BACKBONE.JS
Backbone.js — це бібліотека JavaScript, якиа спрощує створення складних призначених для користувача інтерфейсів. Це набір правил та інструментів для організації коду, зрозумілий і логічний каркас для вебдодатки.
Backbone.js структурує код Javascript в стилі MV (Model-View) і додає події, колекції з API для функцій, і декларативну обробку подій для видів. Він дозволяє відокремити бізнес-логіку від призначеного для користувача інтерфейсу, і в результаті фронтенд-розробка пройде швидше, а результат буде якісніше.
Фронтенд розробники люблять Backbone.js за концентрований, добре документований код, що легко читається код. Це логічно, адже завдання бібліотеки навести порядок в коді вашої програми. Завдяки Backbone.js. він буде розбитий на семантично значущі файли, з якими простіше працювати, як одному розробнику, так і в команді. Сама бібліотека практично нічого не важить і складається з невеликих об'єктів, які просто спрощують виконання фундаментальних взаємодій. Головне в цьому, що навіть якщо взаємодій буде дуже багато, а деякі з них додані набагато пізніше інших, розробникам все одно буде дуже просто ними керувати.
У чистому JavaScript немає шаблонів проєктування, і без використання фреймворків, скільки-небудь складний код потрібно структурувати вручну. Це загрожує величезною кількістю неочевидних проблем, крім головних — складності підтримки і доопрацювання. Backbone.js вирішує ці завдання визначаючи, де будуть зберігатися дані, функції та зв'язку між ними. За це якраз відповідає адаптація шаблону проєктування MV. У розробників з'являться моделі і колекції для представлення даних, інструменти для поновлення DOM і спільної роботи, а також багато іншого.
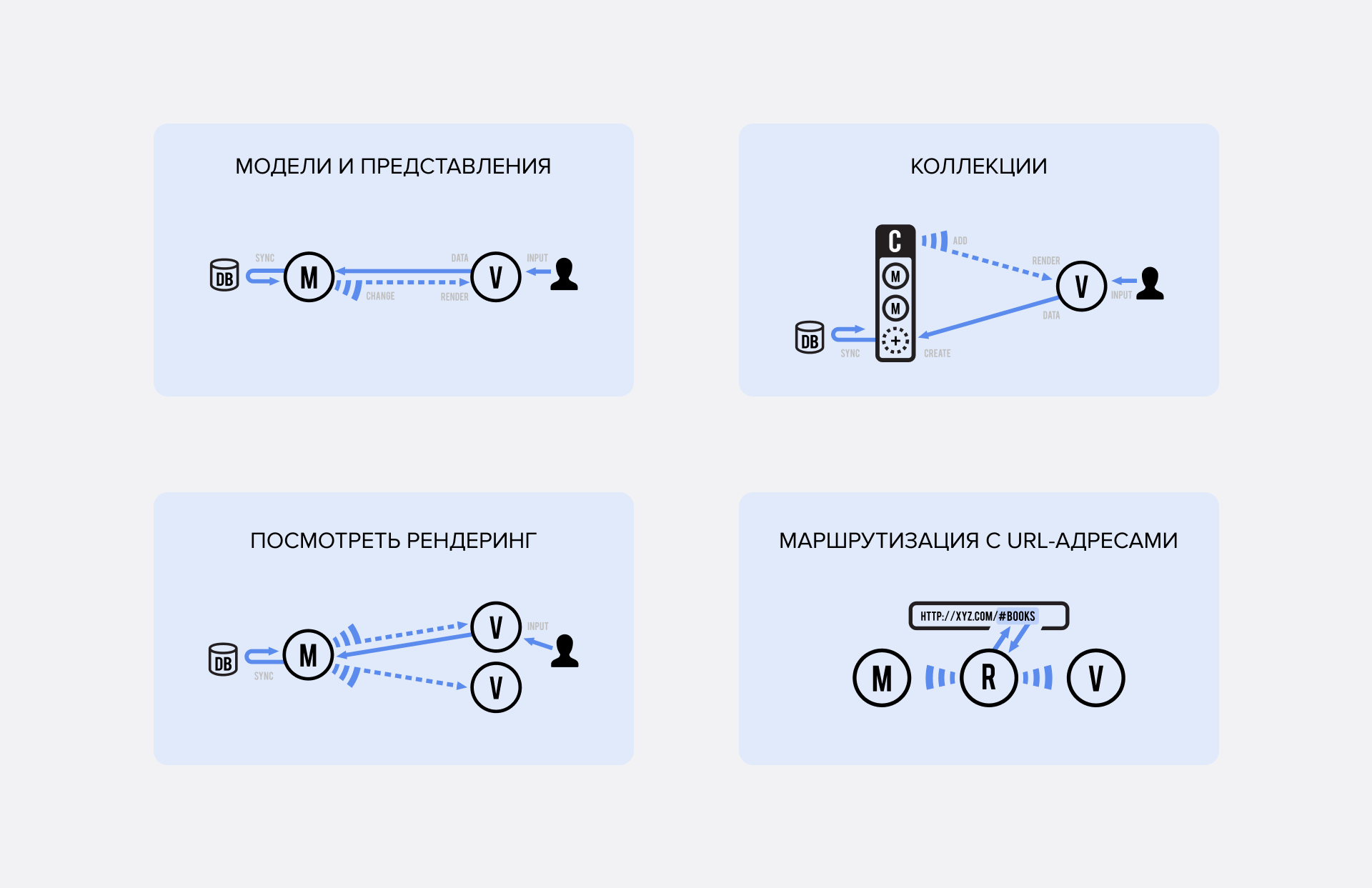
Модель (Model) в вебдодатку з Backbone.js., Як і в інших випадках, це база даних і бізнес-логіка. Вона відповідає за управління цими компонентами, завантаження даних з сервера і запуск події, при їх зміні. Вид (View) буде реагувати на ці зміни і перемальовувати UI, а також обробляти дії користувача з інтерфейсом і відправляти їх в Модель. Один про одного ці компоненти нічого не знають і взаємодіють тільки слухаючи і відправляючи події. Щоб все це працювало ще краще, моделі можна збирати в колекції, щоб відстежувати всі зміни в одному місці. Крім того, в Backbone.js є вбудована синхронізація з RESTful API, дозволяє налаштовувати рендеринг будь-яким зручним способом, додавати зручну маршрутизацію по URL і багато іншого. Все це — інструменти, які полегшують роботу над інтерфейсом, роблячи код вебдодатку чистим, структурованим і зрозумілим. Що не тільки прискорює розробку, і спрощує обслуговування, але і в цілому робить проєкт надійніше і стабільніше.
Backbone.js. — легка і корисна бібліотека для розробки JavaScript-додатків. Її завдання структурувати код і зробити роботу з ним простіше і зручніше.
Backbone.js потрібен не всім проєктам, а тільки тим, у яких технічно складний, хоча можливо простий зовні, призначений для користувача інтерфейс. Якщо не використовувати його в тих випадках, коли він потрібен, то доведеться збирати потрібні функції з безлічі інших бібліотек, або писати їх вручну. Це не тільки довго, але також невигідно з точки зору підтримки та стабільності проєкту. Ви будете знати, чи потрібен вашому JavaScript-додатку фреймворк Backbone.js. до початку розробки, після проведення аналітики.
Розробка вебсайтів Розробка вебсайтів
Бізнес знає свої потреби, а ми — як їх реалізувати.
Створюємо і розробляємо стійкі корпоративні сайти та жваві промо-лендинги. Розробляємо web сервіси. Наші продукти витримують величезне навантаження та надійно слугують клієнтам.