Что требовать от компании, которая занимается разработкой вашего сайта?
В современном цифровом мире сайт является своеобразной визитной карточкой бизнеса. Он не только представляет всю необходимую информацию о вашем продукте или услугах, но и является функциональным инструментом привлечения и удержания клиентов.
Поэтому выбор компании, которая будет отвечать за создание вашего будущего сайта, играет важную роль в успехе вашего бизнеса. И сегодня мы расскажем, что вы должны и можете требовать от компании и команды, которым вы доверили столь ответственное занятие.
Определите свои маркетинговые цели
Прежде чем начинать поиск компании, которая будет заниматься созданием вашего сайта, вы четко должны определить его маркетинговую задачу. Когда вы только задумываетесь запустить свой сайт, вы должны понимать его ключевые бизнес задачи:
- лидогенерация;
- рост конверсии;
- увеличение числа продаж;
- оптимизация бизнес-процессов;
- повышение показателя узнаваемости бренда;
- освоение новой ниши на рынке.
Чтобы упростить себе задачу, вы должны дать целям SMART-характеристики: значимость, ограничение по времени, измеримость.
“Например, сократить время составления отчетов в отделе на 55% до конца третьего квартала текущего года”.
Этап макета и первый фидбек
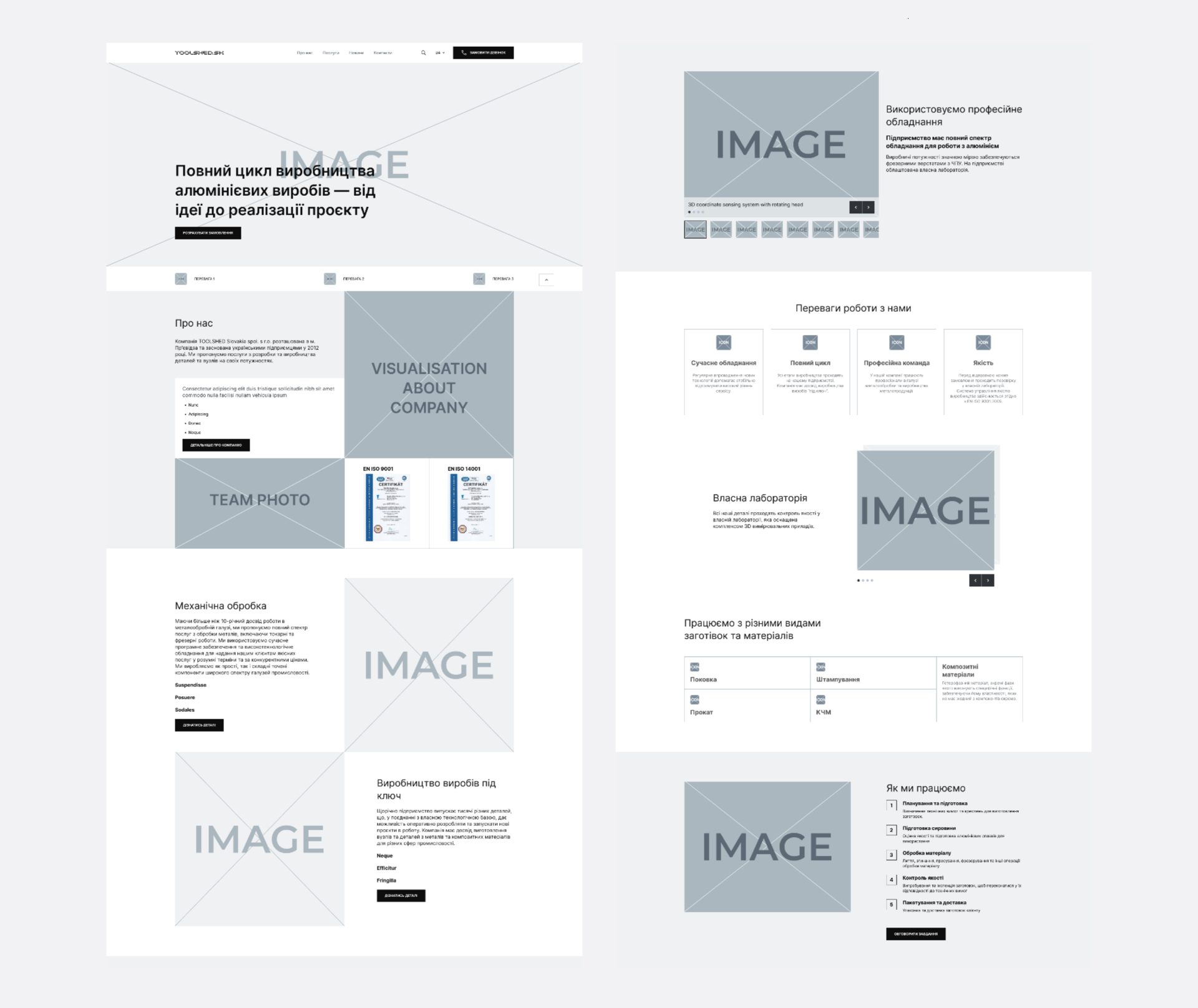
Макет сайта – черновой вариант визуального образа сайта. Грубо говоря, это примерный вид того, как будет выглядеть сайт после его сдачи. Он создается по определенной структуре и разделен на несколько этапов:
- блочная схема (состоит из блоков, которые намечают расположение будущих элементов наполнения сайта клиента);
- макет сайта;
- прототип — этап, где клиент уже может протестировать некоторые функции, посмотреть элементы «в работе».
На данном этапе вам можно знакомиться с первыми наработками команды. Макет не так прост, как блочная система, при этом его легче переработать, чем первые прототипы:
- вы сразу сможете определить визуальные недостатки, которые вам не нравятся;
- визуальные недостатки могут быстро переделать и улучшить;
- вы уже сможете увидеть реализацию идей дизайнеров;
- вам, как клиенту, будет проще сформировать цельное представление о будущем проекте и его финальном виде;
- если вам что-то не понравится, то вы сможете поговорить про это с дизайнерами и на ранних этапах переработать все моменты.
Поэтому, требуйте от компании макет, чтобы убедиться в том, что все идет так, как вам хочется. Контакт и активное участие заказчика (когда это нужно) – важный аспект работы над сайтом. Без фидбека работать сложно, не говоря о ситуациях, когда на протяжении всего проекта «всех все устраивает», а в итоге компания слышит «это все не то, давайте переделывать».
Что касается адаптации самих макетов, то нужно учесть мобильную версию сайта, его отображение и функционал на мобильных устройствах, гаджетах с разной диагональю экрана и так далее.
Сейчас такое время, что все сайты дублируются в 2 форматах: десктопная/браузерная версия и мобильная.
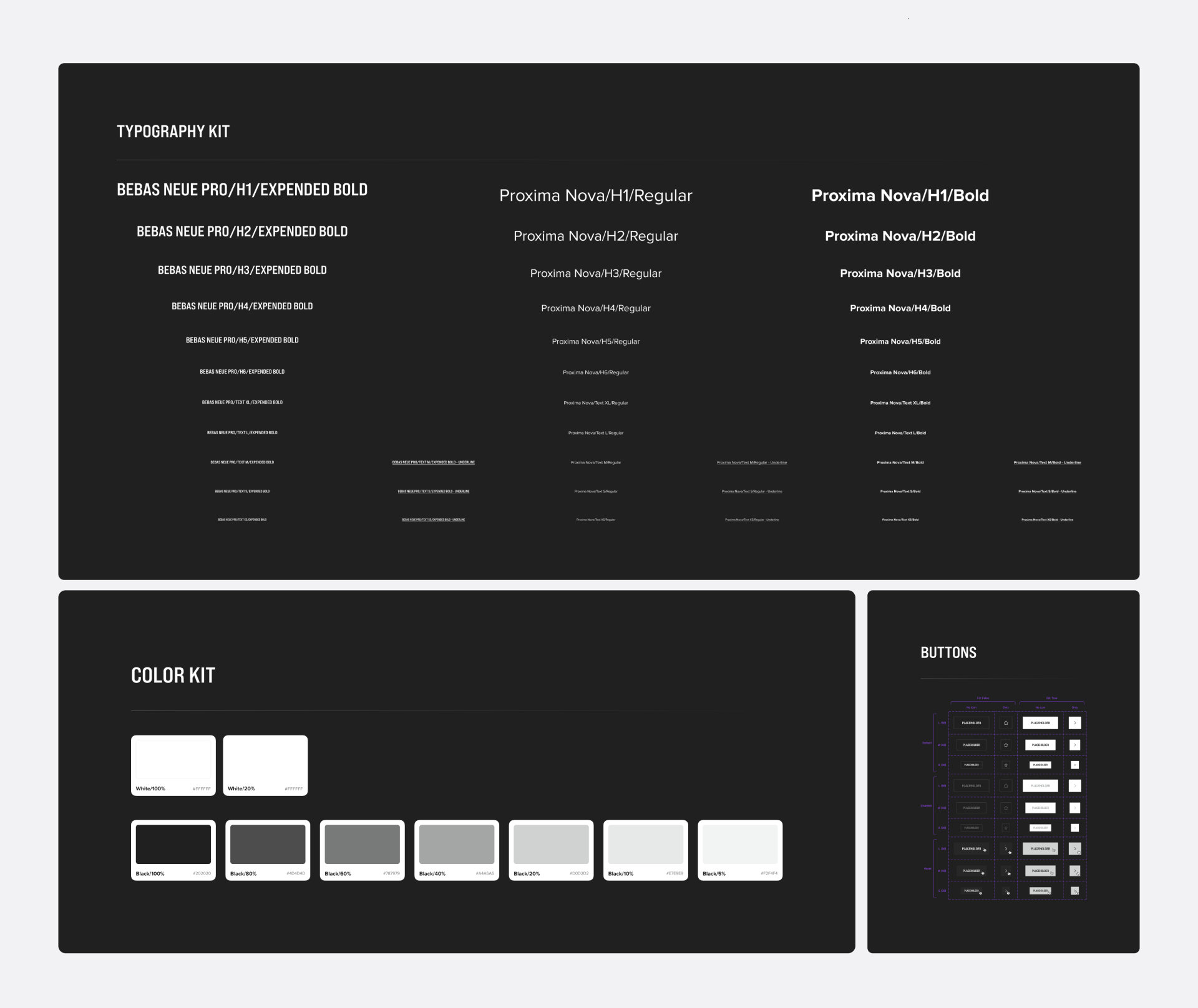
Проверьте карту стилей сайта
Общая концепция сайта должна быть выдержана в каждом его элементе и странице. Да, главная страница, страница с оформлением заказа и даже раздел FAQ, должны перекликаться между собой.
Так как сайт разрабатывается не за одну неделю, то и ошибки могут встречаться часто. Самой распространенной является несоответствие между стилем и работой фронтенд специалиста.
Классическая ситуация, где в дизайне все получилось отлично, а вот фронтенд просто забил на «какие-то» стили и сделал по-своему. В результате все работает, но не соответствует дизайну.
Чтобы этого не произошло, вы должны просить предоставить вам карту стилей сайта. Она разрабатывается или арт директором, или лидом дизайнеров. После этого карта стилей проходит утверждение с заказчиком.
Наличие карты стилей не только позволяет вам увидеть и согласовать финальный визуал, но и облегчает работу команды над проектом. Дизайнеру не нужно что-то переделывать или выдумывать на этапе, ведь у него будет готовый шаблон (утвержденный вами).
Если вас что-то смущает или не устраивает, вы вправе вносить свои правки, задавать вопросы и предлагать. Это ведь ваш будущий сайт, который будет приносить прибыль, работать на вас, вы вкладываете в него финансы. Не забывайте про это.
Карта сайта остается актуальной, пока проект не закроется или не будет принято решение о полном редизайне.
Проверяем функционал и возможности сайта
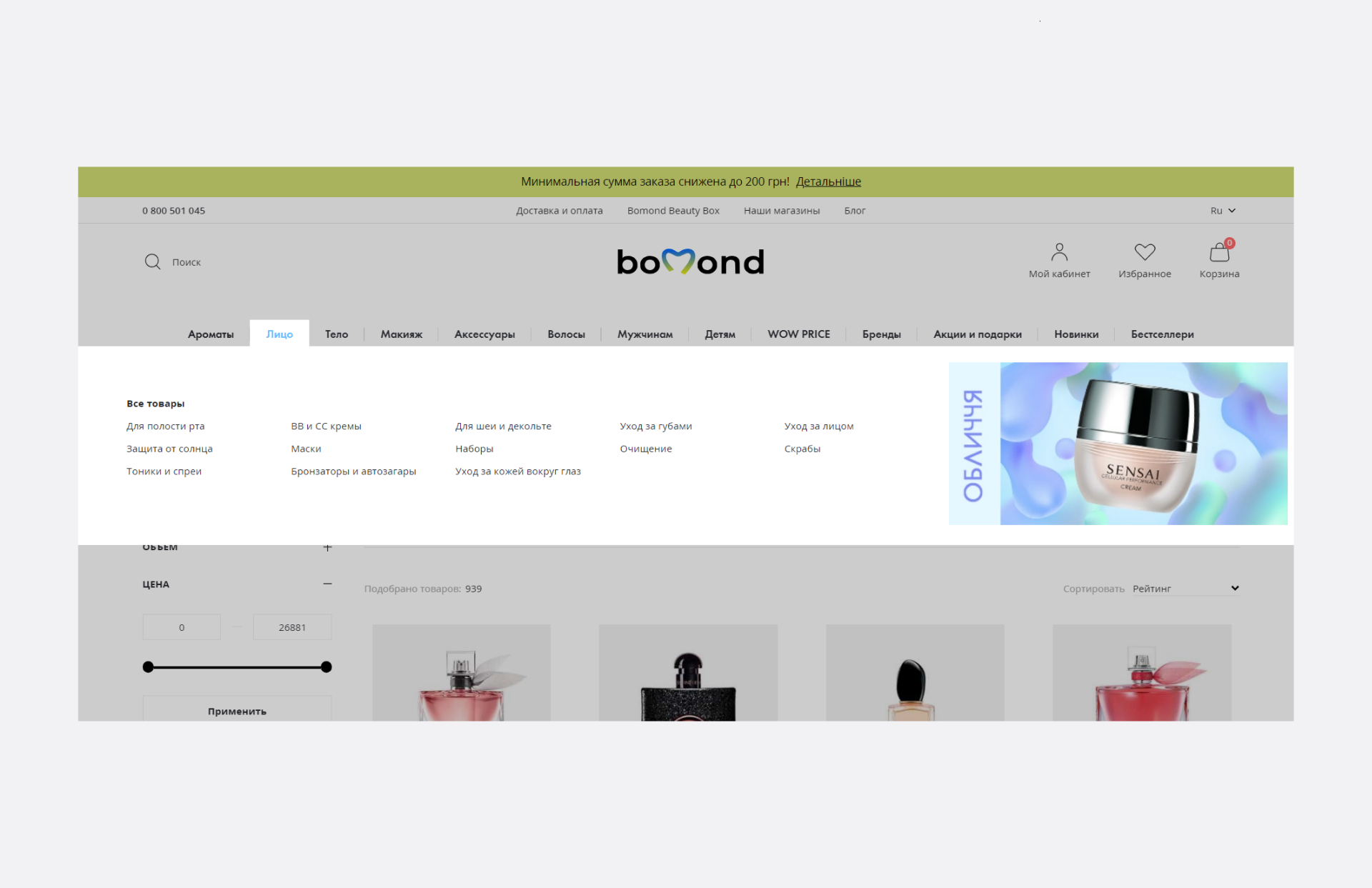
Вы знаете, что хотите получить в конце процесса разработки от компании, ведь определили главную бизнес-задачу вашего продукта. Исходя из нее, вы знаете и понимаете, что в нем должно присутствовать. Каждому типу сайта (будь-то визитка или интернет-магазин) присущ определенный функционал, который является обязательным. Ваш сайт должен содержать следующие элементы.
- Главная страница и навигация. Ваш сайт должен быть удобным и эргономичным в использовании. Когда пользователь попадает на главную страницу, то без проблем должен понимать расположение ключевых элементов и легко взаимодействовать с ними.
- Поисковая строка. Она должна быть размещена на видном месте и исправно работать. Она поможет посетителям быстрее искать необходимые товары и услуги в вашем каталоге.
- Каталог товаров, категории и подкатегории. Система организации товаров поможет структурировать ваш каталог и сделает его удобнее.
- Товарные карточки и их наполнение. В них должна быть информация о каждом товаре: включая изображение, описание, характеристики, цену, наличие и отзывы покупателей. Не забудьте проверить корректность их отображения на разных устройствах.
- Корзина и ее работоспособность. Пользователь должен беспрепятственно добавлять товары в корзину, видеть их стоимость, выбрать тип доставки, оплаты.
- Сортировка и фильтры. Система фильтрации товаров по свойствам — обязательная составляющая для интернет-магазинов. Она должна работать исправно и зависит от качества заполнения карточек товаров (теги, описания, ключевые слова).
- Система оценок и отзывов клиентов. Она может выглядеть по-разному: от 10-балльной шкалы до эмодзи и звездочек.
- Система поддержки в формате онлайн-чата. Добавление чат-бота с большим пулом различных сценариев, которые помогут клиентам получать ответы на вопросы. Также нужна функция связи с живым оператором службы поддержки.
Работа над деталями: фавиконка и ее роль
Фавикон или favicon – значок для избранного. Маленькая картинка 16х16 пикселей. Неужели она так важна для сайта? Думаете, что ее никто не видит? Ошибаетесь.
Она влияет сразу на 3 аспекта: юзабилити, идентификации ресурса и брендинг.
Иконка мала, но должна быть детально проработана. Чаще всего, компании используют свой логотип или первую букву названия для ее дизайна. Она должна быть узнаваемой, чтобы пользователь с легкостью мог идентифицировать ваш ресурс среди множества вкладок и закладок браузера. Где ее будет видеть пользователь еще:
- на вкладках в верхнем баре браузера;
- в истории все того же браузера;
- на панели закладок;
- в разделе «избранное», где лежат остальные сто вкладок с важными для пользователя ресурсами;
- в мобильной и ПК версии выдаче поисковиков.
Такая маленькая вещь важна для компании. Она работает следующим образом и отвечает за следующие показатели:
- Брендинг сайта. Фавикон – часть фирменного стиля компании и ее отсутствие или несоответствие будет выбиваться из общей концепции.
- Демонстрирует профессионализм компании. Иконка как вишенка на торте – финальный штрих в проекте. Это мелочь, которая делает общую картину завершенной.
- Улучшает пользовательский опыт. Грамотно сделанная иконка помогает пользователю с идентификацией сайта, продукта, компании в большом числе текста и ссылок. Скроля историю просмотров, вы только по одной иконке можете найти нужную страницу. Было такое? Вот!
Просите сделать фавикон сразу в нескольких форматах: PNG и JPG. Первый – самый популярный, у второго есть некоторые проблемы с отображением, но пригодиться может.
Не забываем добавить Opengraph и meta-разметку для Twitter
Репосты, репосты, репосты… все репостят и всем делятся. Так подумайте о том, чтобы ваш ресурс репостился красиво. Для этого есть такая вещь, как Open Graph.
Данный протокол отвечает за контроль данных и материалов, которые будут показываться в превьюшке. Например, при репосте вашей новости из блога в социальные сети.
Звучит сложно, но на практике это несколько строчек мета тегов, которые некоторые компании забывают внедрить.
С твиттером ситуация схожа. Разу обозначьте, что вам нужна meta-разметка для Twitter. Так ваши новости станут красивыми и узнаваемыми. Важный аспект для аудитории, между прочим.
Проверка сайта на наличие страниц ошибок 404, 500
Есть 2 ошибки, которые встречаются чаще остальных. Практически каждый пользователь их видел, когда пытался попасть на какую-то страничку. Это ошибки 404 и 500.
Ошибка 404 – распространенная и не самая сложная в устранении. Возникает из-за того, что какой-то из элементов сайта изменил свое расположение. К возникновению приводят ряд факторов:
- страница сайта была удалена или перемещена;
- заголовок был изменен;
- ресурс отсутствует (пользователь мог допустить ошибку при вводе адреса);
- нарушена общая целостность сайта (удален медиафайл, нет доступа к индексному файлу) или есть проблемы с программной частью.
Ошибка 500. Эта ошибка куда сложнее. Чтобы ее решить, потребуется помощь специалиста (и не джуна). К ней приводят два фактора:
- ошибки в программном коде сайта;
- проблемы, которые возникли при настройке веб-сервера.
Перед тем, как принять проект, проверьте работоспособность сайта и убедитесь в отсутствии таковых проблем.
Финальные штрихи: набор графики для социальных сетей
Подход к работе компании – дело комплексное. Если вы надумали сделать собственный сайт, значит у вас есть фирменный стиль. Наличие фирменного стиля обязывает его придерживаться везде, в том числе и социальных сетях.
Когда компания-разработчик будет создавать ваш проект, напомните, что у вас есть еще и социальные сети:
- YouTube;
- Twitter;
- Instagram;
- Facebook;
- Discord (ну мало ли).
У каждого свои потребности поэтому, если у вас есть еще какие-то социальные сети, то сообщите об этом исполнителю. Он должен будет учесть это при работе с проектом и создать макеты для постинга, которые будут потом использоваться вами при работе с контентом.
Тестирование готового сайта
После каждого этапа разработки продукт проходит ряд тестов. Но после того, как сайт уже будет готов, его ждут другие проверки перед сдачей.
Тестирование юзабилити:
- изучение интерфейса и его анализ;
- выделяются сильные и слабые стороны;
- выдвигаются гипотезы по функционированию элементов интерфейса сайта;
- поиск решений по повышению эргономики и удобства продукта для ваших пользователей.
Кроссплатформенное и кроссбраузерное тестирование:
- проверяется совместимость сайта с операционными системами и веб-браузерами, а именно — правильность расположения элементов на странице, правильность отображения цвета и шрифта.
Функциональное тестирование:
- проверка пригодности продукта;
- сверка точности исполнения поставленных задач;
- проверка готового ресурса на соответствие стандартам разработки;
- проверка на способность взаимодействия вашего сайта с другим ПО;
- проверка соответствия продукта вашим функциональным требованиям.
Тестирование пользовательского интерфейса:
- проверка элементов пользовательского интерфейса;
- проверка реакции всех элементов на взаимодействие;
- проверка взаимодействия с элементами с разных устройств (от смартфонов до планшетов, ноутбуков и ПК).
Автоматизированное тестирование:
- создание автоматических тестов (помогают сократить время тестирования и упростить сам процесс), проверяющих основные функции сайта.
Тестирование системы безопасности:
- тесты ресурса на уязвимость к различным типам угроз и атак;
- защита важной информации от несанкционированных попыток доступа и атак.
Нагрузочные тесты:
- нагрузочные тесты наглядно показывают работоспособность сайта в момент большого потока пользователей;
- тестируется скорость загрузки страниц при полной загрузке сайта;
- собираются показатели скорость отклика ресурса вашими пользователями при его полной загрузке.
Помимо того, что вам должна быть предоставлена вся статистика и аналитика. Вы сможете наглядно убедиться в достоверности информации и результатах проделанной работы.
Выводы
Разработка сайта всегда начинается с его назначения и определения задачи для вашего бизнеса. Например, увеличение числа лидов или повышение узнаваемости в сети.
Только четкое понимание итоговой цели поможет вам правильно сформировать представление о вашем продукте и донести его специалистам по разработке.
Не забывайте о том, насколько важен своевременный фидбек от вас, как от заказчика. Это не просто облегчит работу команды разработки и дизайнеров, но еще и ускорит процесс создания сайта и его элементов. Своевременные комментарии помогут не допустить критических ошибок в структуре, дизайне, избавят от лишних правок и переработок.