Передача динамических параметров с помощью уровня данных в тег “Ремаркетинг в Google Рекламе”
Введение
В этой статье мы не будем подробно останавливаться на настройке тега ремаркетинга с помощью Google Tag Manager. Обо всем этом можно узнать из статьи. Здесь же речь пойдет именно о том, как использовать уровень данных (dataLayer) для передачи динамических параметров.
Этот метод отлично подойдет тем специалистам или владельцам бизнеса, которые не имеют базового уровня знаний JavaScript, да и в целом не особо любят проводить настройку тегов внутри GTM.
Цель данной статьи — предоставить короткое, информативное и универсальное ТЗ, которое можно передать вашему вебмастеру или разработчику для реализации на сайте, при этом попутно объяснив некоторые нюансы и тонкости.
Настройка тега “Ремаркетинг в Google Рекламе”
Подключение тега ремаркетинга с помощью Google Tag Manager разделим на три ключевых этапа:
- Составление технического задания для разработчика.
- Настройка тега “Ремаркетинг в Google Рекламе”.
- Проверка корректности передаваемых данных в рекламный аккаунт.
1. Составление ТЗ для разработчика
Первым делом для успеха данного мероприятия нужно правильно составить техническое задание, по которому разработчик или вебмастер реализует сбор и передачу нужных параметров в уровень данных.
Уровень данных — это массив, который используется для хранения определенной информации о взаимодействиях пользователя и о том, что происходит в результате этих взаимодействий. Например, уровень данных может использоваться при передаче информации о событиях электронной торговли. Более подробно об этом рассказано в статье.
Итак, перейдем к созданию ТЗ. Для этого я создал шаблон, который будет использоваться при описании всех событий динамического ремаркетинга. Под событием динамического ремаркетинга подразумеваются события просмотров различных страниц, добавления товара в корзину, оформление покупки и т.д.
Рассмотрим приведенный ниже код:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'event': 'Dynamic Remarketing',
'dynamicParams': {
'key1': value1,
'key2': value2,
'key3': value3,
...
'keyN':
valueN}})Первая строка осуществляет проверку того, есть ли в текущем окне переменная с названием dataLayer. Если такова имеется, то она переприсваивается, а если нет — переменной dataLayer присваивается значение в виде пустого массива.
Все, что ниже первой строки — это уже непосредственно процесс передачи нужной информации в уровень данных.
В поле “event” устанавливаем название нашего события динамического ремаркетинга. Оно может содержать конкретное название нужного события, например: 'event' : 'Checkout Page', что будет весьма явно указывать, что произошло событие просмотра страницы оформления, или общую информацию о категории событий, например, как в коде выше. Для простоты настройки тега ремаркетинга внутри GTM будем использовать второй подход.
За полем “event” следует поле “dynamicParams”. Это название переменной уровня данных, из которой будем получать информацию о динамических параметрах. Название этого поля может быть любым, но лучше называть его так, чтобы было понятно, какие данные оно содержит.
Как значение этого поля нужно передавать объект, содержащий в качестве своих полей пары “ключ-значение”, в которых и будем передавать динамические параметры. Ключей для динамических параметров много, и они различаются в зависимости от бизнес-отрасли, для которой происходит сбор данных. Подробнее об этом можно узнать перейдя по ссылке.
Рассмотрим составление технического задания на примере бизнес-направления “Розничная торговля”. Это означает, что список параметров (ключей) будет следующим: ecomm_prodid, ecomm_pagetype, ecomm_totalvalue, ecomm_category. Значениями данных параметров выступают: идентификатор товара, тип страницы, на которой установлен тег, ценность товара или суммарная ценность товаров, в случае, если товаров несколько и категория товара/товаров.
Важно! В коде всех нижеперечисленных скриптов в качестве значений динамических параметров приведены случайные значения для наглядности. О том, какие значения могут принимать те или иные параметры, можно узнать перейдя по ссылке.
Выделим ключевые страницы, при просмотре пользователем которых нужно передавать параметры динамического ремаркетинга:
- главная (домашняя страница);
- страницы с информацией о товаре;
- страницы категории товаров;
- корзина/страница оформления заказа;
- благодарственная страница;
- страница результатов поиска;
- страницы, не относящиеся ни к одной из вышеперечисленных категорий.
Главная страница
При посещении главной страницы сайта должен срабатывать следующий скрипт:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'event': 'Dynamic Remarketing',
'dynamicParams': {
'ecomm_prodid': '',
'ecomm_pagetype': 'home',
'ecomm_totalvalue': '',
'ecomm_category':
''}
});
</script>
Страницы с информацией о товаре
При посещении страницы с информацией о товаре должен срабатывать следующий скрипт:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'event': 'Dynamic Remarketing',
'dynamicParams': {
'ecomm_prodid': '123435',
'ecomm_pagetype': 'product',
'ecomm_totalvalue': 100.00,
'ecomm_category': 'Shoes and Closes
'}});
</script>
Страницы категории товаров
При посещении страницы с информацией о товаре должен срабатывать следующий скрипт:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'event': 'Dynamic Remarketing',
'dynamicParams': {
'ecomm_prodid': [ '123435', '123435-sda2', '123434345', '123425'],
'ecomm_pagetype': ' category
','ecomm_totalvalue ':
100.00,'ecomm_category ':' Shoes and Closes
'}});
</script>
Страница корзины и страница оформления заказа
При посещении страницы корзины или страницы оформления заказа должен срабатывать следующий скрипт:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'event': 'Dynamic Remarketing',
'dynamicParams': {
'ecomm_prodid': [ '123435', '123435-sda2', '123434345', '123425'],
'ecomm_pagetype': ' cart
','ecomm_totalvalue ':
12200.00,'ecomm_category ':'
'}});
</script>
Благодарственная страница
При посещении страницы с благодарностью за заказ или при событии покупки должен срабатывать следующий скрипт:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'event': 'Dynamic Remarketing',
'dynamicParams': {
'ecomm_prodid': [ '123435', '123435-sda2', '123434345', '123425'],
'ecomm_pagetype': ' purchase
','ecomm_totalvalue ':
12200.00,'ecomm_category ':'
'}});
</script>
Страница результатов поиска
При посещении страницы результатов поиска должен срабатывать следующий скрипт:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'event': 'Dynamic Remarketing',
'dynamicParams': {
'ecomm_prodid': [ '123435', '123435-sda2', '123434345', '123425'],
'ecomm_pagetype': ' searchresults
','ecomm_totalvalue ':
12200.00,'ecomm_category ':'
'}});
</script>
Страницы, не относящиеся ни к одной из вышеперечисленных категорий
При посещении страницы контактов, страницы информации о доставке и т.п. должен срабатывать следующий скрипт:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'event': 'Dynamic Remarketing',
'dynamicParams': {
'ecomm_prodid': '',
'ecomm_pagetype': 'other',
'ecomm_totalvalue': '',
'ecomm_category':
''}
});
</script>
2. Настройка тега “Ремаркетинг в Google Рекламе”
Параллельно тому, как ваше ТЗ будет реализовываться, предлагаю настроить тег ремаркетинга, чтобы к моменту реализации оставалось только протестировать корректность передаваемых данных.
Настройка тега довольно простая. Предлагаю рассмотреть ее пошагово.
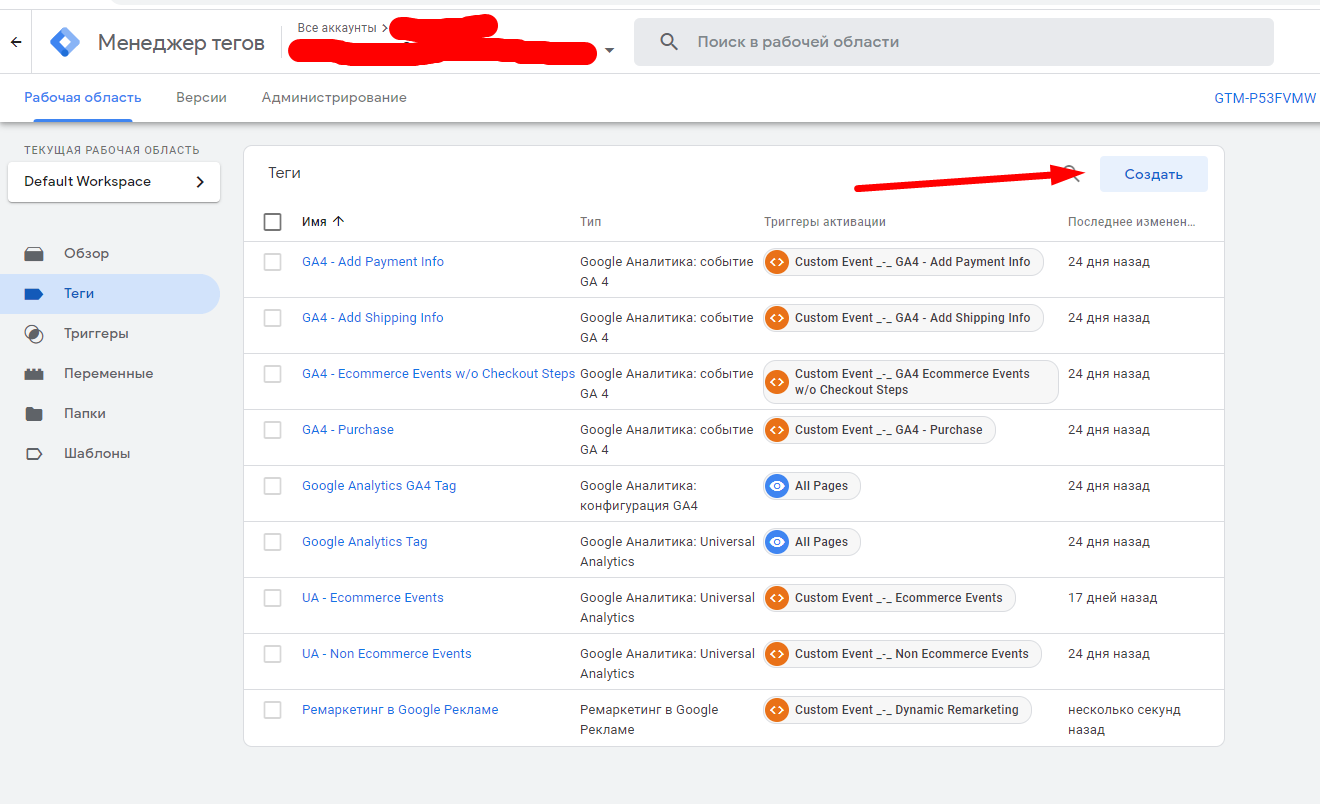
Первое, что нужно сделать — перейти в интерфейс аккаунта Google Tag Manager.
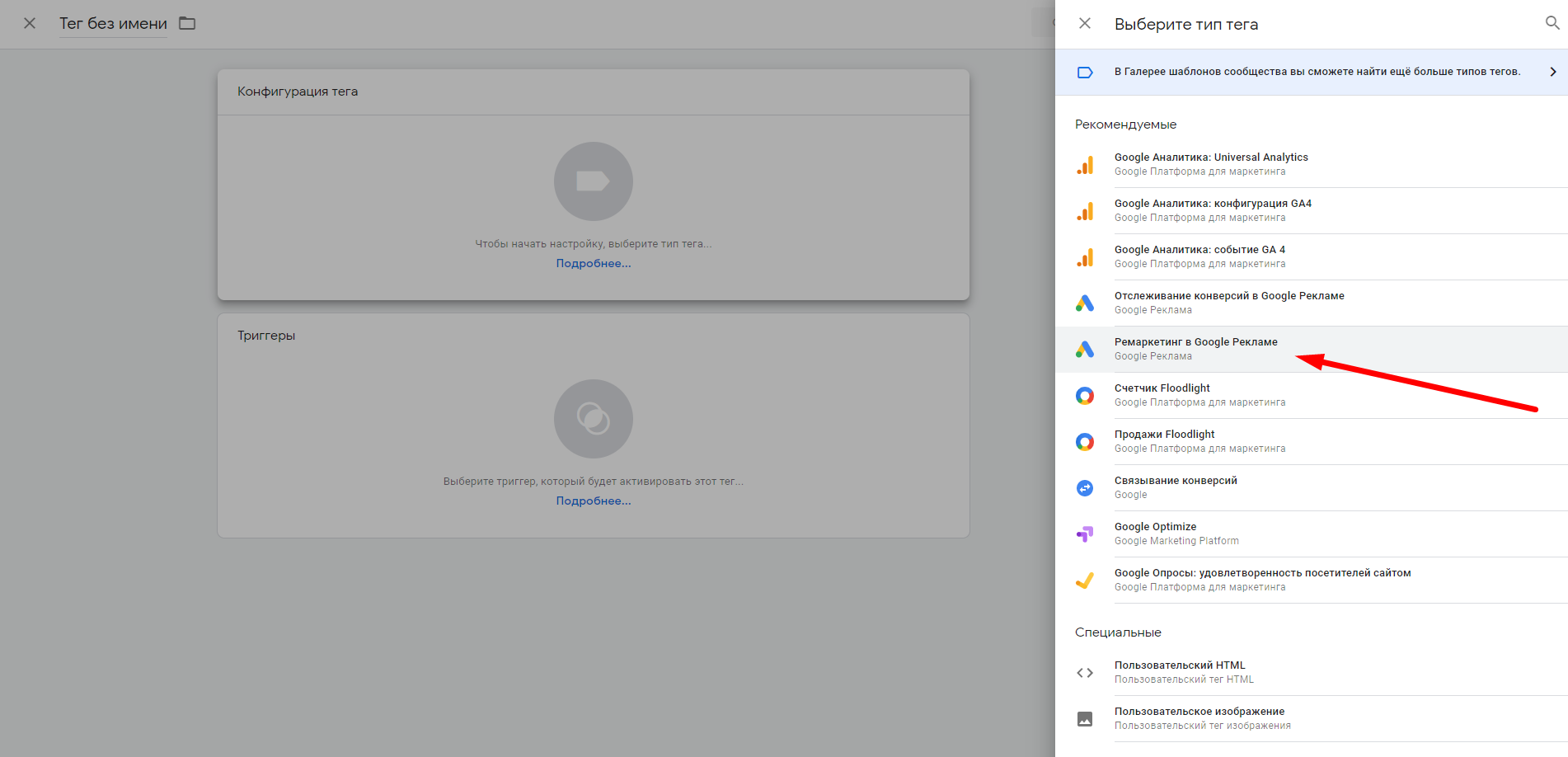
Затем необходимо нажать на кнопку “Создать” и выбрать в качестве конфигурации тега “Ремаркетинг в Google Рекламе”:
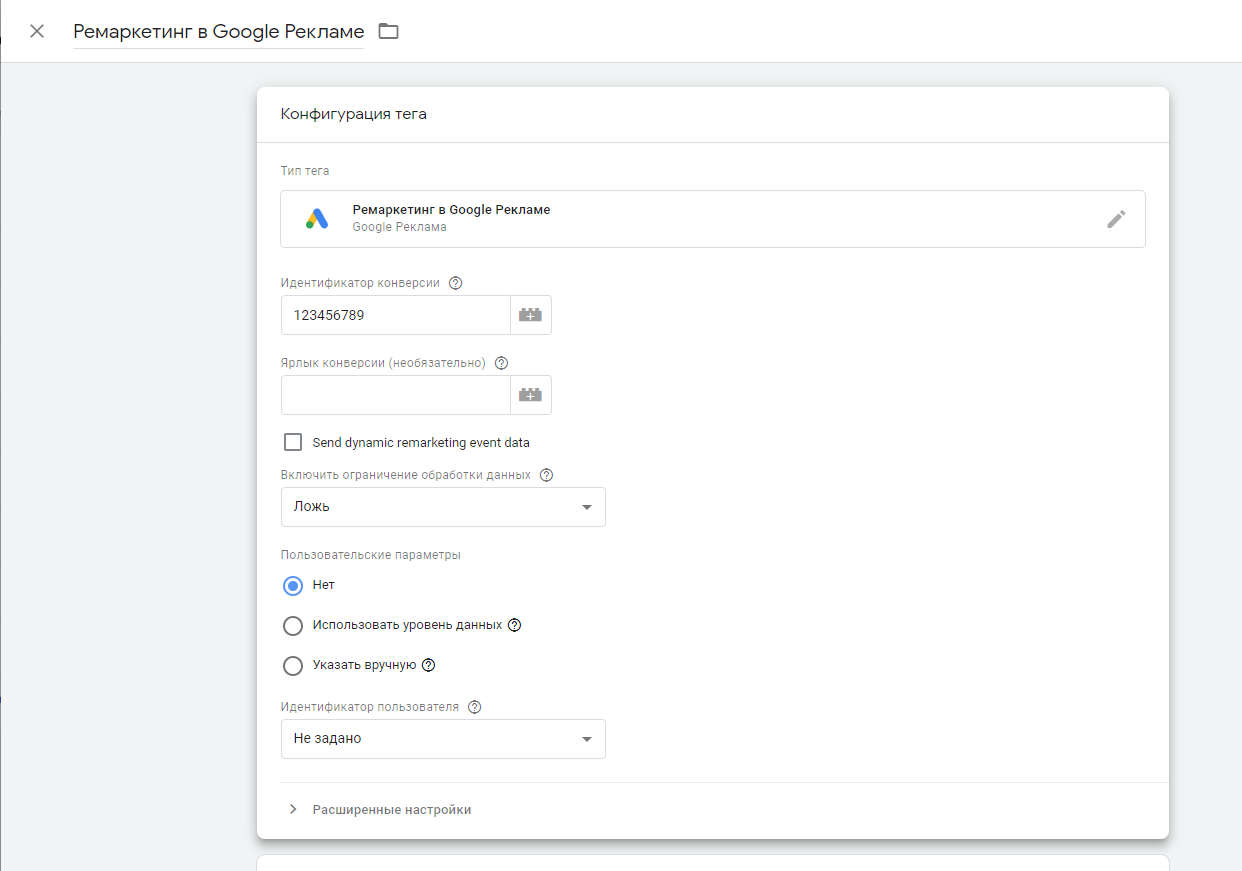
Нужно заполнить поле “Идентификатор конверсии”. О том, как его получить, можно узнать из этой статьи.
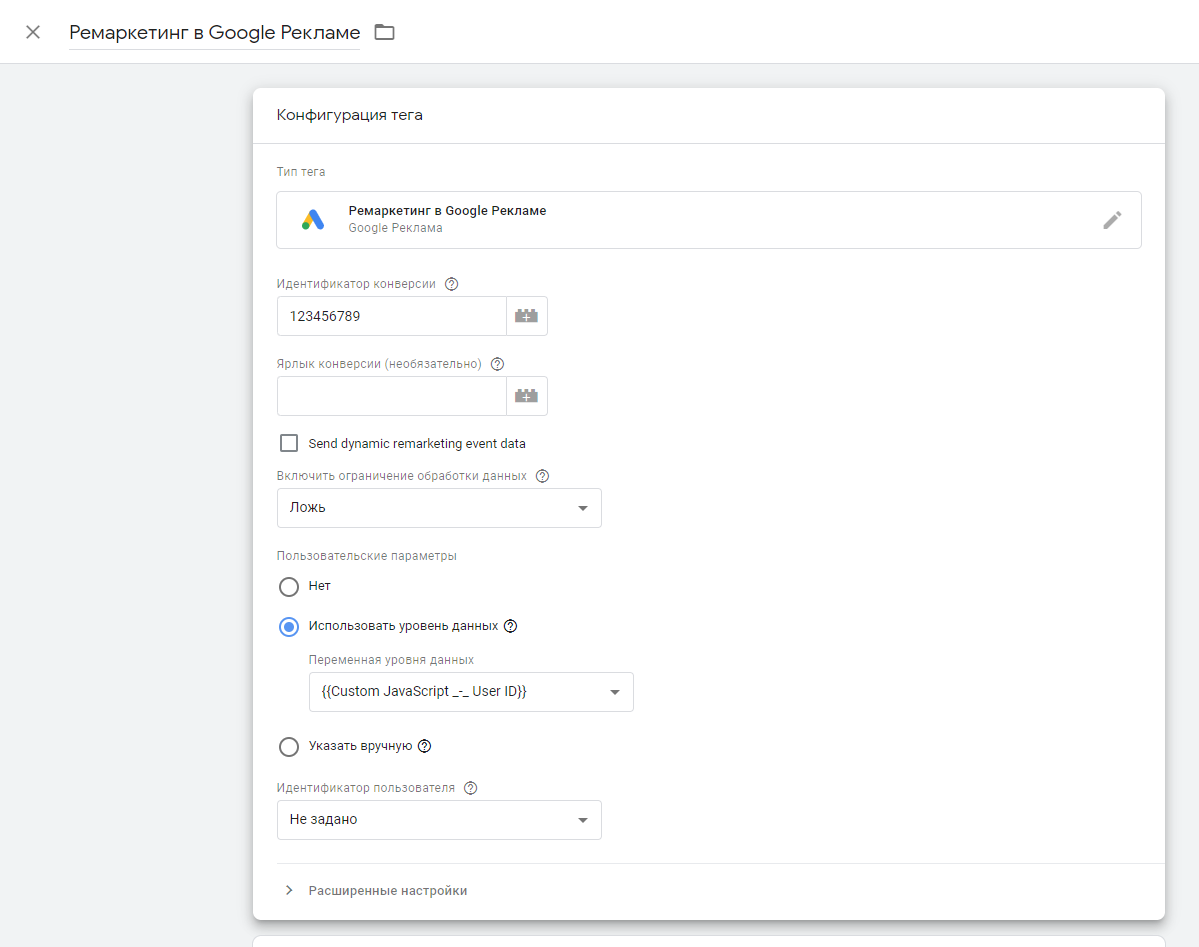
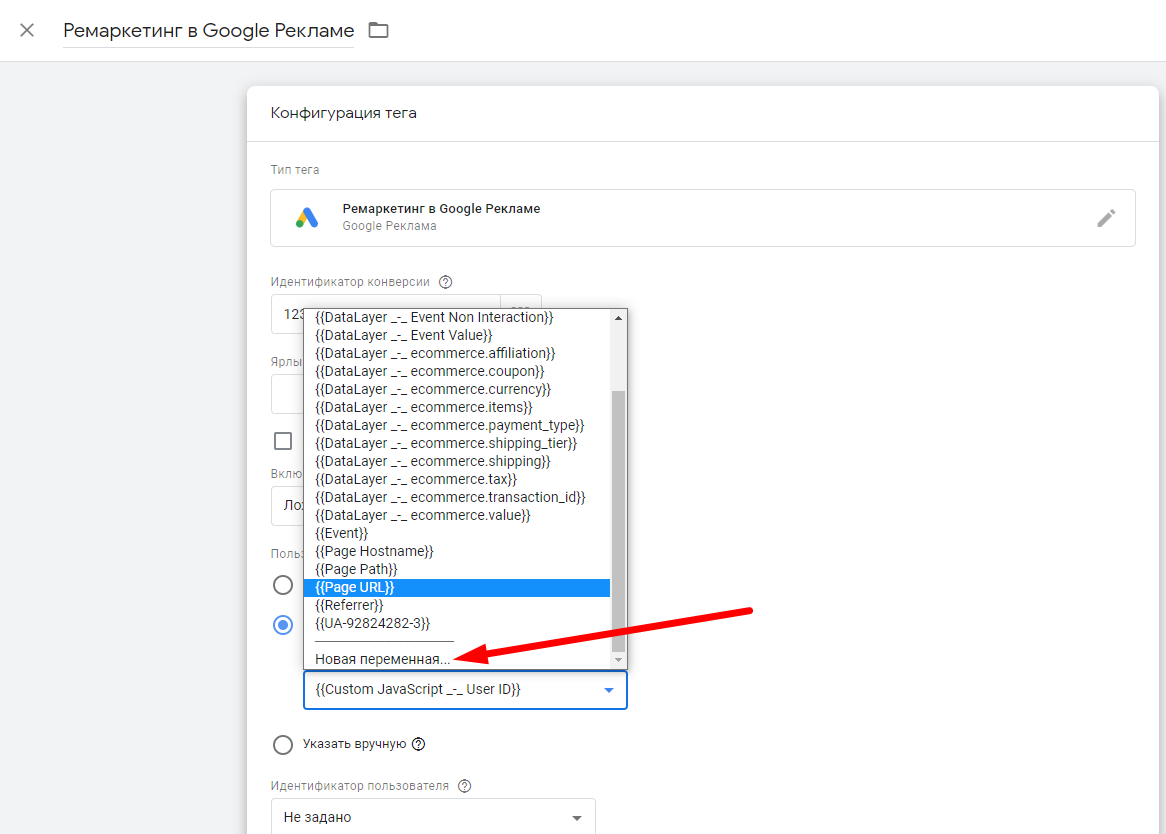
Далее все оставляем без изменений и переходим к пункту “Пользовательские параметры” и выбираем “Использовать уровень данных”:
Теперь открываем появившийся выпадающий список и выбираем “Новая переменная”:
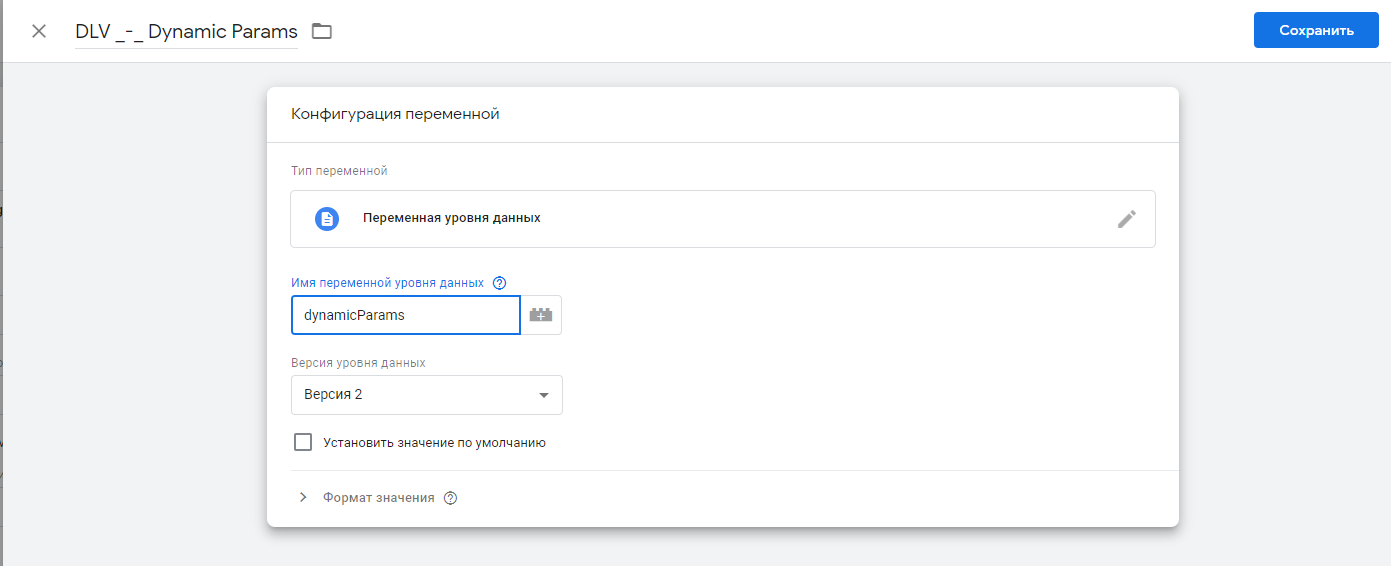
После этого мы переходим в окно создания переменной. Нам нужно выбрать тип переменной “Переменная уровня данных” и указать в качестве имени переменной уровня данных значение “dynamicParams”:
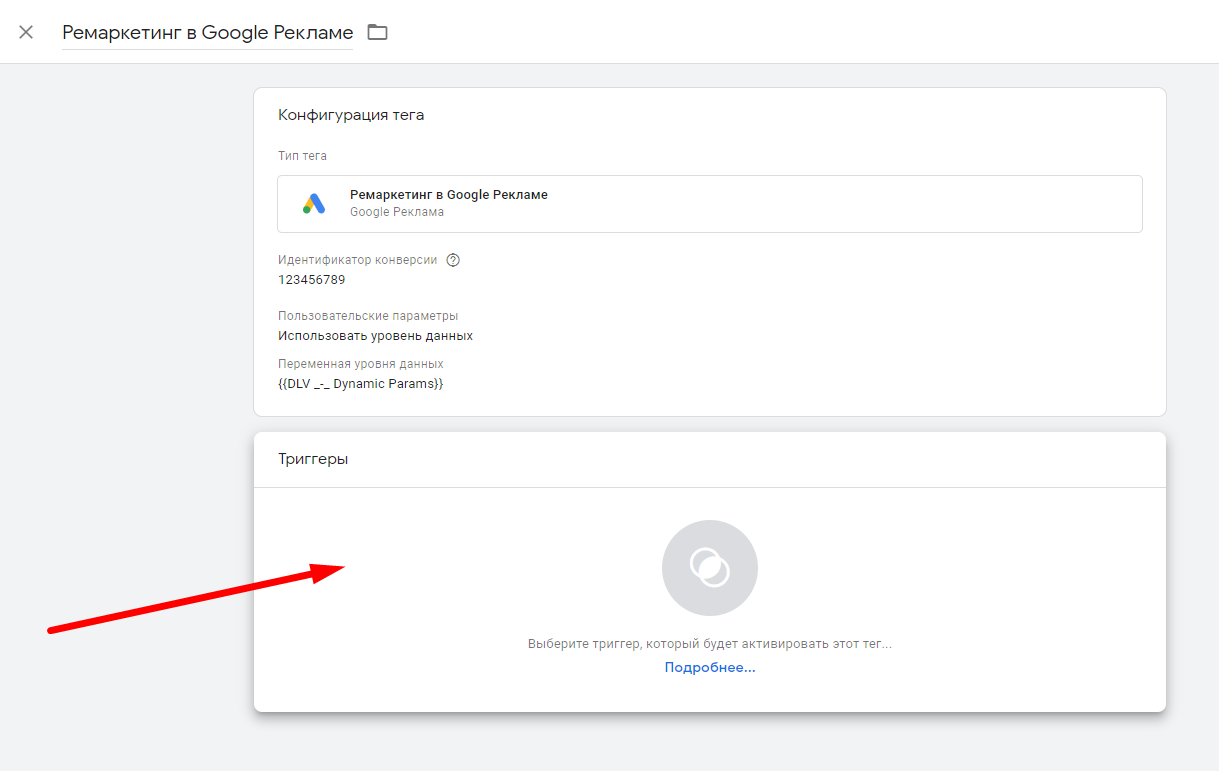
Нажимаем кнопку “Сохранить” и переходим обратно к настройке тега.
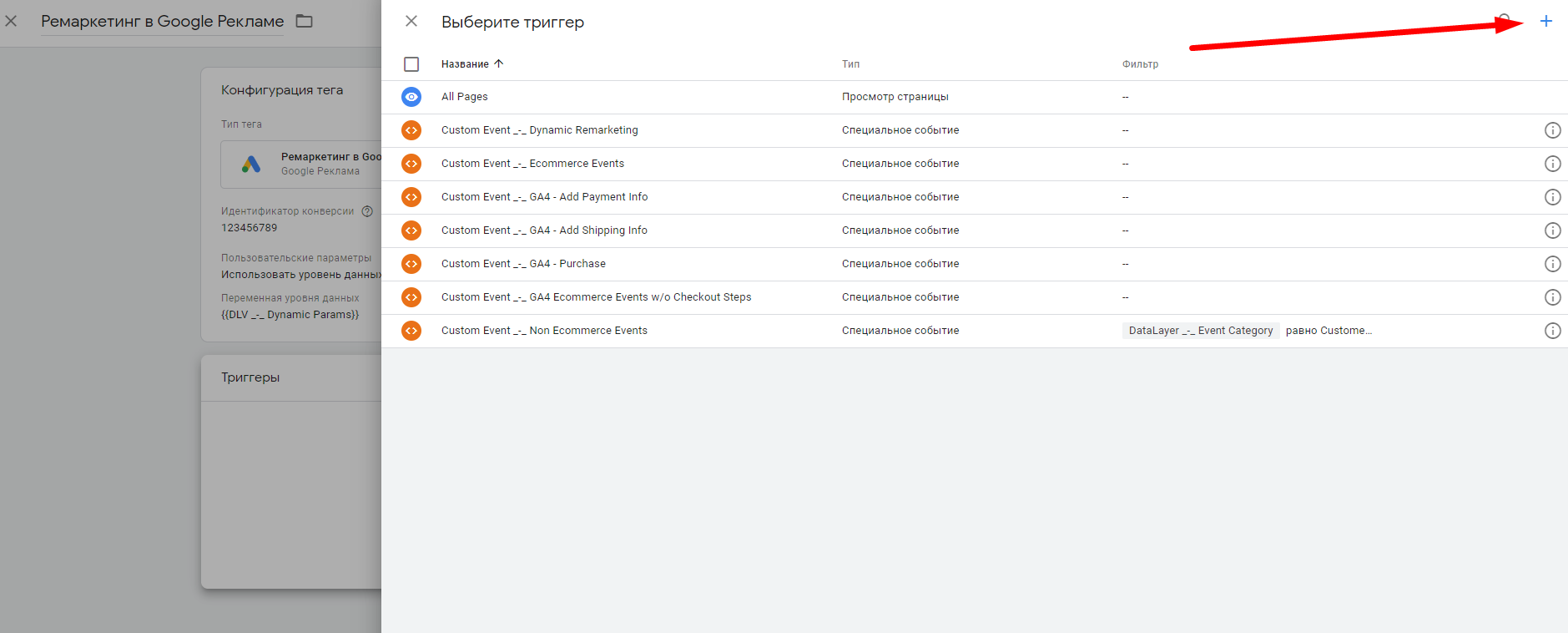
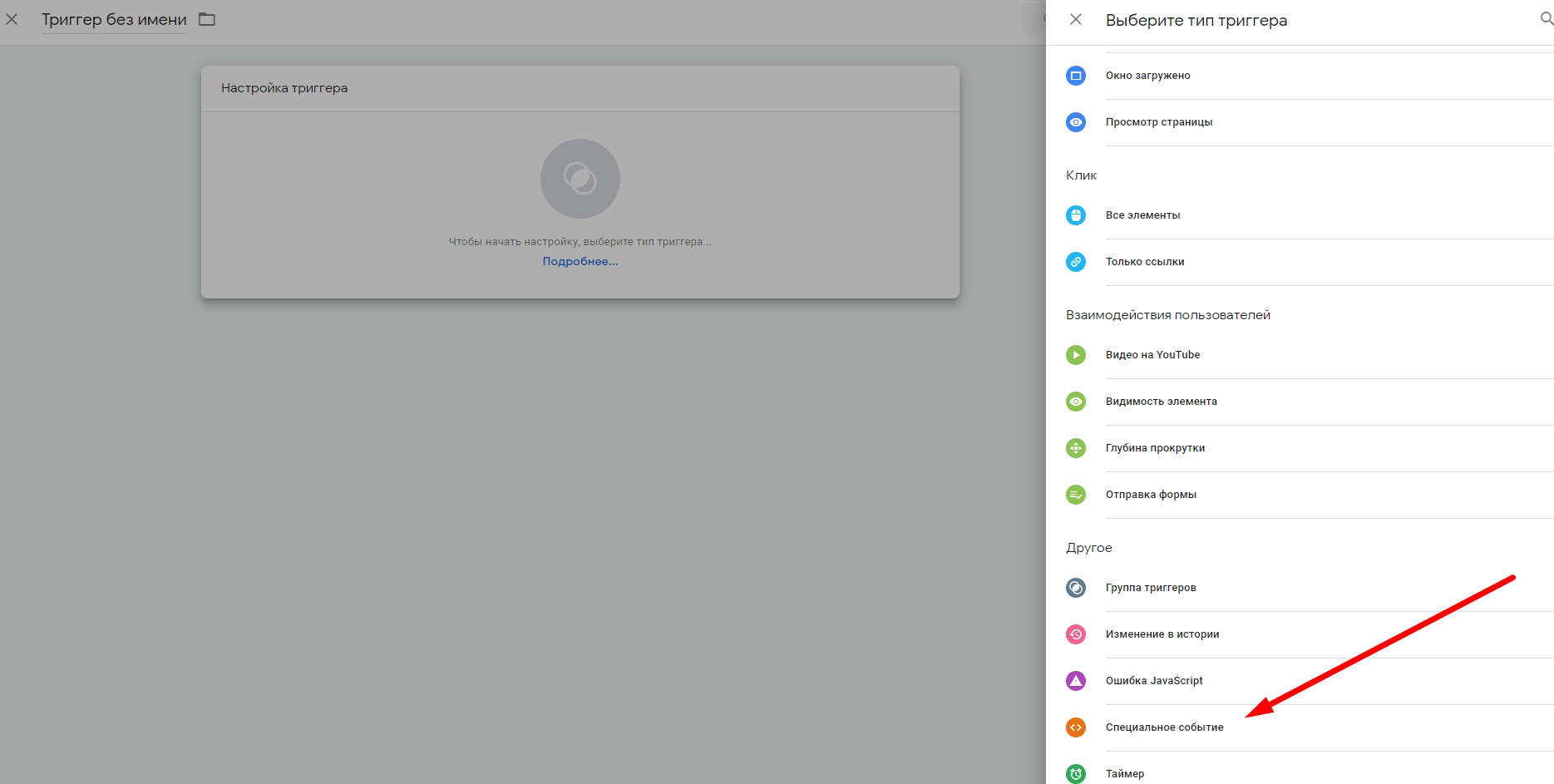
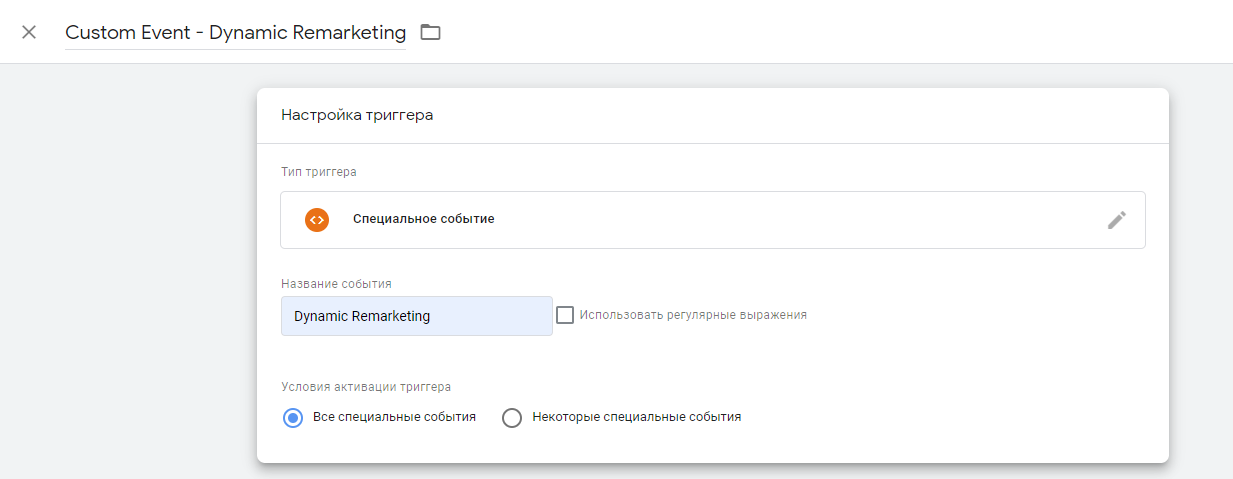
Теперь нам нужно создать триггер. Так как ранее в скриптах в качестве названия события было указано “Dynamic Remarketing”, создаем триггер типа “Специальное событие” и в качестве названия события указываем “Dynamic Remarketing”:
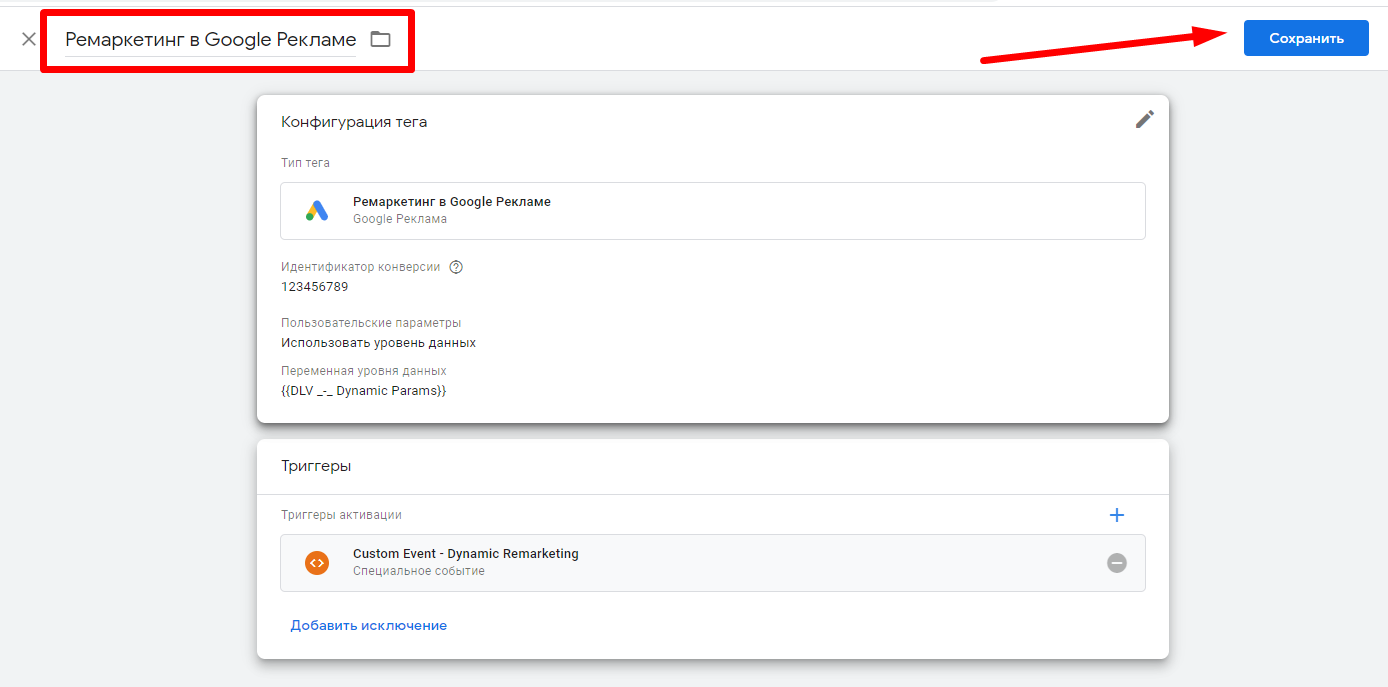
После создания триггера опять попадаем на страницу настройки тега. Даем имя тегу и нажимаем на кнопку “Сохранить”:
Теперь осталось только опубликовать новую версию контейнера. На этом можно считать настройку тега ремаркетинга оконченной. Ожидаем реализации технического задания и приступаем к следующему этапу — тестированию.
3. Проверка корректности передаваемых данных в рекламный аккаунт
Чтобы узнать, все ли данные тег ремаркетинга собирает корректно, достаточно проверить его с помощью расширения Google Tag Assistant либо непосредственно внутри рекламного аккаунта. Но никто не мешает провести проверку сначала первым, а потом и вторым способом, чтобы быть уверенным наверняка. Данные о собранных параметрах динамического ремаркетинга отобразятся в рекламном аккаунте в течение 24 часов после начала сбора. Поэтому начнем проверку с помощью Google Tag Assistant.
Проверка с помощью GTA выглядит очень просто:
- устанавливаем расширение в браузер Chrome;
- нажимаем на кнопку “Enable” и обновляем страницу;
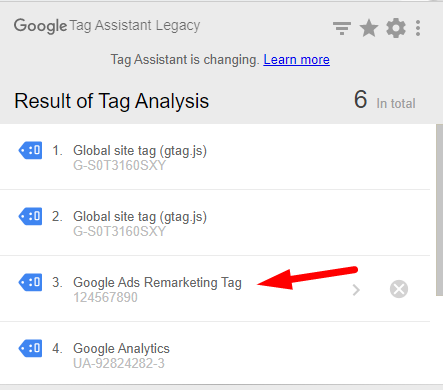
- в списке тегов выбираем “Google Ads Remarketing Tag‘;
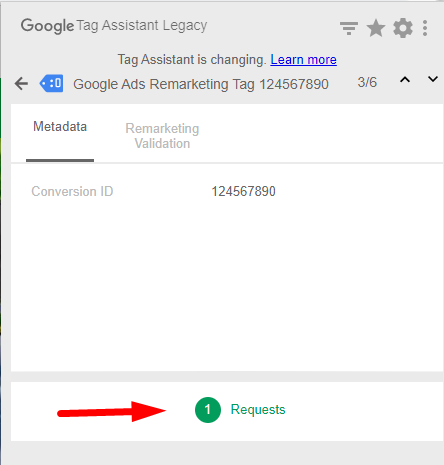
- нажимаем на кнопку “Requests”;
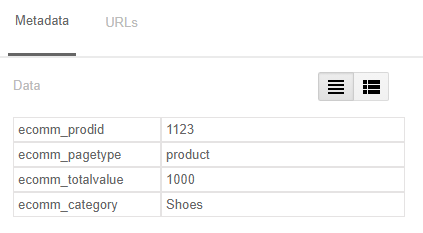
- видим таблицу с переданными параметрами.
Если какого-то из параметров нет, обратитесь к разработчику, предоставив ему подробную информацию о неполадке.
Что касается проверки данных внутри рекламного аккаунта, то нужно перейти в рекламный кабинет и проделать следующую операцию:
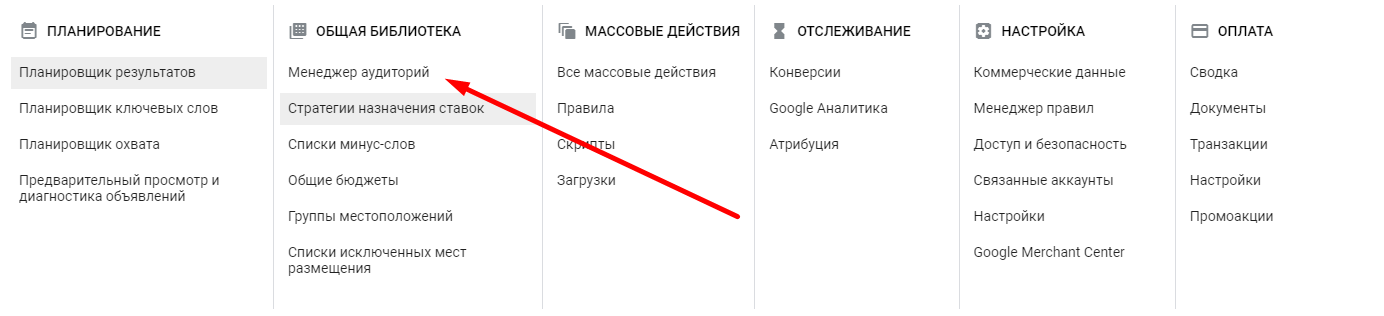
Нажать на кнопку “Инструменты и настройки”:
Перейти на вкладку “Менеджер аудиторий”:
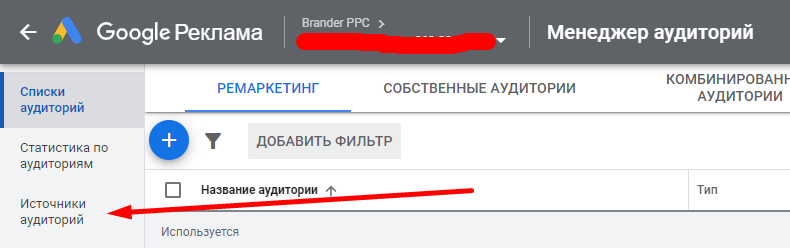
Перейти на вкладку “Источники аудитории”:
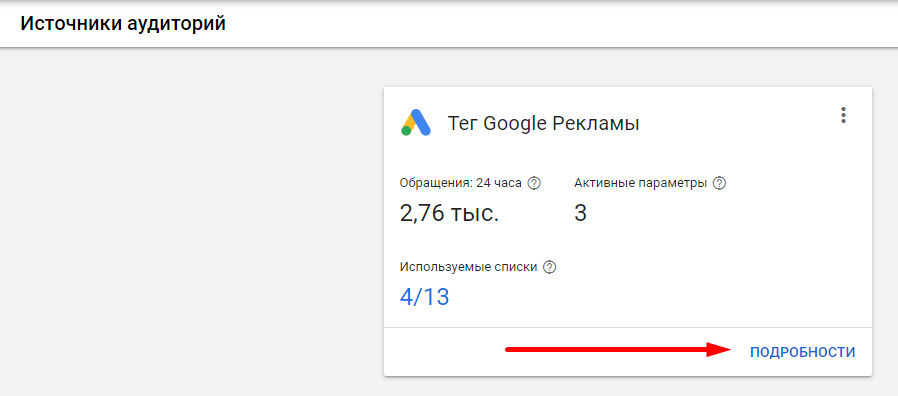
В появившемся списке выбрать “Тег Google Рекламы” и нажать на кнопку “Подробнее”:
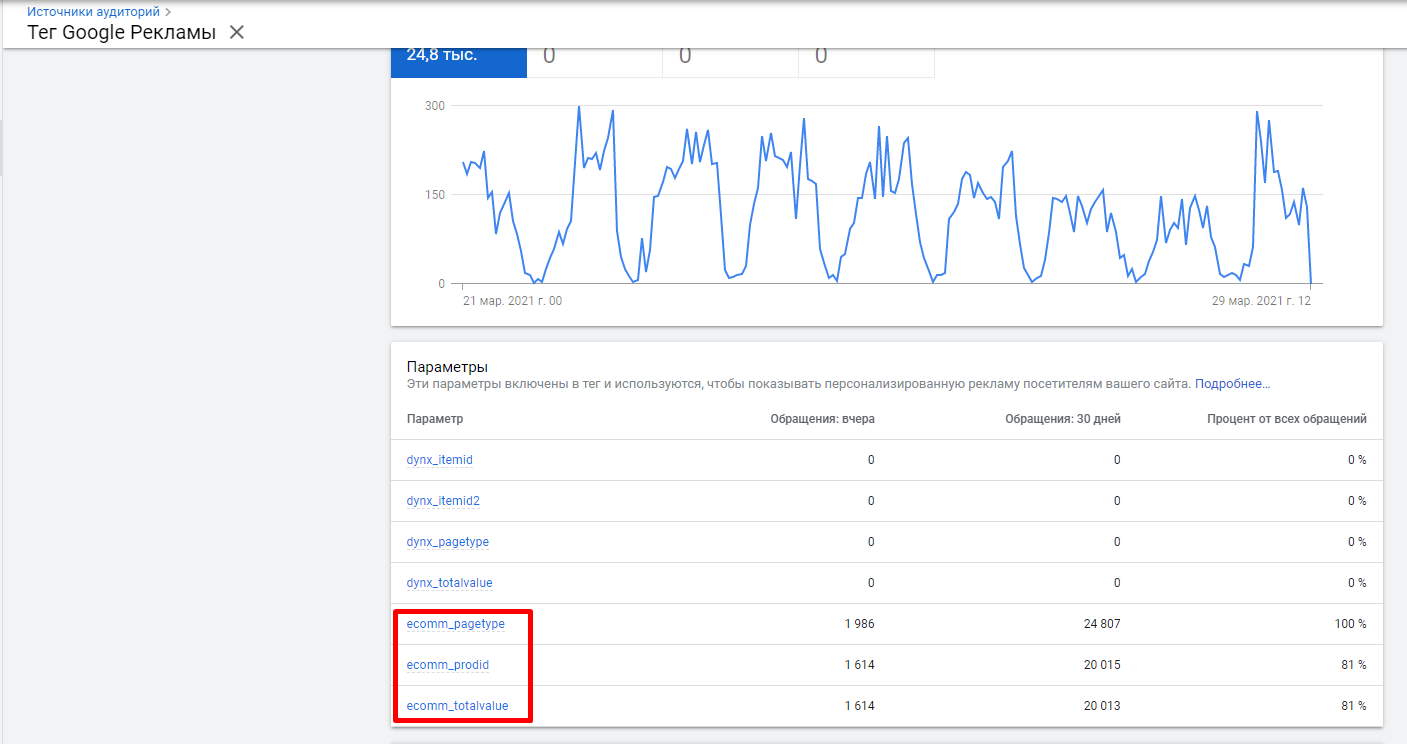
После этого увидим название наших параметров:
Если вы наблюдаете такую же картину, как на примере выше, скорее все, у вас получилось провести все настройки правильно.
Советую периодически проверять, происходит ли сбор и происходит ли он корректно. В этом поможет график над списком параметров.