Завдання та цілі проєкту
Проєкт був дуже масштабним. Робота одразу з такою кількістю ресурсів стала цікавим завданням, яке вимагало ще й реалізації таких цілей:
- Оновлення та підтримка сайтів. Перенесення наявних сайтів на оновлений сервер, забезпечення стабільної та безпечної роботи.
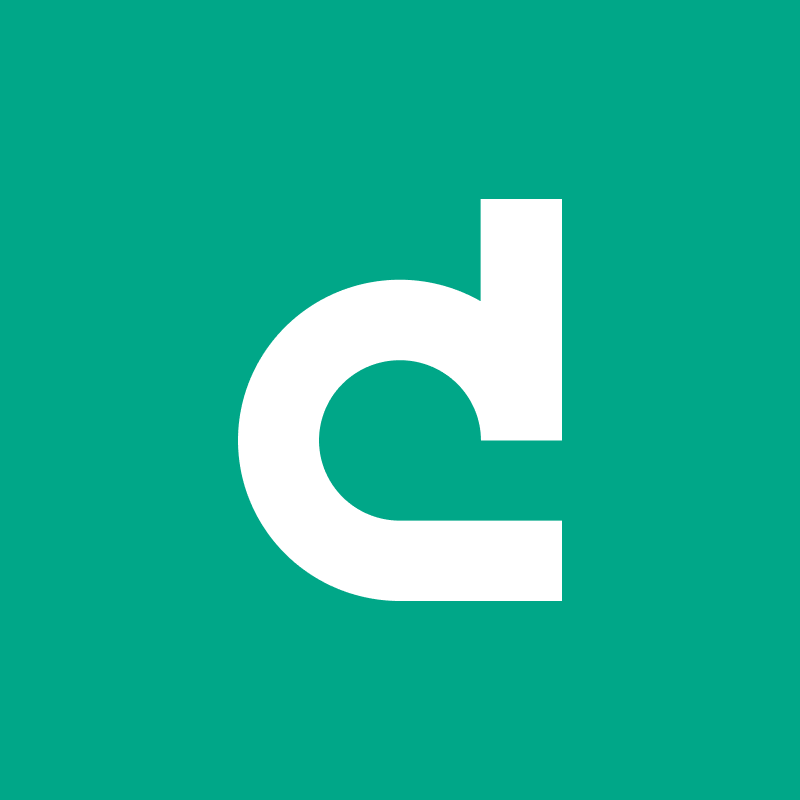
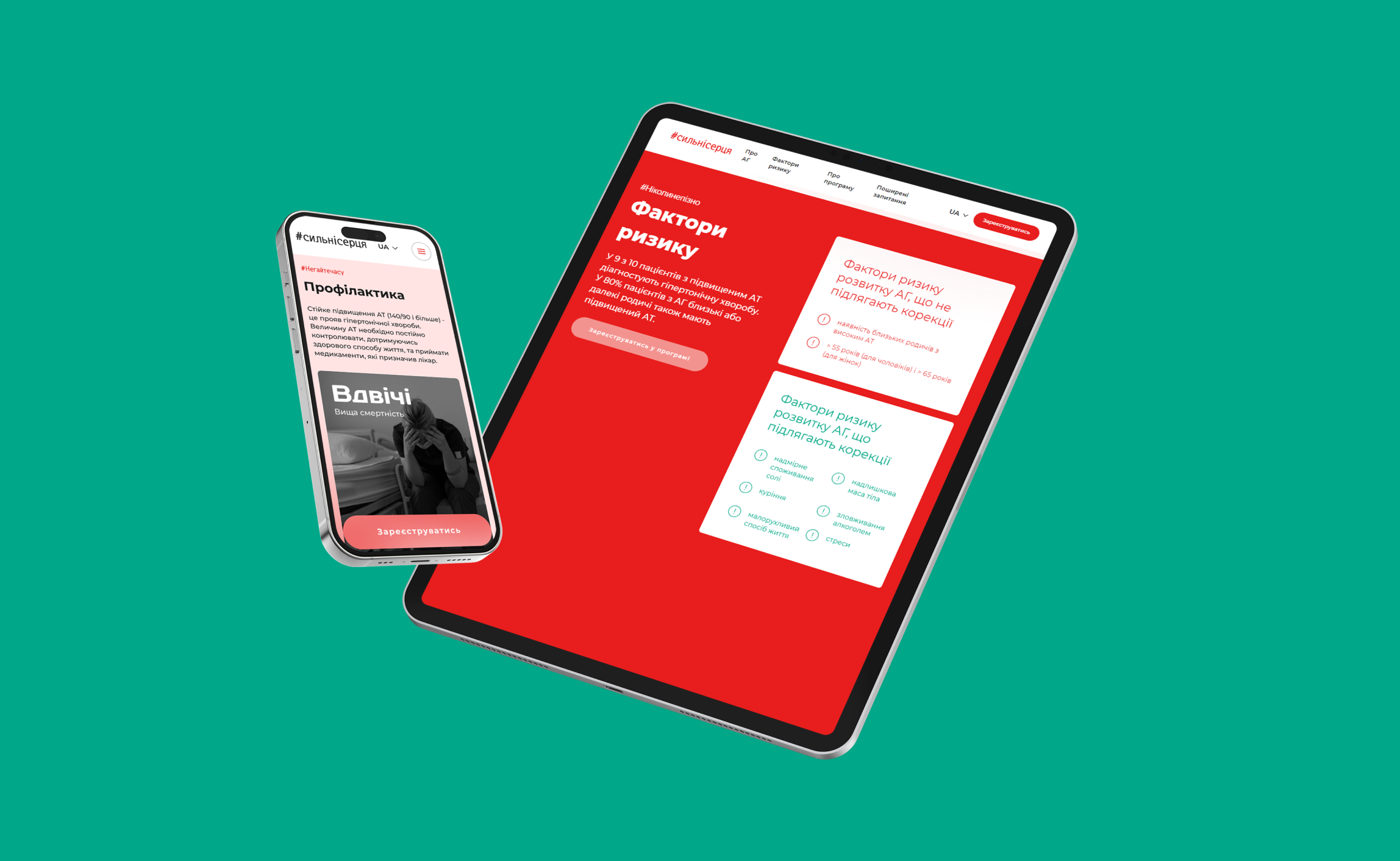
- Розробка нового сайту для медичної програми. Створення платформи для отримання контактних даних користувачів, які хочуть брати участь у програмах діагностики та лікування артеріальної гіпертензії.
- Інтеграція з системами замовника. Забезпечення безперебійної роботи та взаємодії між сайтами та внутрішніми системами замовника.
Формування команди для проєкту
Для досягнення цілей, а вони були чималі, найважливішим аспектом став підбір команди профільних фахівців. Ми зібрали команду експертів, кожен із яких має унікальний набір навичок і досвід, які необхідні для вирішення поставлених завдань:
- Frontend Developer. Розробники, що спеціалізуються на створенні динамічного та адаптивного інтерфейсу сайтів, використовуючи сучасні технології.
- Backend Developer. Експерти із серверної частини додатків, що забезпечують стабільну та ефективну роботу сайтів.
- QA Engineer. Інженери із забезпечення якості, що відповідають за тестування всіх аспектів сайтів на помилки та вразливості.
- UX/UI Designer. Дизайнери, що створюють зручний і візуально привабливий користувальницький інтерфейс.
- Graphic Designer. Графічні дизайнери, які розробляють унікальні візуальні елементи, що підкреслюють індивідуальність кожного сайту.
- Content Manager. Фахівці з контенту, відповідальні за створення, оновлення та управління вмістом сайту.
- Project Manager: Менеджер проєкту, який координує роботу команди, забезпечуючи своєчасне і якісне виконання всіх етапів розробки.
- DevOps Engineer. Інженери DevOps, які налаштовують інфраструктуру й автоматизують процеси розгортання та моніторингу сайтів.
Етапи роботи над проєктами
Після збору команди для такого масштабного проєкту ми створили план дій і рухалися відповідно до нього. План роботи над проєктом не відрізнявся від класичної системи роботи, але вимагав більше контролю та ефективної комунікації на кожному етапі.
1. Аналіз і планування.
- Дослідження та збір вимог. Аналіз поточних сайтів на предмет вразливостей і визначення вимог до нового проєкту.
- Формування плану розробки. Планування етапів робіт, визначення ресурсів та інструментів для розробки.
2. Дизайн і прототипування.
- Розробка UX. Визначення користувацьких шляхів і створення структури сайтів.
- Створення UI дизайну. Візуальне оформлення інтерфейсів, включно з вибором кольорів, шрифтів і елементів управління.
- Робота з прототипами. Створення інтерактивного прототипу для тестування і затвердження функціональності та дизайну.
3. Розробка.
- Frontend розробка. Програмування клієнтської частини сайтів.
- Backend розробка. Розробка серверної частини, включно з інтеграцією з системами замовника.
- Налаштування та робота з контент-менеджерською системою для полегшення управління контентом.
4. Інтеграції систем.
- Інтеграція системи трекінгу та адміністрування. Інтеграція із системами трекінгу замовлень, налаштування адмінпанелі.
- Синхронізація із зовнішніми сервісами. Забезпечення сумісності та безперебійної роботи між сайтами й зовнішніми системами.
5. Тестування.
- Модульне та інтеграційне тестування. Перевірка окремих компонентів сайту та їхньої взаємодії.
- Користувацьке тестування. Збір та аналіз зворотного зв’язку від користувачів для виявлення та усунення проблем.
6. Запуск.
- Деплоймент. Розміщення сайтів на оновленому сервері, налаштування серверної підтримки.
- Моніторинг та оптимізація. Спостереження за роботою сайтів, виявлення вузьких місць і проведення оптимізації продуктивності.
7. Підтримка та розвиток.
- Регулярні оновлення. Впровадження нових функцій, поліпшень і безпекових патчів.
- Технічна підтримка. Забезпечення стабільної роботи сайтів, розв’язання технічних питань, що виникають.
Результати співпраці
Завдяки спільній роботі команди Brander і Дарниці було успішно реалізовано підтримку та оновлення всіх сайтів, а також створено новий сайт медичного проєкту. Оновлені сайти тепер стали стабільнішими, мають поліпшену систему безпеки та оновлений, ергономічний користувацький інтерфейс. Це дає компанії змогу ефективніше комунікувати з клієнтами та просувати свої продукти.
Новий сайт медичного проєкту дає змогу користувачам легко реєструватися та отримувати інформацію про програми діагностики та лікування, сприяючи підвищенню обізнаності про важливі питання здоров’я.