Що вимагати від компанії, яка займається розробкою вашого сайту?
У сучасному цифровому світі сайт є своєрідною візитною карткою бізнесу. Він не тільки представляє всю необхідну інформацію про ваш продукт або послуги, але і є функціональним інструментом залучення та утримання клієнтів.
Тому вибір компанії, яка відповідатиме за створення вашого майбутнього сайту, відіграє важливу роль в успіху вашого бізнесу. І сьогодні ми розповімо, що ви маєте та можете вимагати від компанії та команди, яким ви довірили таке відповідальне заняття.
Визначте свої маркетингові цілі
Перш ніж розпочинати пошук компанії, яка займатиметься створенням вашого сайту, ви чітко маєте визначити його маркетингове завдання. Коли ви тільки замислюєтеся запустити свій сайт, вам варто розуміти його ключові бізнес-завдання:
- лідогенерація;
- зростання конверсії;
- збільшення кількості продажів;
- оптимізація бізнес-процесів;
- підвищення показника впізнаваності бренду;
- освоєння нової ніші над ринком.
Щоб спростити собі завдання, дайте цілям SMART-характеристики: значущість, обмеження часу, вимірність.
"Наприклад, скоротити час складання звітів у відділі на 55% до кінця третього кварталу поточного року".
Етап макета та перший фідбек
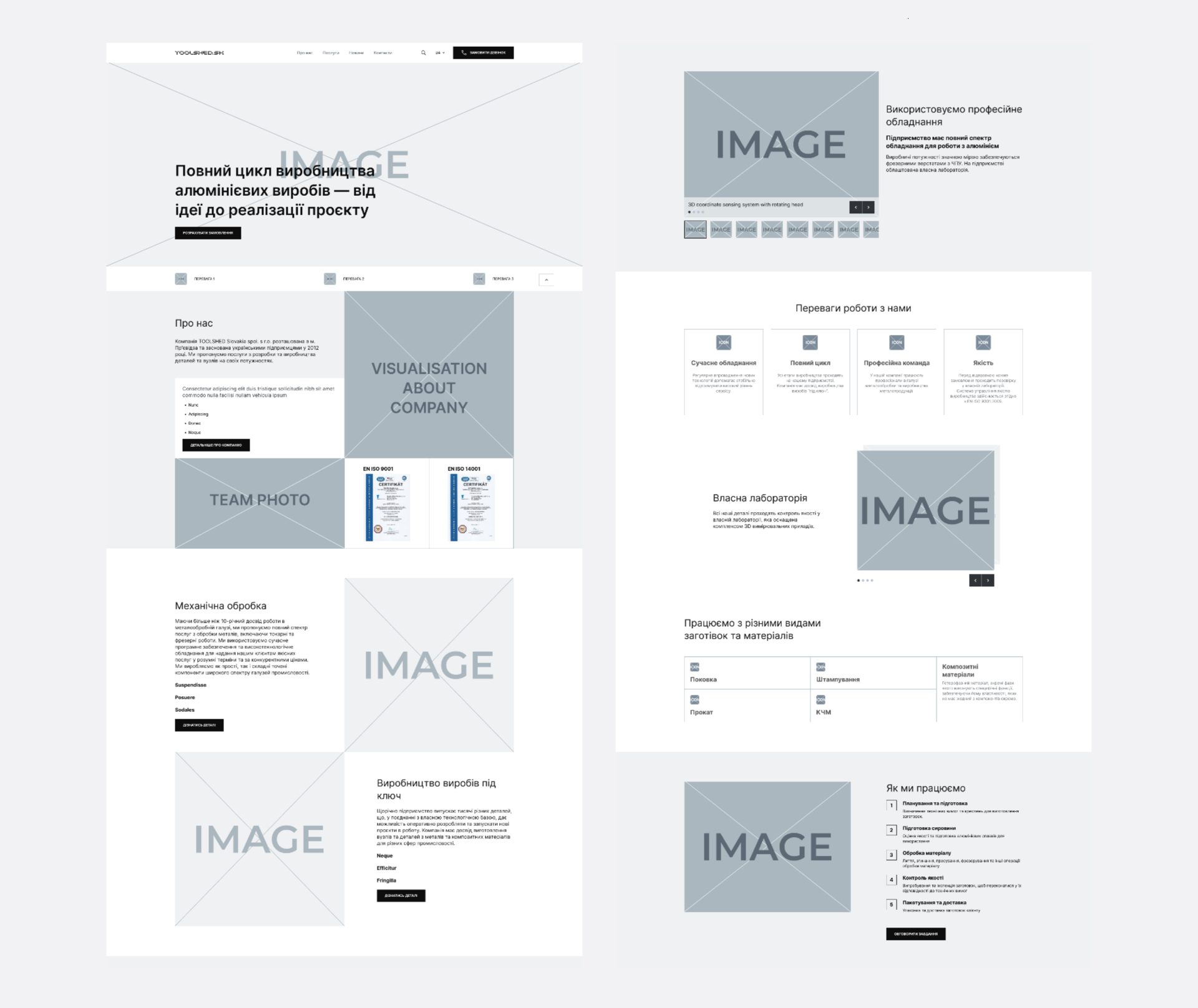
Макет сайту – чорновий варіант візуального образу сайту. Грубо кажучи, це зразковий вид того, як виглядатиме сайт після його здавання. Він створюється за певною структурою та поділений на кілька етапів:
- блокова схема (складається з блоків, які планують розташування майбутніх елементів наповнення сайту клієнта);
- макет сайту;
- прототип — етап, де клієнт може протестувати деякі функції, подивитися елементи «в роботі».
На цьому етапі вам можна знайомитися з першими напрацюваннями команди. Макет не такий простий, як блокова система, водночас його легше переробити, ніж перші прототипи:
- ви одразу зможете визначити візуальні недоліки, які вам не подобаються;
- візуальні недоліки можуть швидко переробити та покращити;
- ви вже зможете побачити реалізацію ідей дизайнерів;
- вам, як клієнту, буде простіше сформувати цілісне уявлення про майбутній проєкт та його фінальний вигляд;
- якщо вам щось не сподобається, то ви зможете поговорити про це з дизайнерами та на ранніх етапах переробити всі моменти.
Тому, вимагайте від компанії макет, щоб переконатися, що все йде так, як вам хочеться. Контакт та активна участь замовника — важливий аспект роботи над сайтом. Беззворотній зв'язок працювати складно, не кажучи про ситуації, коли протягом усього проєкту «всіх все влаштовує», а в результаті компанія чує «це все не те, нумо переробляти».
Що стосується адаптації макетів, то потрібно врахувати мобільну версію сайту, його відображення та функціонал на мобільних пристроях, гаджетах з різною діагоналлю екрана тощо.
Зараз такий час, що всі сайти дублюються у 2 форматах: десктопна (браузерна) версія та мобільна.
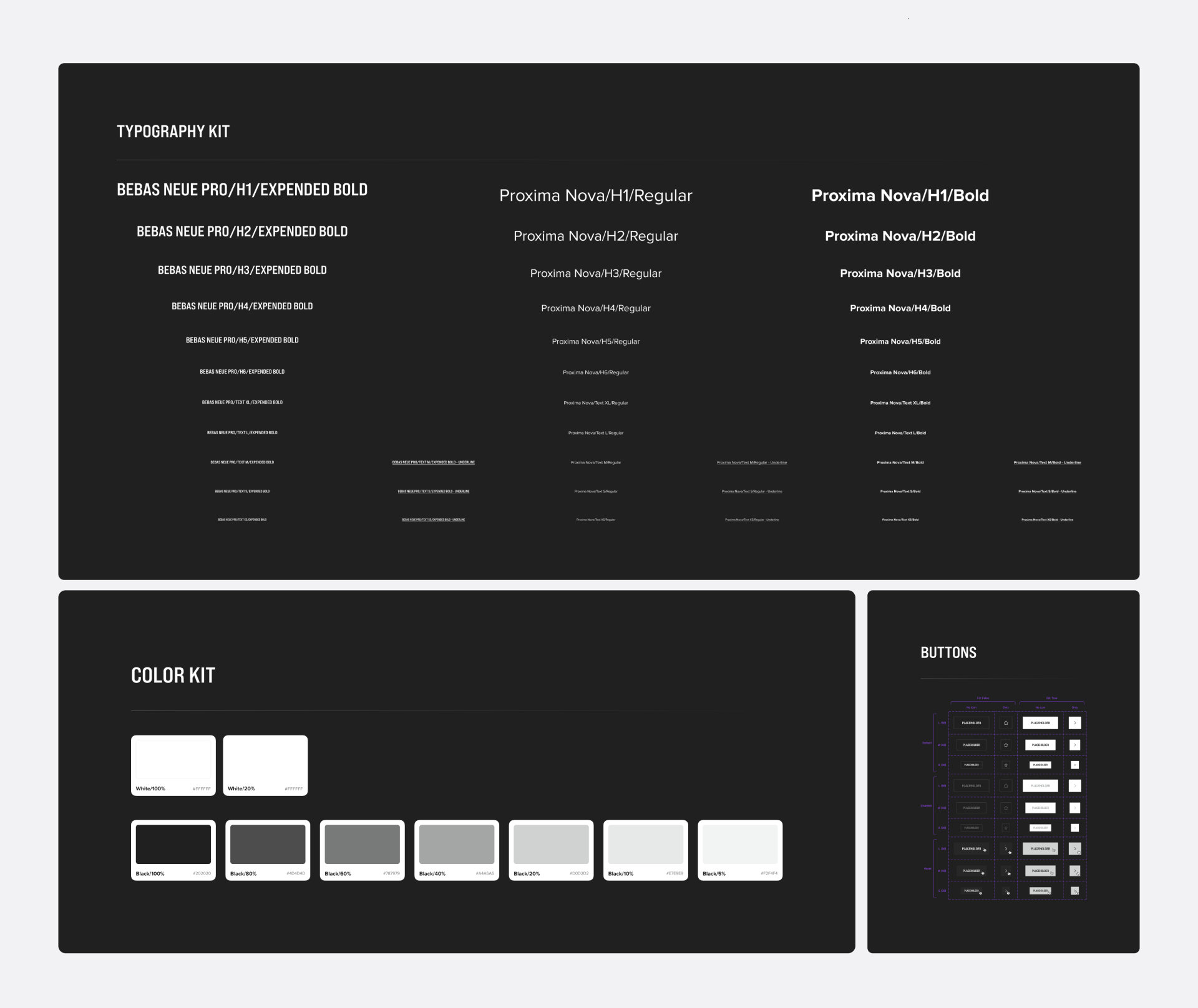
Перевірте карту стилів сайту
Загальна концепція сайту має бути витримана у кожному його елементі та сторінці. Так, головна сторінка, сторінка з оформленням замовлення і навіть розділ FAQ повинні перегукуватися між собою.
Оскільки сайт розробляється не за один тиждень, то помилки можуть зустрічатися часто. Найпоширенішою є невідповідність між стилем та роботою фронтенд фахівця.
Класична ситуація, де в дизайні все вийшло чудово, а ось фронтенд просто забив на якісь стилі та зробив по-своєму. В результаті все працює, але не відповідає дизайну.
Щоб цього не сталося, ви маєте просити надати вам карту стилів сайту. Вона розробляється або арт-директором, або лідом дизайнерів. Після цього карта стилів проходить затвердження замовником.
Наявність карти стилів не тільки дає вам можливість побачити та узгодити фінальний візуал, а й полегшує роботу команди над проєктом. Дизайнеру не потрібно щось переробляти чи вигадувати на етапі, адже він матиме готовий шаблон (затверджений вами).
Якщо вас щось бентежить чи не влаштовує, ви маєте право вносити свої правки, ставити запитання та пропонувати. Адже це ваш майбутній сайт, який буде приносити прибуток, працювати на вас, ви вкладаєте в нього фінанси. Не забувайте про це.
Карта сайту залишається актуальною, поки проєкт не закриється або не буде ухвалено рішення про повний редизайн.
Перевіряємо функціонал та можливості сайту
Ви знаєте, що хочете отримати в кінці процесу розробки від компанії, адже визначили головне бізнес-завдання продукту. Виходячи з неї, ви знаєте і розумієте, що в ньому має бути. Кожному типу сайту (чи візитка або інтернет-магазин) притаманний певний функціонал, який є обов'язковим. Ваш сайт має містити такі елементи.
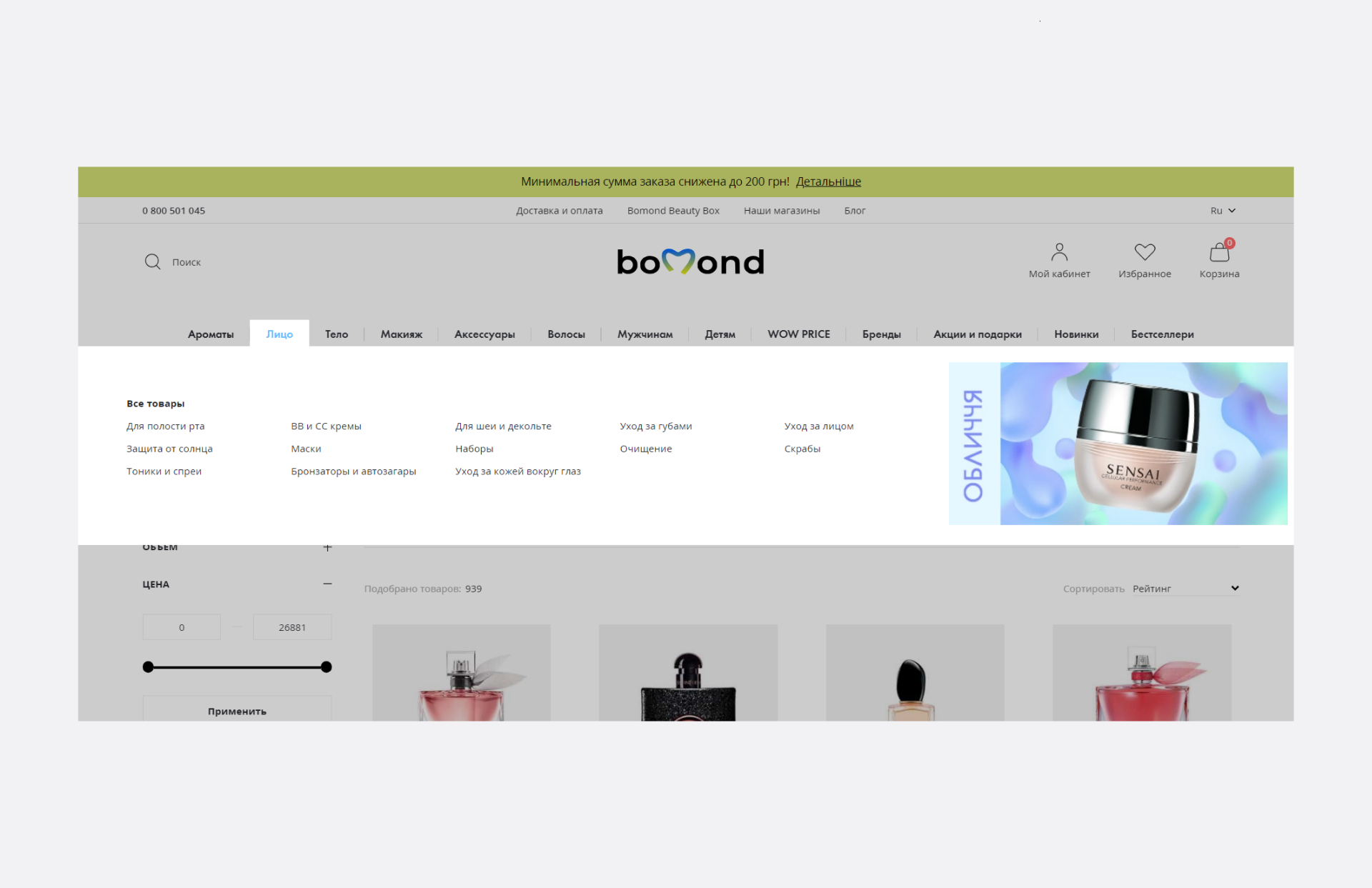
- Головна сторінка та навігація. Ваш сайт має бути зручним та ергономічним у використанні. Коли користувач потрапляє на головну сторінку, без проблем має розуміти розташування ключових елементів і легко взаємодіяти з ними.
- Пошуковий рядок. Він має бути розміщений на видному місці та справно працювати. Він допоможе відвідувачам швидше шукати необхідні товари та послуги у вашому каталозі.
- Каталог товарів, категорії та підкатегорії. Система організації товарів допоможе структурувати ваш каталог та зробить його зручнішим.
- Товарні картки та їхне наповнення. Вони мають відображати інформацію про кожний товар, зокрема: зображення, опис, характеристики, ціну, наявність та відгуки покупців. Не забудьте перевірити правильність їхнього відображення на різних пристроях.
- Кошик та його працездатність. Користувач має безперешкодно додавати товари до кошика, бачити їхню вартість, вибрати тип доставки, оплати.
- Сортування та фільтри. Система фільтрації товарів за властивостями — обов'язкова складова для інтернет-магазинів. Вона має працювати справно та залежить від якості заповнення карток товарів (теги, описи, ключові слова).
- Система оцінок та відгуків клієнтів. Вона може виглядати по-різному: від 10-бальної шкали до емодзі та зірочок.
- Система підтримки у форматі онлайн-чату. Додавання чату з великим пулом різних сценаріїв, які допоможуть клієнтам отримувати відповіді на запитання. Також потрібна функція зв'язку із живим оператором служби підтримки.
Робота над деталями: фавікон та його роль
Favicon або фавікон – значок для обраного. Це маленька картинка на 16х16 пікселів. Невже вона така важлива для сайту? Думаєте, що її ніхто не бачить? Помиляєтесь.
Favicon впливає відразу на 3 аспекти: юзабіліті, ідентифікацію ресурсу та брендинг.
Іконка мала, але має бути детально опрацьована. Найчастіше компанії використовують свій логотип або першу літеру назви для її дизайну. Вона має бути впізнаваною, щоб користувач з легкістю міг ідентифікувати ваш ресурс серед безлічі вкладок і закладок браузера. Де її бачитиме користувач ще:
- на вкладках у верхньому барі браузера;
- в історії того ж браузера;
- на панелі закладок;
- в розділі «обране», де лежать інші сто вкладок з важливими для користувача ресурсами;
- в мобільній та ПК версії видачі пошукових систем.
Така маленька річ важлива для компанії. Вона відповідає за такі показники:
- Брендінг сайту. Фавікон – частина фірмового стилю компанії та його відсутність чи невідповідність вибиватиметься із загальної концепції.
- Демонструє професіоналізм компанії. Іконка як вишенька на торті – фінальний штрих у проєкті. Це дрібниця, яка робить загальну картину завершеною.
- Покращує досвід користувача. Грамотно зроблена іконка допомагає користувачеві з ідентифікацією сайту, продукту, компанії у великій кількості тексту та посилань. Прокручуючи історію переглядів, ви можете лише за однією іконкою знайти потрібну сторінку. Було таке? Ось!
Просіть зробити favicon одночасно у кількох форматах: PNG і JPG. Перший – найпопулярніший, другий має деякі проблеми з відображенням, але у пригоді може стати.
Не забуваємо додати Opengraph та meta-розмітку для Twitter
Репости, репости, репости… Усі репостять і діляться всім. Так подумайте про те, щоб ваш ресурс репостився гарно. Для цього є Open Graph.
Цей протокол відповідає за контроль даних та матеріалів, які будуть відображатися у прев’ю. Наприклад, у разі репосту вашої новини з блогу в соціальні мережі.
Звучить складно, але на практиці це кілька рядків мета тегів, які деякі компанії забувають впровадити.
С твіттером ситуація схожа. Позначте, що вам потрібна meta-розмітка для Twitter. Так ваші новини стануть красивими та впізнаваними. Важливий аспект для аудиторії, між іншим.
Перевірка сайту на наявність сторінок помилок 404, 500
Є 2 помилки, які трапляються найчастіше. Майже кожен користувач їх бачив, коли намагався потрапити на якусь сторінку. Це помилки 404 та 500.
Помилка 404 — поширена і не найскладніша в усуненні. Виникає через те, що один з елементів сайту змінив своє розташування. До появи призводять низка чинників:
- сторінка сайту була видалена або переміщена;
- заголовок було змінено;
- ресурс відсутній (користувач міг припуститися помилки при введенні адреси);
- порушена загальна цілісність сайту (видалений медіафайл, немає доступу до індексного файлу) або є проблеми з програмною частиною.
Помилка 500. Ця помилка набагато складніша. Щоб її вирішити, потрібна допомога фахівця (і не джуна). До неї призводять два чинники:
- помилки в програмному коді сайту;
- проблеми, які виникли при налаштуванні веб-сервера.
Перед тим, як прийняти проєкт, перевірте працездатність сайту та переконайтеся у відсутності таких проблем.
Фінальні штрихи: набір графіки для соціальних мереж
Підхід до роботи компанії – справа комплексна. Якщо ви надумали зробити власний сайт, то у вас є фірмовий стиль. Наявність фірмового стилю зобов'язує дотримуватися його скрізь, зокрема у соціальних мережах.
Коли компанія-розробник буде створювати ваш проєкт, нагадайте, що у вас є ще й соціальні мережі:
- YouTube;
- Twitter;
- Instagram;
- Facebook;
- Discord (ну а раптом).
У кожного свої потреби тому, якщо у вас є якісь соціальні мережі, то повідомте про це виконавцю. Він має врахувати це при роботі з проєктом і створити макети для постінгу, які потім використовуватимуться вами при роботі з контентом.
Тестування готового сайту
Після кожного етапу розробки продукт проходить низка тестів. Але після того, як сайт вже буде готовий, на нього чекають інші перевірки перед релізом.
Тестування юзабіліті:
- вивчення інтерфейсу та його аналіз;
- виділяються сильні та слабкі сторони;
- висуваються гіпотези щодо функціонування елементів інтерфейсу сайту;
- пошук рішень щодо підвищення ергономіки та зручності продукту для ваших користувачів.
Кросплатформне та кросбраузерне тестування:
- перевіряється сумісність сайту з операційними системами та веб-браузерами, а саме — правильність розташування елементів на сторінці, правильність відображення кольору та шрифту.
Функціональне тестування:
- перевірка придатності товару;
- звіряння точності виконання поставлених завдань;
- перевірка готового ресурсу на відповідність стандартам розробки;
- перевірка на здатність взаємодії вашого сайту з іншим програмним забезпеченням;
- перевірка відповідності продукту вашим функціональним вимогам.
Тестування інтерфейсу користувача:
- перевірка елементів інтерфейсу користувача;
- перевірка реакції всіх елементів на взаємодію;
- перевірка взаємодії з елементами різних пристроїв (від смартфонів до планшетів, ноутбуків і ПК).
Автоматизоване тестування:
- створення автоматичних тестів (допомагають скоротити час тестування та спростити сам процес), які перевіряють основні функції сайту.
Тестування системи безпеки:
- тести ресурсу на вразливість до різних типів загроз та атак;
- захист важливої інформації від несанкціонованих спроб доступу та атак.
Навантажувальні тести:
- навантажувальні тести наочно показують працездатність сайту на момент великого потоку користувачів;
- тестується швидкість завантаження сторінок при повному завантаженні сайту;
- збираються показники швидкість відгуку ресурсу вашими користувачами при повному завантаженні.
Крім того, що ви маєте отримати всю статистику та аналітику. Ви зможете наочно переконатися у достовірності інформації та результатах виконаної роботи.
Висновки
Розробка сайту завжди починається з його призначення та визначення завдання для вашого бізнесу. Наприклад, збільшення числа лідів або підвищення впізнаваності у мережі.
Тільки чітке розуміння підсумкової мети допоможе вам правильно сформувати уявлення про ваш продукт та донести його фахівцям із розробки.
Не забувайте про те, наскільки важливим є своєчасний фідбек від вас, як від замовника. Це не просто полегшить роботу команди розробки та дизайнерів, а ще й прискорить процес створення сайту та його елементів. Своєчасні коментарі допоможуть не допустити критичних помилок у структурі, дизайні, позбавлять зайвих правок та перероблення.