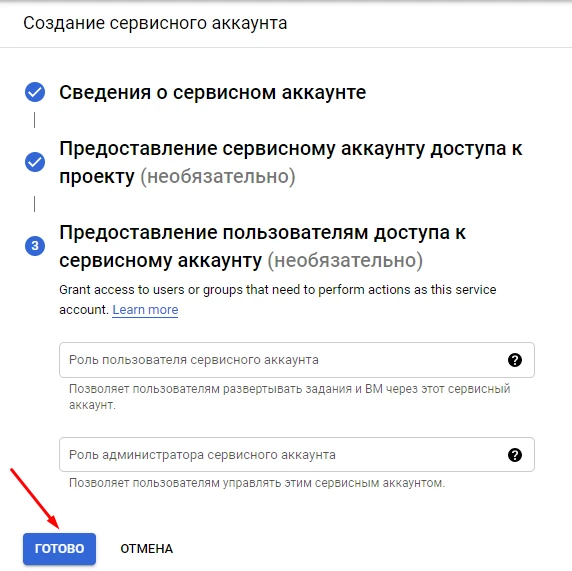
Нажимаете “Продолжить”. Увидите окно, в котором ничего не нужно указывать, просто нажать кнопку “Готово”.
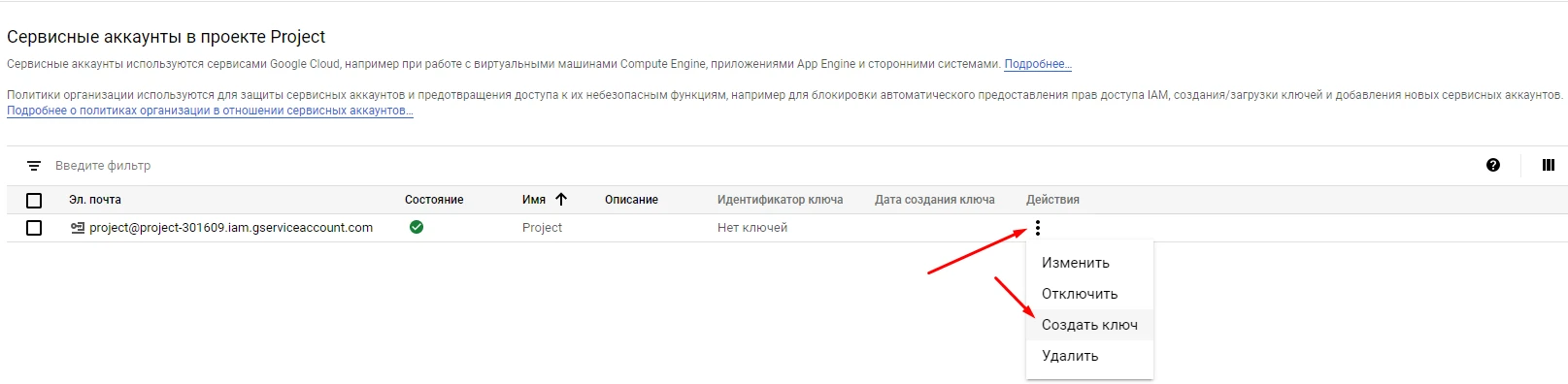
Далее, во всплывающем окне создаем Google Indexing API key в столбце “Действия”.
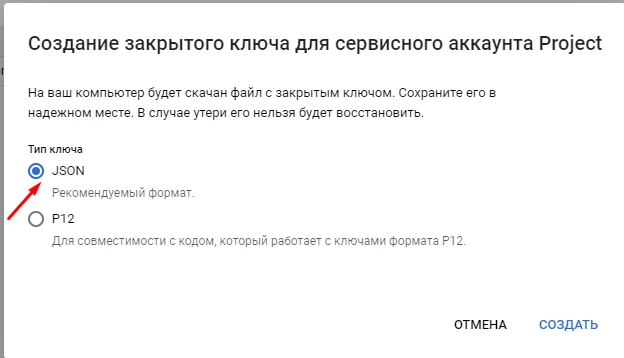
Выбираете тип ключа JSON.
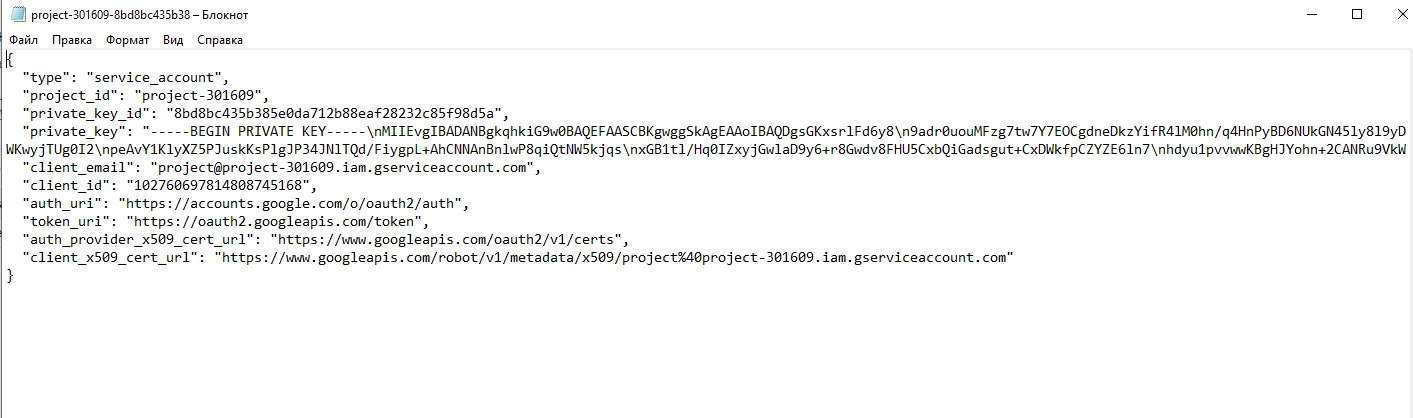
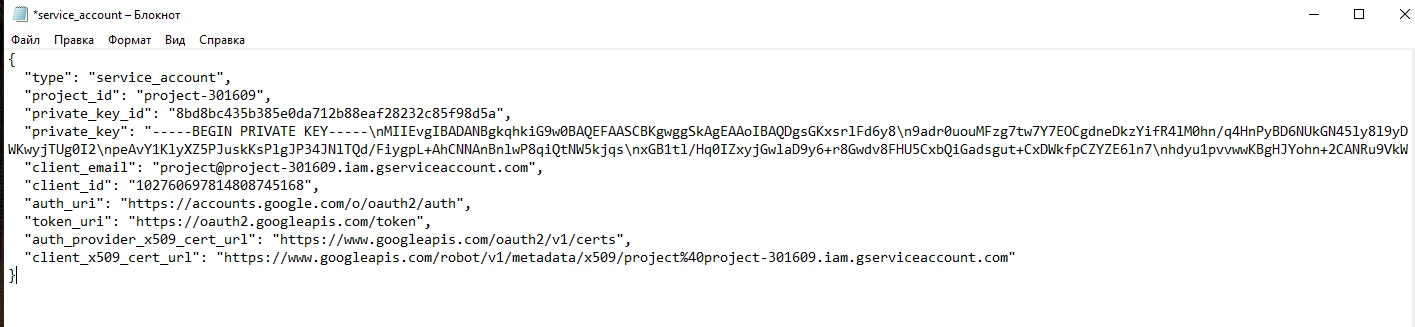
Ваш ключ API автоматически загружен на компьютер и будет выглядеть вот так.
Позже ключ будет применяться для запуска скрипта.
2. Настройка скрипта
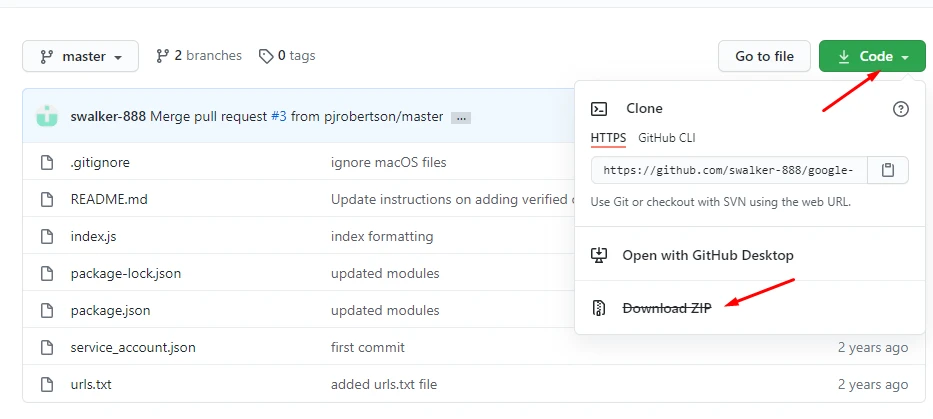
Чтобы связать ваш сайт с Google Indexing API и ускорить индексацию страниц, нужно сначала настроить специальный скрипт. Этот процесс включает несколько простых шагов: скачивание архива, его распаковку и замену ключей доступа.
На данном этапе настройки Google Indexing API мы не будем погружаться в тонкости – просто подготовим все необходимое, чтобы скрипт мог корректно работать с Google. Вам потребуется лишь немного внимания и несколько минут времени.
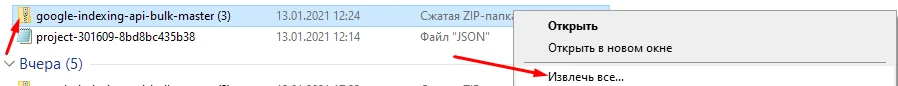
Открываем скачанный скрипт и разархивируем его, после этого сохраняем в удобной для вас папке (можно выбрать любую). Именно с ней мы будем работать.
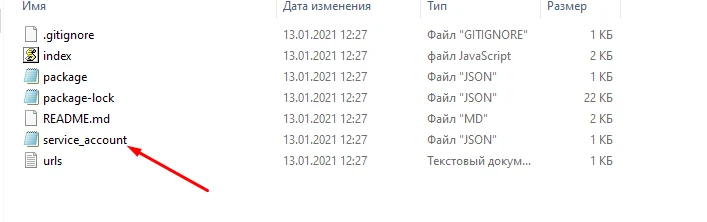
Нужно открыть папку и файл service_account.
Заменяем содержимое внутри файла на скачанный JSON ключ.
Теперь скрипт готов и его нужно связать с Google Search Console.
3. Как настраивать связь скрипта с GSC?
Мы уже наполовину завершили настройку Google Indexing API. Теперь: нужно сделать предпоследний и очень важный шаг – связать ваш скрипт с Google Search Console (GSC). Без этого соединения Google просто не захочет добавить страницу в индекс.
Суть процесса в том, чтобы добавить созданный ранее сервисный аккаунт в список владельцев вашего сайта в GSC. Это даст скрипту необходимые права для отправки запросов на индексацию страниц в Google. Не пугайтесь множества кнопок и настроек – мы разберем все пошагово и покажем, куда нажимать.
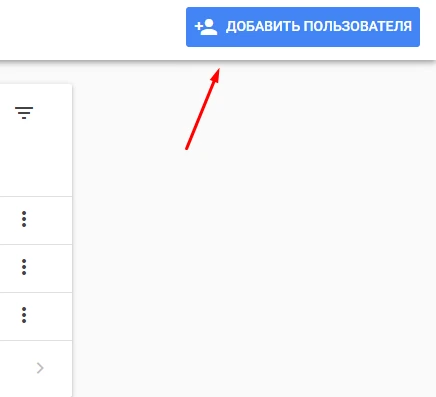
Заходим в Google Search Console в наш проект. Переходим в раздел “Настройки” и нажимаем “Добавить пользователя”.
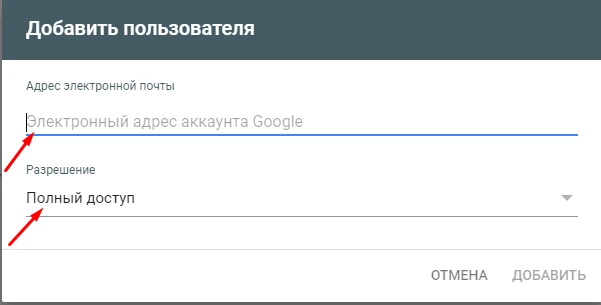
Вы увидите такое окно.
В первой строке нужно добавить электронный адрес с Google Cloud Platform, который мы создали на предыдущих этапах, а во второй – “Полный доступ”.
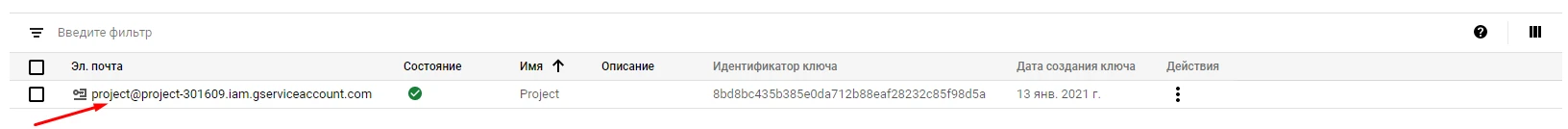
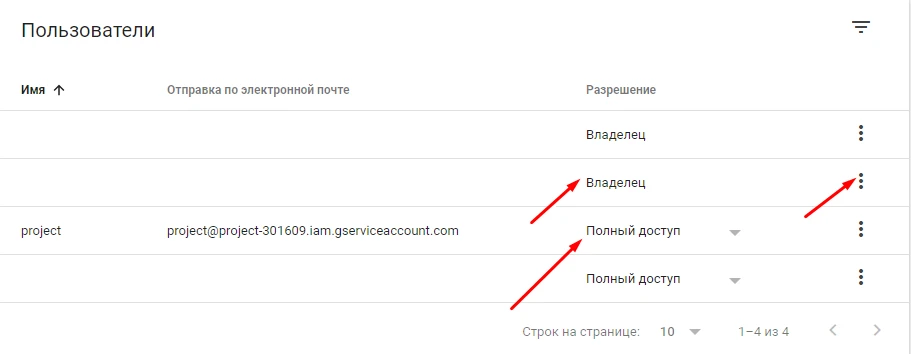
По итогу, у вас будет вот такое окно, но нам не подходит “Полный доступ”. Поэтому смотрим, где у нас есть “Владелец”, нажимаем многоточие и “Управление владельцами ресурса”. На функции “Добавить владельца” вставляем тот же электронный адрес с Google Cloud Platform, который мы создали на предыдущих этапах.
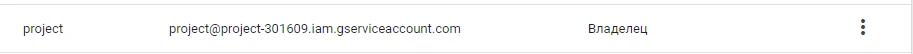
У вас должно выйти так, как показано на скриншоте ниже – с правами “Владелец”.
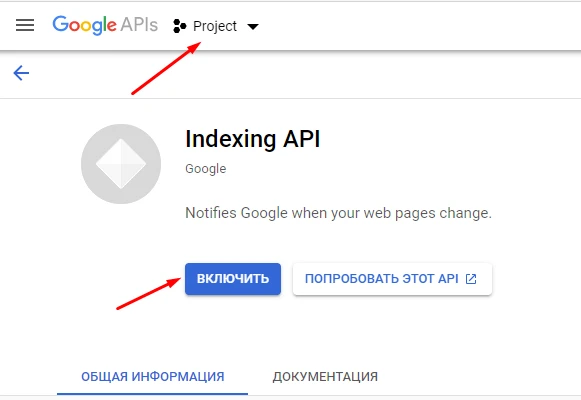
Теперь нужно включить Index API в нашем проекте. Переходим по ссылке выбираем сервисный аккаунт, включая API.
4. Запускаем скрипт индексации страниц Google
Вы уже проделали большую работу: настроили сервисную учетную запись, связали ее с Google Search Console и теперь готовы перейти к самому важному этапу – запуску скрипта. На этом шаге мы загрузим нужные URL-адреса, подготовим командную строку и запустим сам процесс индексации.
Все, что вам понадобится, – это немного внимательности и точное выполнение команд. В результате вы получите готовый рабочий инструмент, позволяющий быстро добавить сайт в индекс Гугла.
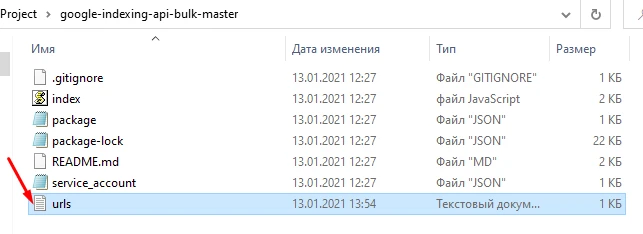
Заходим в скачанную папку на компьютере и находим файл “urls”. Вставляем туда url, которые нужно проиндексировать, и сохраняем. В сутки можно отправить до 200 страниц, поэтому формируем 2 пакета по 100 url.
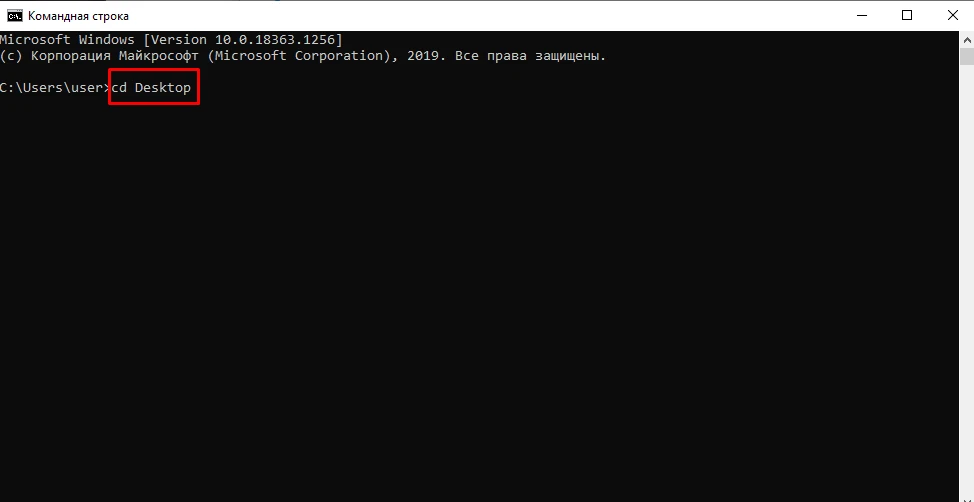
Для следующих шагов нам нужно найти и скачать исходный код Node.js по ссылке. Далее вызываем командную строку и заходим в папку google-indexing-api-bulk-master, скачанную ранее. У нас эта папка лежит по пути Desktop – Roots – google-indexing-api-bulk-master.
Заходим в корневую папку ‘cd Desktop”. В новой строке нужно добавить “cd Roots” и нажать Enter. Далее в новой строчке добавляем “cd google-indexing-api-bulk-master” (папка, в которой находятся наши файлы), нажимаем Enter. После того как мы зашли в папку, необходимо загрузить нужные файлы библиотеки туда же. Делается это при помощи определенных команд.
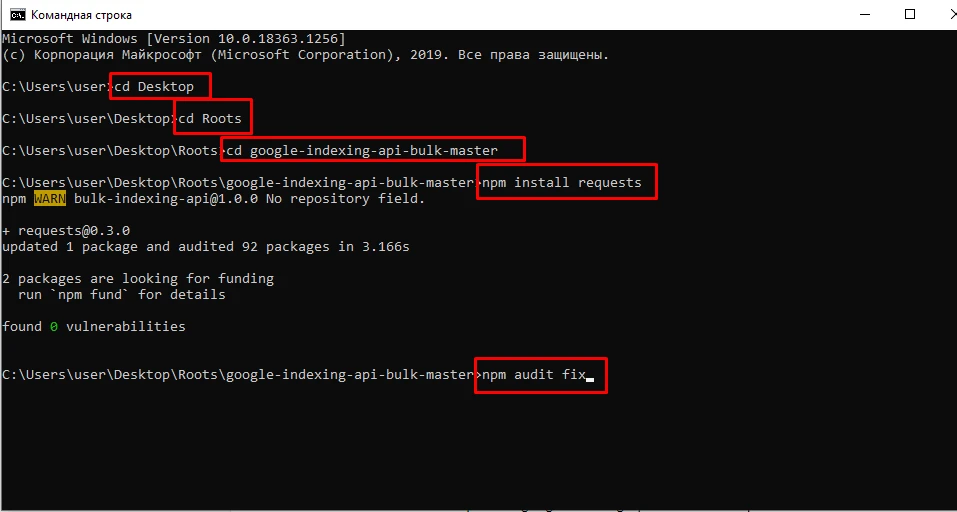
В каждой новой строке добавляем значения, которые показаны ниже, и при этом нужно немного подождать, пока не загрузятся данные:
- C:\Users\user\Desktop\Roots\google-indexing-api-bulk-master>npm install requests
- C:\Users\user\Desktop\Roots\google-indexing-api-bulk-master>npm audit fix
- C:\Users\user\Desktop\Roots\google-indexing-api-bulk-master>npm audit fix --force
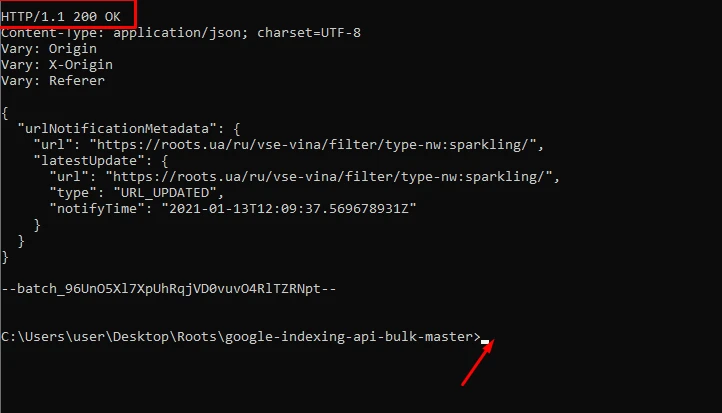
После того как все файлы библиотеки установлены, запускаем последнюю команду node index.js, чтобы отправить страницу на индексацию в Гугл. По итогу вы должны будете увидеть такую финальную картину. Если вместо этого скриншота вы увидели что-то другое, значит вернитесь к началу статьи и внимательно проверьте каждый пункт.
Когда в последующем вам нужно будет индексировать новые страницы на этом проекте, в файле urls удаляете старые URL-адреса и меняете на новые. В командной строке C:\Users\user\Desktop\Roots\google-indexing-api-bulk-master> добавляете node index.js и нажимаете Enter. Для новых проектов вам необходимо создавать все заново.
Как проверить, что страницы сайта проиндексированы?
Чтобы проверить, что страницы проиндексированы именно через Google Indexing API, можно использовать следующие методы.
Google Search Console (GSC):
- Перейдите в Google Search Console.
- Откройте Инструмент проверки URL (в верхнем меню).
- Введите URL страницы и нажмите Enter.
- Если статус "Страница проиндексирована", значит Google добавил ее в индекс. Однако этот метод не указывает, использовался ли API.
Проверка через оператор "site":
- Введите в Google
- Если страница появляется в выдаче – она уже в индексе. Если нет, Google ее еще не обработал или удалил.
Проверка через Google Indexing API (Get Status API Call):
- если вы отправляли страницы через Indexing API, можно сделать обратный запрос;
- используйте метод Get Status в API;
- в ответе Google вы получите статус индексации (например, "URL is indexed" или "URL is not indexed").
Анализ логов сервера:
- проверьте логи сервера на наличие запросов от Googlebot после отправки URL через API;
- если Googlebot посещал страницу вскоре после запроса, это признак успешного срабатывания API.
Мониторинг через Google Analytics:
- можно отслеживать, заходил ли Googlebot на страницу после запроса в API;
- если бот посетил страницу, высока вероятность ее быстрой индексации.
Если после запроса через Google API страница долго не индексируется, проверьте:
- нет ли ошибок в API-запросах;
- нет ли запретов в robots.txt или мета-теге noindex;
- качество контента (Google не индексирует дубли или бесполезные страницы).
Используя эти методы, можно отследить, проиндексирована ли страница после отправки через Google Indexing API.