Передача динамічних параметрів за допомогою рівня даних в тег "Ремаркетинг в Google Рекламі"
Введення
У цій статті ми не будемо детально зупинятися на налаштуванні тега ремаркетингу за допомогою Google Tag Manager. Про все це можна дізнатися зі статті. Тут же мова піде саме про те, як використовувати рівень даних (dataLayer) для передачі динамічних параметрів.
Цей метод відмінно підійде тим фахівцям або власникам бізнесу, які не мають базового рівня знань JavaScript, та й в цілому не особливо люблять проводити налаштування тегів всередині GTM.
Мета даної статті — надати коротке, інформативне й універсальне ТЗ, яке можна передати вашому вебмайстру або розробнику для реалізації на сайті, при цьому попутно пояснивши деякі нюанси й тонкощі.
Налаштування тега "Ремаркетинг в Google Рекламі"
Підключення тега ремаркетингу за допомогою Google Tag Manager розділимо на три ключові етапи:
- Складання технічного завдання для розробника.
- Налаштування тега "Ремаркетинг в Google Рекламі".
- Перевірка коректності даних, що передаються в рекламний обліковий запис.
1. Складання ТЗ для розробника
Насамперед для успіху даного заходу потрібно правильно скласти технічне завдання, по якому розробник або вебмайстер реалізує збір і передачу корисних властивостей в рівень даних.
Рівень даних — це масив, який використовується для зберігання певної інформації про взаємодії користувача і про те, що відбувається в результаті цих взаємодій. Наприклад, рівень даних може використовуватися при передачі інформації про події електронної торгівлі. Більш докладно про це розказано в статті.
Отже, перейдемо до створення ТЗ. Для цього я створив шаблон, який буде використовуватися при описі всіх подій динамічного ремаркетингу. Під подією динамічного ремаркетингу маються на увазі події переглядів різних сторінок, додавання товару в кошик, оформлення покупки й т.д.
Розглянемо наведений нижче код:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'event': 'Dynamic Remarketing',
'dynamicParams': {
'key1': value1,
'key2': value2,
'key3': value3,
...
'keyN':
valueN}})Перший рядок перевіряє, чи є в поточному вікні змінна з назвою dataLayer. Якщо така є, то вона переприсвоюється, а якщо немає — змінній dataLayer присвоюється значення у вигляді порожнього масиву.
Все, що нижче першого рядка — це вже безпосередньо процес передачі потрібної інформації в рівень даних.
В поле "event" встановлюємо назву нашої події динамічного ремаркетингу. Вона може містити конкретну назву потрібної події, наприклад: 'event': 'Checkout Page', що буде вельми явно вказувати, що відбулася подія перегляду сторінки оформлення, або загальну інформацію про категорії подій, наприклад, як в коді вище. Для простоти налаштування тега ремаркетингу всередині GTM будемо використовувати другий підхід.
За полем "event" йде поле "dynamicParams". Ця назва змінної рівня даних, з якої будемо отримувати інформацію про динамічні параметри. Назва цього поля може бути будь-якою, але краще називати його так, щоб було зрозуміло, які дані зазначені у ньому.
Як значення цього поля потрібно передавати об'єкт, що містить в полях пари "ключ-значення", в яких і будемо передавати динамічні параметри. Ключів для динамічних параметрів багато, і вони різняться в залежності від бізнес-галузі, для якої відбувається збір даних. Детальніше про це можна дізнатися перейшовши за посиланням.
Розглянемо складання технічного завдання на прикладі бізнес-напряму "Роздрібна торгівля". Це означає, що список параметрів (ключів) буде наступним: ecomm_prodid, ecomm_pagetype, ecomm_totalvalue, ecomm_category. Значеннями даних параметрів виступають: ідентифікатор товару, тип сторінки, на якій встановлено тег, цінність товару або сумарна цінність товарів, в разі, якщо товарів кілька і категорія товару/товарів.
Важливо! У коді всіх нижчеперелічених скриптів динамічних параметрів наведені випадкові значення для наочності. Про те, які значення можуть приймати ті чи інші параметри, можна дізнатися перейшовши за посиланням.
Виділимо ключові сторінки, при перегляді користувачем яких потрібно передавати параметри динамічного ремаркетингу:
- головна (домашня сторінка);
- сторінки з інформацією про товар;
- сторінки категорії товарів;
- кошик/сторінка оформлення замовлення;
- подячна сторінка;
- сторінка результатів пошуку;
- сторінки, які не відносяться ні до однієї з перерахованих вище категорій.
Головна сторінка
При відвідуванні головної сторінки сайту повинен спрацьовувати наступний скрипт:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'event': 'Dynamic Remarketing',
'dynamicParams': {
'ecomm_prodid': '',
'ecomm_pagetype': 'home',
'ecomm_totalvalue': '',
'ecomm_category':
''}
});
</script>
Сторінки з інформацією про товар
При відвідуванні сторінки з інформацією про товар повинен спрацьовувати наступний скрипт:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'event': 'Dynamic Remarketing',
'dynamicParams': {
'ecomm_prodid': '123435',
'ecomm_pagetype': 'product',
'ecomm_totalvalue': 100.00,
'ecomm_category': 'Shoes and Closes
'}});
</script>
Сторінки категорії товарів
При відвідуванні сторінки з інформацією про товар повинен спрацьовувати наступний скрипт:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'event': 'Dynamic Remarketing',
'dynamicParams': {
'ecomm_prodid': [ '123435', '123435-sda2', '123434345', '123425'],
'ecomm_pagetype': ' category
','ecomm_totalvalue ':
100.00,'ecomm_category ':' Shoes and Closes
'}});
</script>
Сторінка кошика і сторінка оформлення замовлення
При відвідуванні сторінки кошика або сторінки оформлення замовлення повинен спрацьовувати наступний скрипт:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'event': 'Dynamic Remarketing',
'dynamicParams': {
'ecomm_prodid': [ '123435', '123435-sda2', '123434345', '123425'],
'ecomm_pagetype': ' cart
','ecomm_totalvalue ':
12200.00,'ecomm_category ':'
'}});
</script>
Подячна сторінка
При відвідуванні сторінки з вдячністю за замовлення або при події покупки повинен спрацьовувати наступний скрипт:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'event': 'Dynamic Remarketing',
'dynamicParams': {
'ecomm_prodid': [ '123435', '123435-sda2', '123434345', '123425'],
'ecomm_pagetype': ' purchase
','ecomm_totalvalue ':
12200.00,'ecomm_category ':'
'}});
</script>
Сторінка результатів пошуку
При відвідуванні сторінки результатів пошуку повинен спрацьовувати наступний скрипт:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'event': 'Dynamic Remarketing',
'dynamicParams': {
'ecomm_prodid': [ '123435', '123435-sda2', '123434345', '123425'],
'ecomm_pagetype': ' searchresults
','ecomm_totalvalue ':
12200.00,'ecomm_category ':'
'}});
</script>
Сторінки, що не належать до жодної з перерахованих вище категорій
При відвідуванні сторінки контактів, сторінки інформації про доставлення і т.п. повинен спрацьовувати наступний скрипт:
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push ({
'event': 'Dynamic Remarketing',
'dynamicParams': {
'ecomm_prodid': '',
'ecomm_pagetype': 'other',
'ecomm_totalvalue': '',
'ecomm_category':
''}
});
</script>
2. Налаштування тега "Ремаркетинг в Google Рекламі"
Паралельно з тим, як ваше ТЗ буде реалізовуватися, пропоную налаштувати тег ремаркетингу, щоб до моменту реалізації залишалося тільки протестувати коректність даних, що передаються.
Налаштування тега досить просте. Пропоную розглянути його покроково.
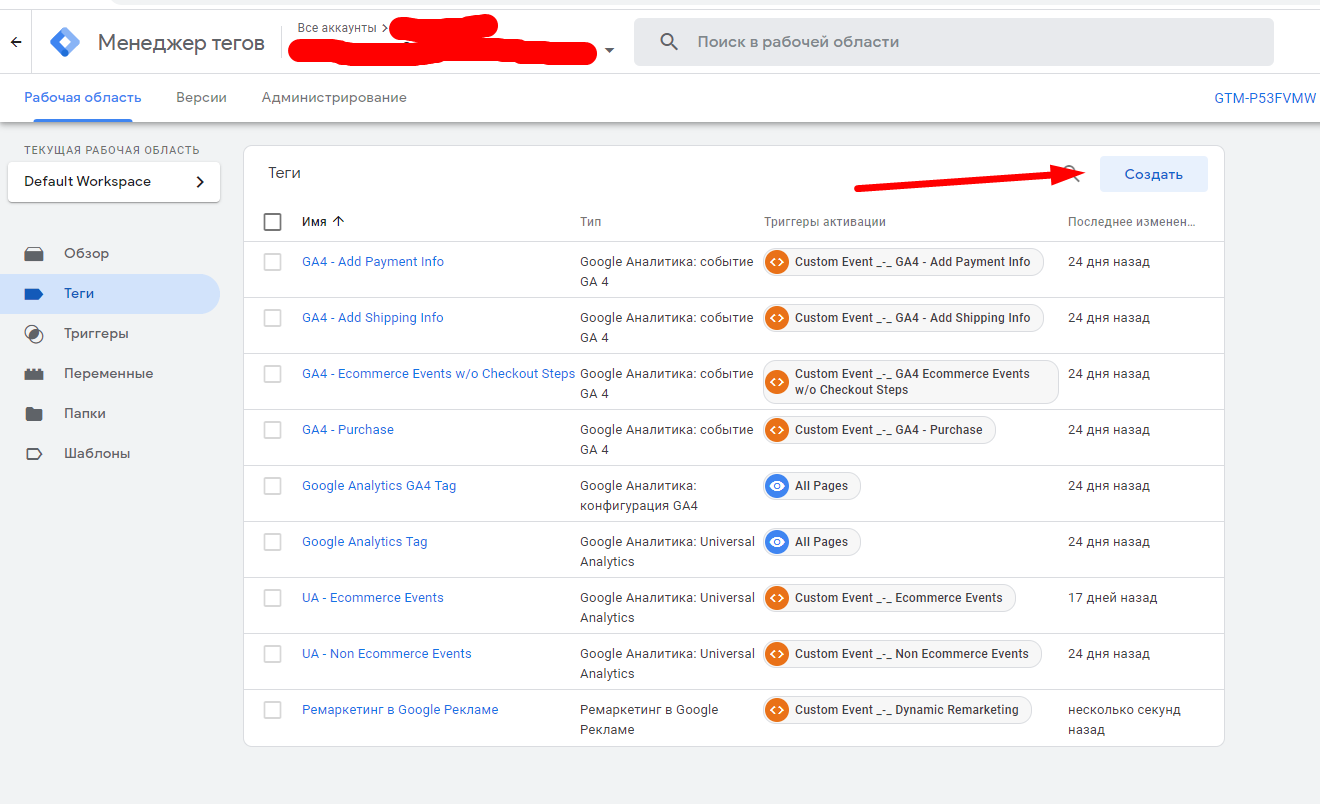
Перше, що потрібно зробити — перейти в інтерфейс облікового запису Google Tag Manager.
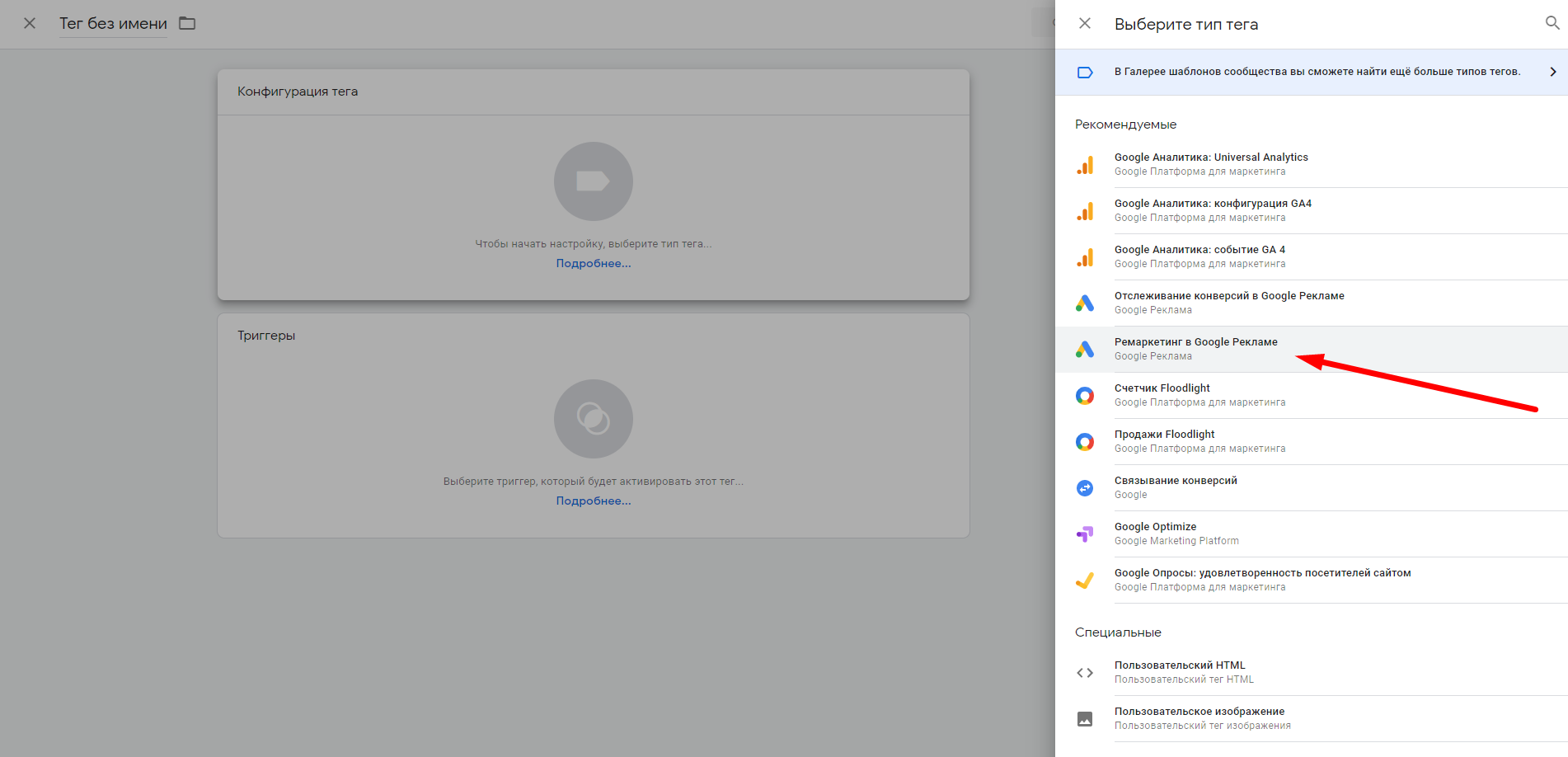
Потім необхідно натиснути на кнопку "Створити" і вибрати як конфігурацію тега "Ремаркетинг в Google Рекламі":
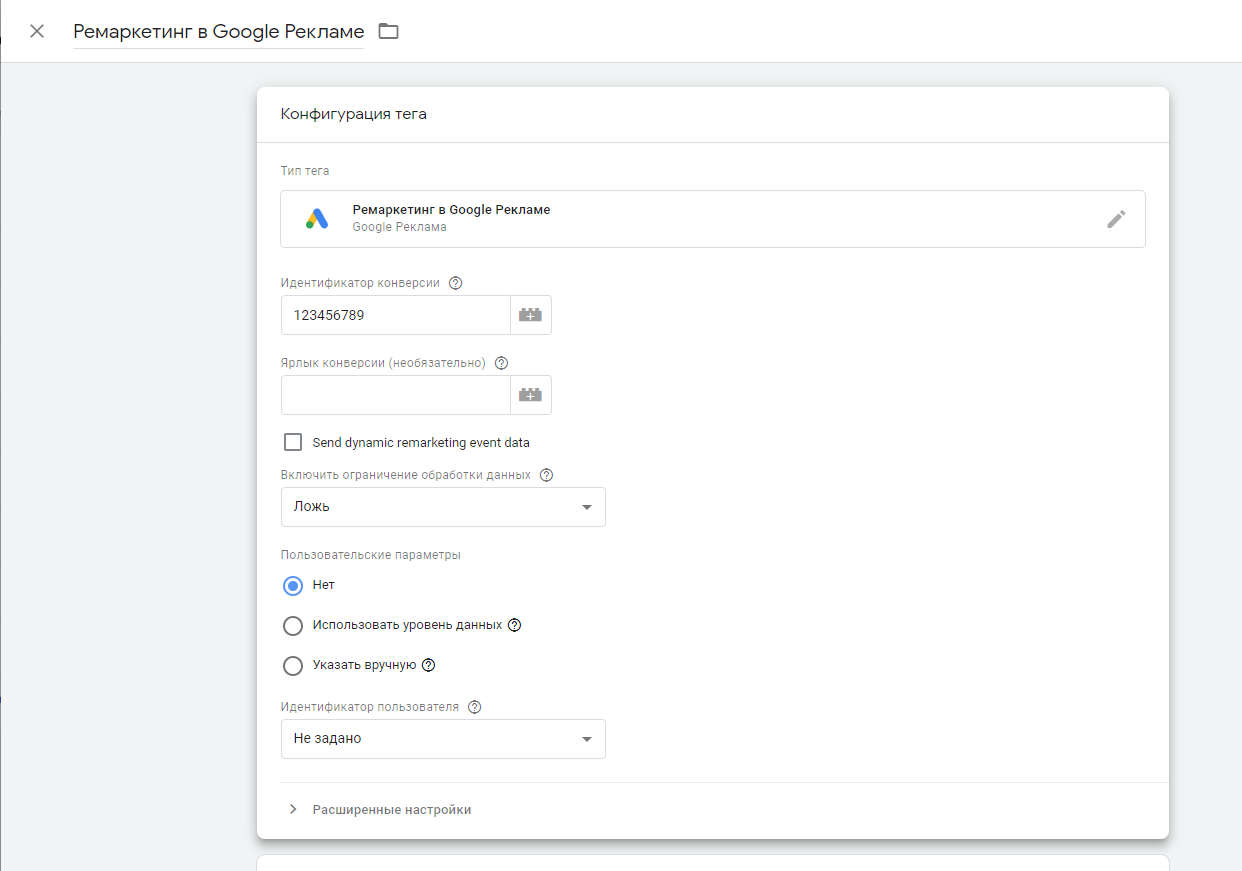
Потрібно заповнити поле "Ідентифікатор конверсії". Про те, як його отримати, можна дізнатися з цієї статті.
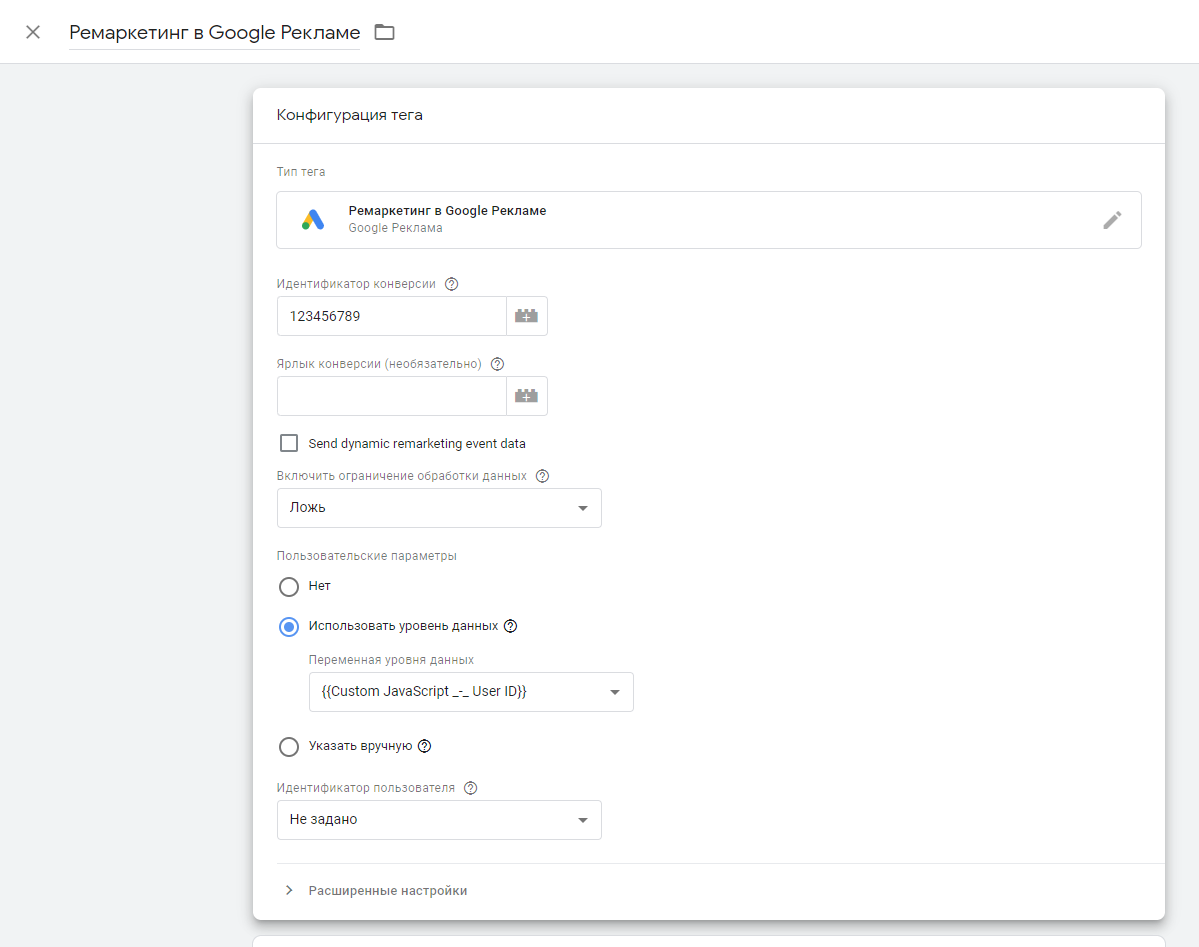
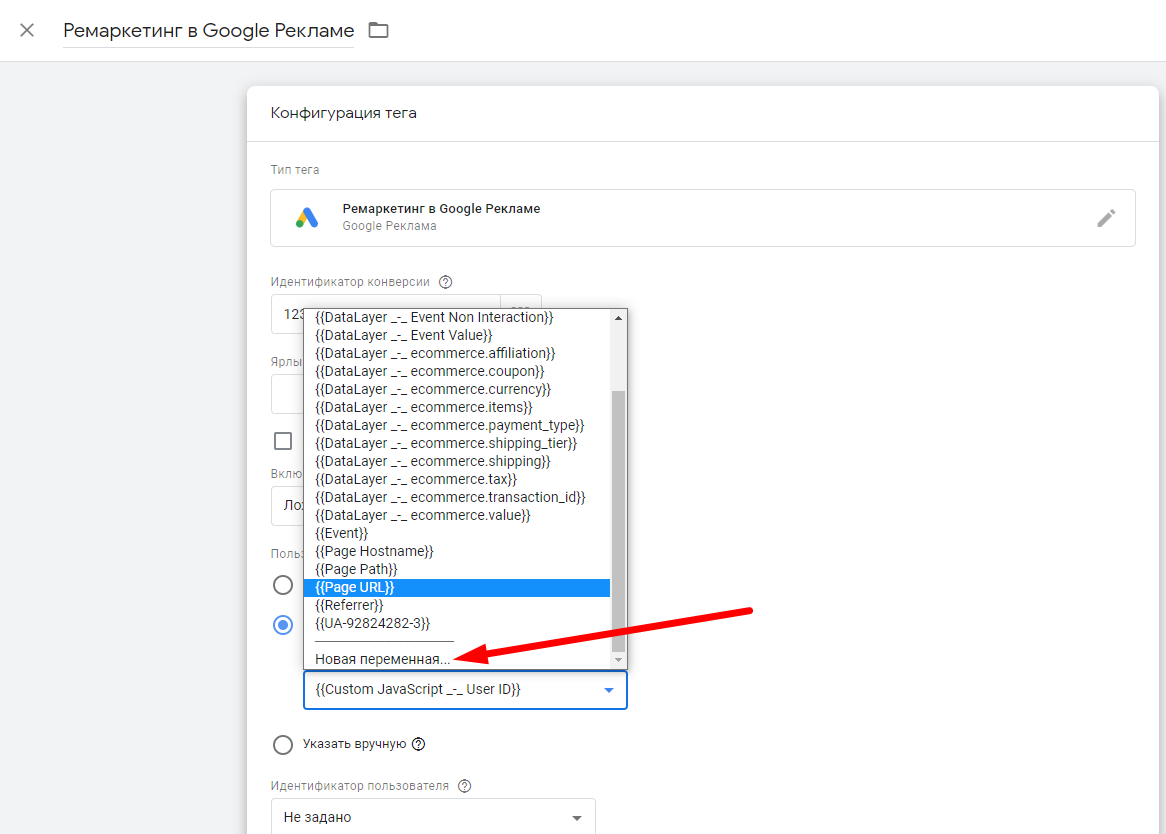
Далі все залишаємо без змін і переходимо до пункту "Власні параметри" і вибираємо "Використовувати рівень даних":
Тепер відкриваємо перелік, який з'явився, і вибираємо "Нова змінна":
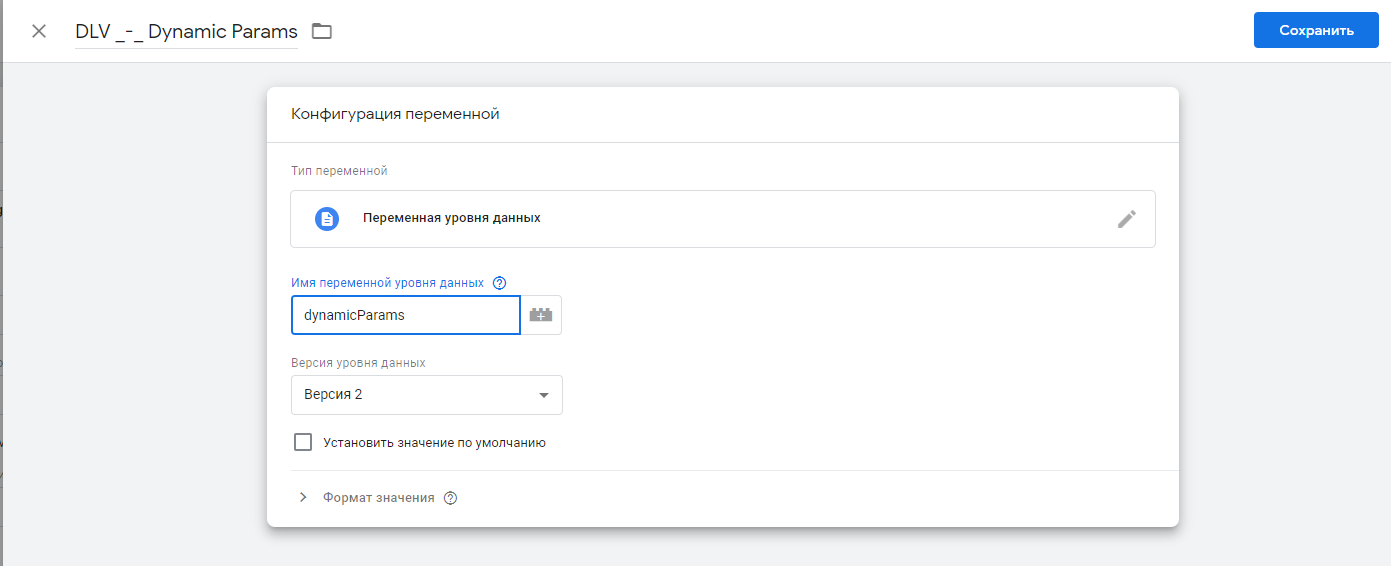
Після цього ми переходимо у вікно створення змінної. Нам потрібно вибрати тип змінної "Змінна рівня даних" і вказати як ім'я змінної рівня даних значення "dynamicParams":
Натискаємо кнопку "Зберегти" і переходимо назад до налаштування тега.
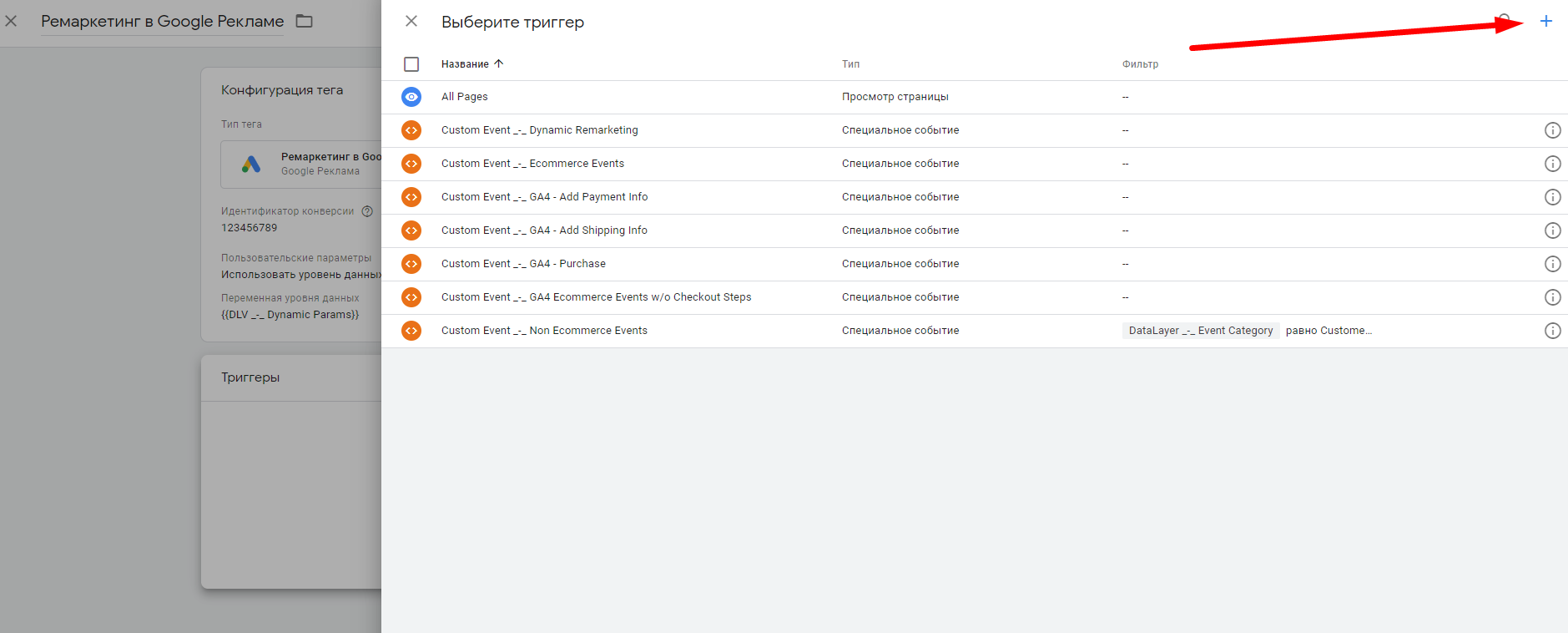
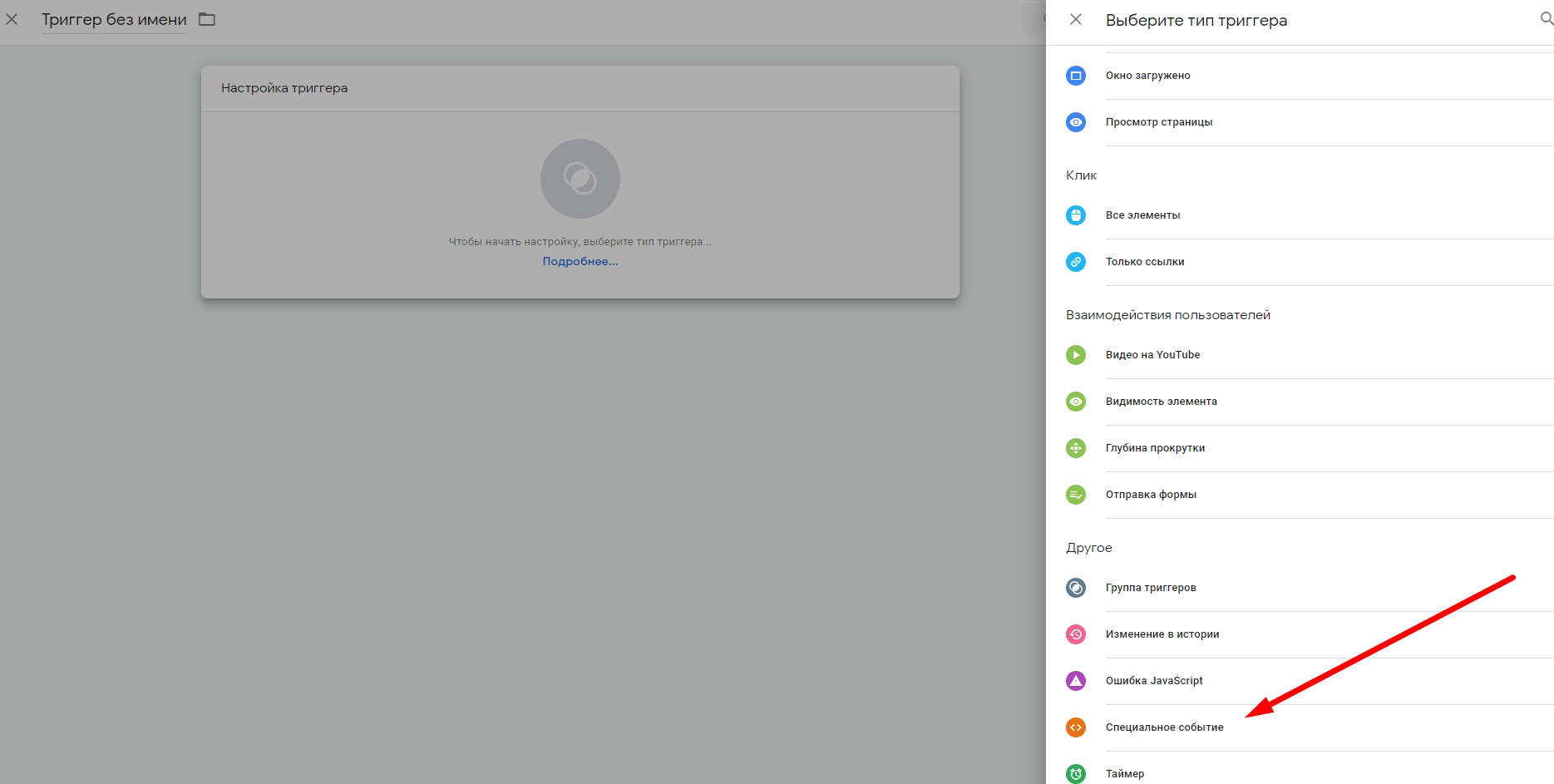
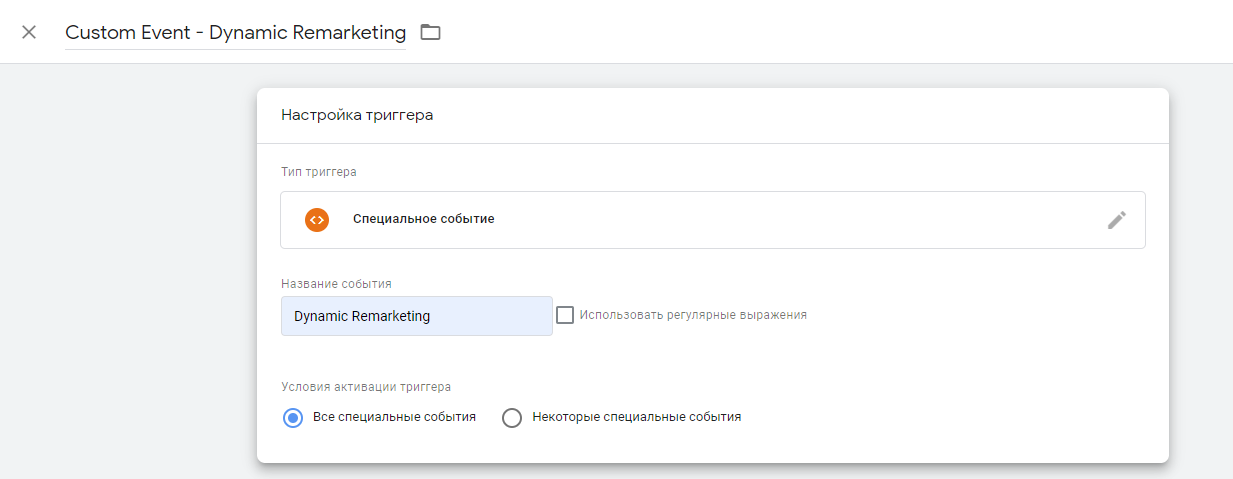
Тепер нам потрібно створити тригер. Через те, що раніше в скриптах як назва події було зазначено "Dynamic Remarketing", створюємо тригер типу "Спеціальна подія" і назвою події вказуємо "Dynamic Remarketing":
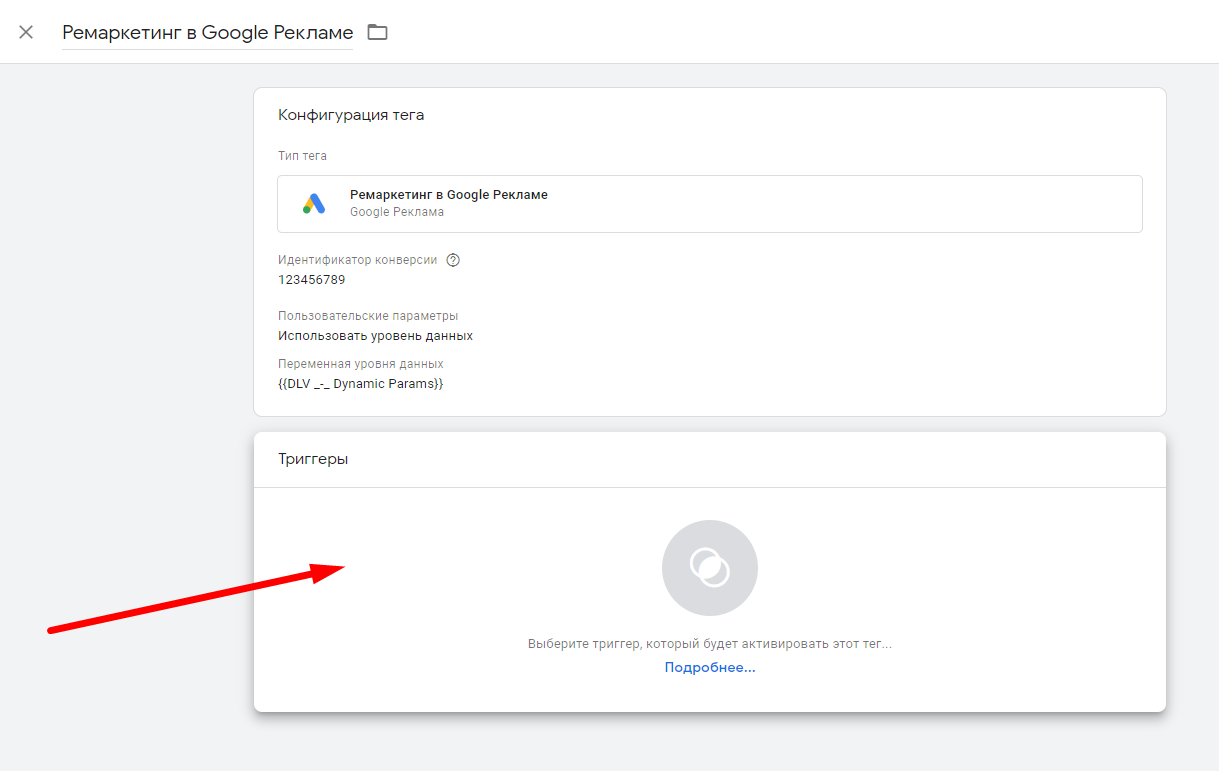
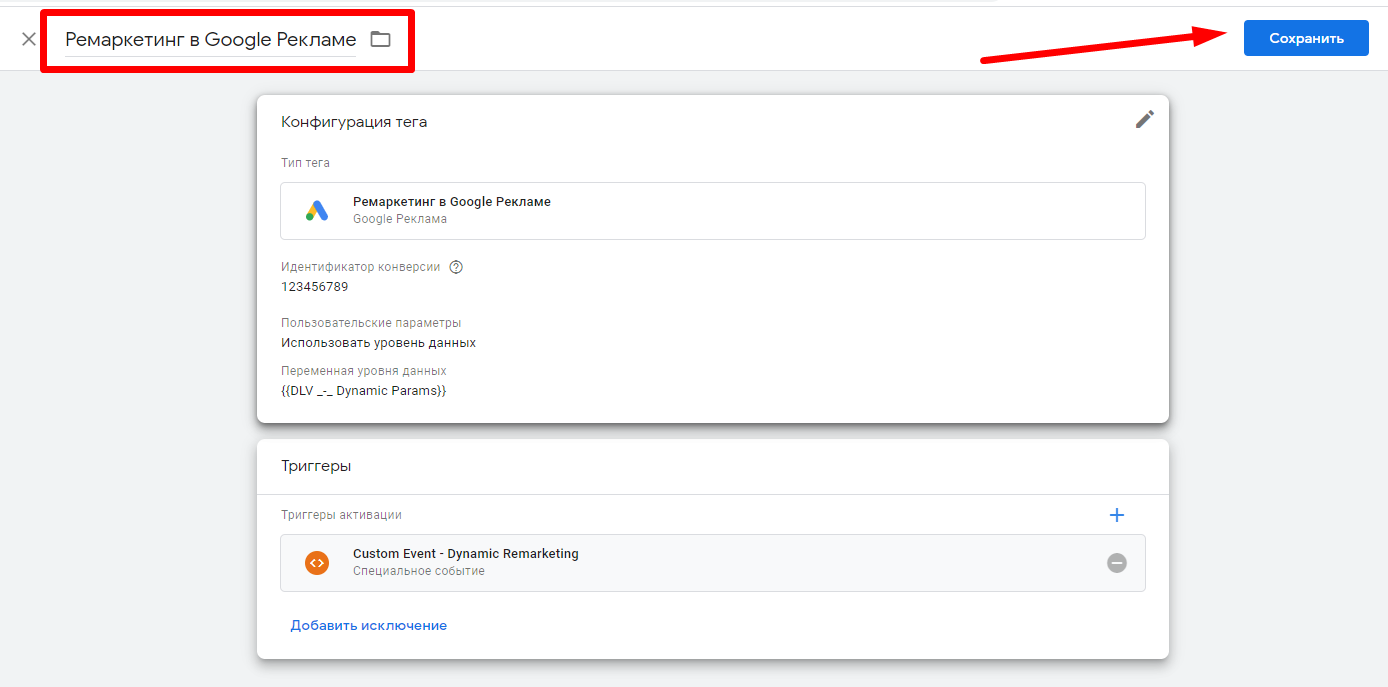
Після створення тригера знову потрапляємо на сторінку налаштування тега. Даємо ім'я тегу та натискаємо на кнопку "Зберегти":
Тепер залишилося тільки опублікувати нову версію контейнера. На цьому можна вважати налаштування тега ремаркетингу закінченим. Очікуємо реалізації технічного завдання і приступаємо до наступного етапу — тестування.
3. Перевірка коректності даних, що передаються в рекламний обліковий запис
Щоб дізнатися, чи всі дані тег ремаркетингу збирає коректно, досить перевірити його за допомогою розширення Google Tag Assistant або безпосередньо всередині рекламного акаунту. Але ніхто не заважає провести перевірку спочатку першим, а потім і другим способом, щоб бути впевненим напевно. Дані про зібрані параметри динамічного ремаркетингу будуть відбиті в рекламному акаунті протягом 24 годин після початку збору. Тому почнемо перевірку за допомогою Google Tag Assistant.
Перевірка за допомогою GTA виглядає дуже просто:
- встановлюємо розширення в браузер Chrome;
- натискаємо на кнопку "Enable" і оновлюємо сторінку;
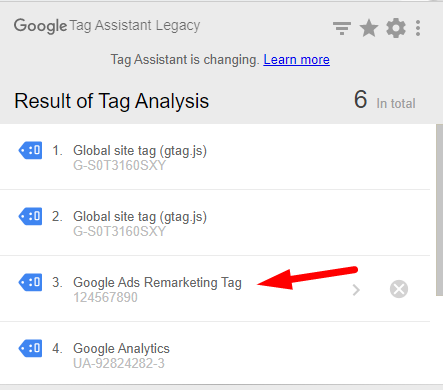
- в переліку тегів вибираємо "Google Ads Remarketing Tag”;
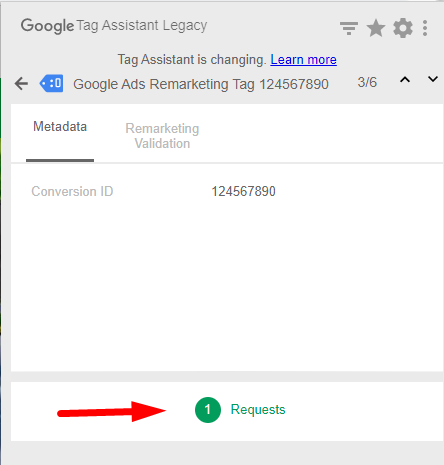
- натискаємо на кнопку "Requests";
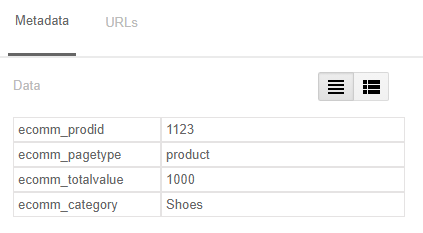
- бачимо таблицю з переданими параметрами.
Якщо якогось з параметрів немає, зверніться до розробника, надавши йому детальну інформацію про неполадку.
Що стосується перевірки даних всередині рекламного акаунту, то потрібно перейти в рекламний кабінет і виконати наступну операцію:
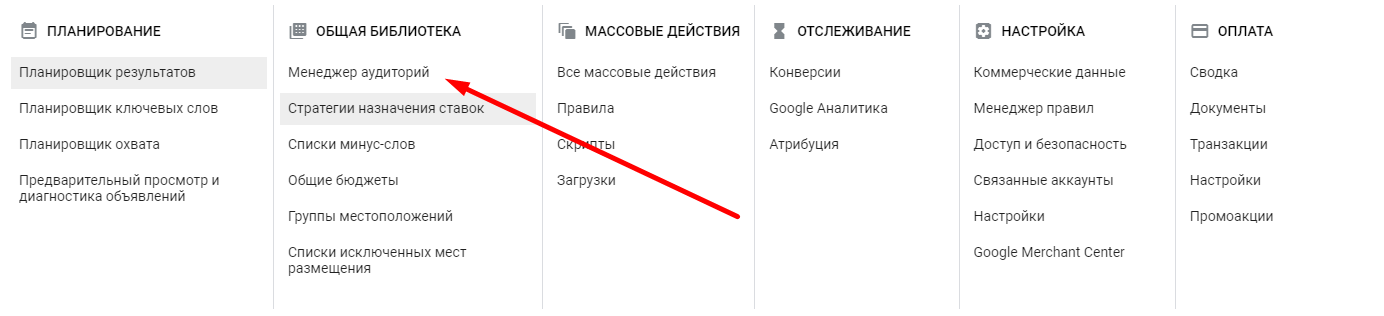
Натиснути на кнопку "Інструменти й налаштування":
Перейти на вкладку "Менеджер аудиторій":
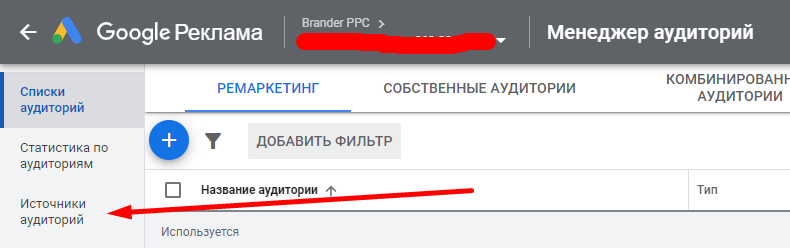
Перейти на вкладку "Джерела аудиторії":
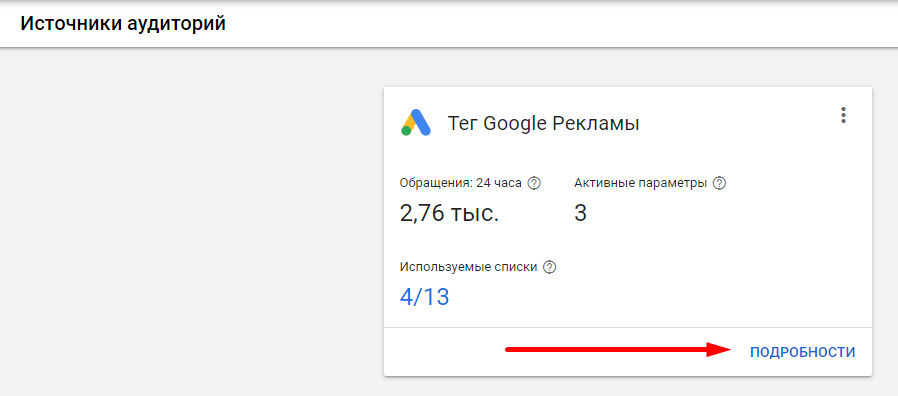
У списку вибрати "Тег Google Реклами" і натиснути на кнопку "Детальніше":
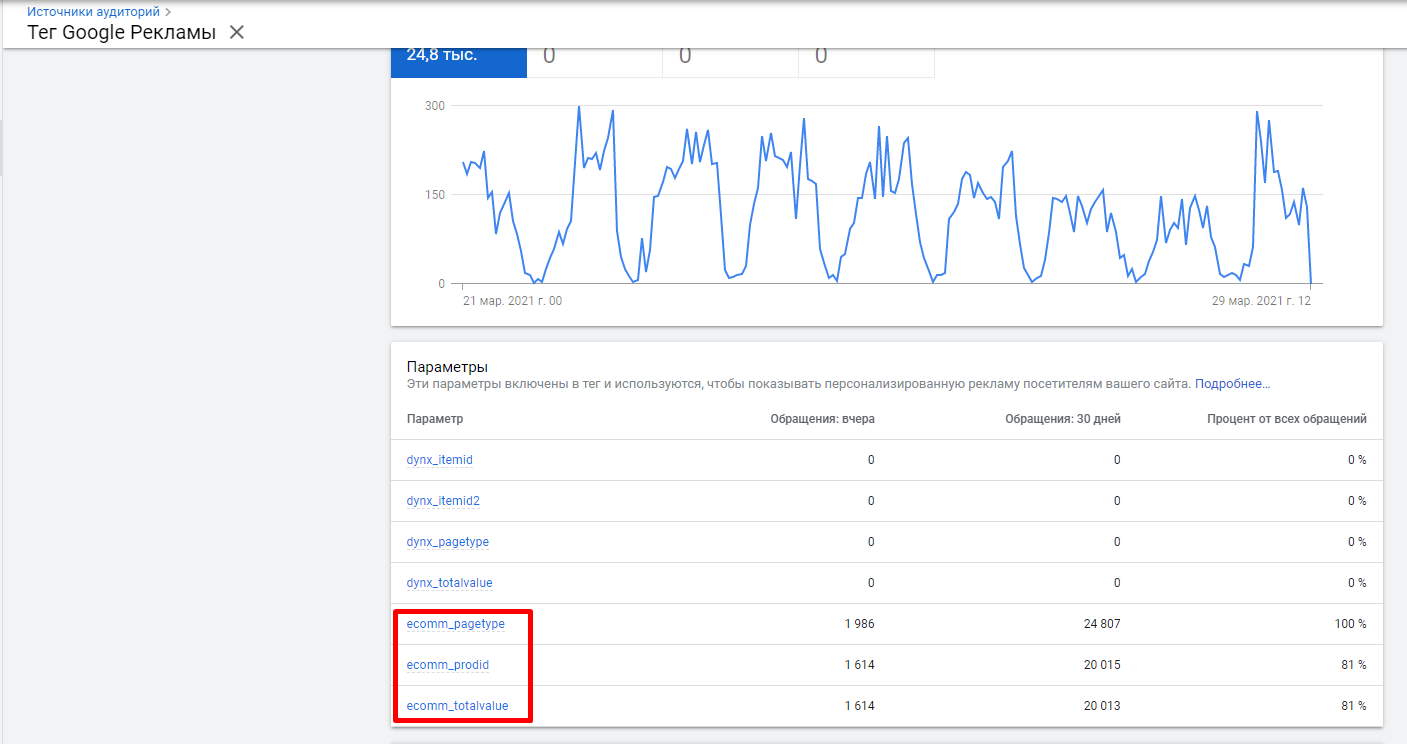
Після цього побачимо назву наших параметрів:
Якщо ви спостерігаєте таку ж картину, як на прикладі вище, швидше за все, у вас вийшло провести всі налаштування правильно.
Раджу періодично перевіряти, чи відбувається збір і чи відбувається він коректно. У цьому допоможе графік над переліком параметрів.