Х етапів розробки
Класичний цикл розробки проєкту складається з 7+ етапів. Все починається з аналітики, розробки технічного завдання і проєктування, а закінчується тестуванням на помилки і релізом.
На кожному з цих етапів над проєктом працюють різні фахівці, а виділений менеджер дивиться, щоб все йшло за планом і надсилає замовнику звіти. Через як мінімум два місяці, а частіше довше, у готового сайту або додатку з'являються перші користувачі... І можна знову починати роботу над розширенням його функціоналу, поліпшенням користувацького досвіду і так далі.
До речі, ми ось пишемо, як саме розробляємо інтернет-магазини і додатки на кожній сторінці з описом послуги.
Тільки зазвичай це мало кому цікаво. Що тут взагалі може бути цікавого? Розробники розробляють, дизайнери — дизайнять! Ну і всі інші там роблять якусь магію, але при цьому не миттєво, і вимагають грошей.
Правда, як тільки справа доходить до особистого проєкту, так все змінюється. Відразу стає цікаво де, що, чому і навіщо. Розповідаємо по черзі.
Навіщо взагалі ці етапи
Тому що над проєктом працюють різні люди і роблять дуже різні речі. Більш того, кожний наступний етап вимагає повного завершення попереднього, через те, що всі елементи циклу дуже залежні один від одного. Хочеш не хочеш, а все одно робити все і відразу не вийде, навіть якщо найняти замість 10 осіб 100.
У цьому контексті розробку можна порівняти з будівництвом: ніхто не заважає вибирати шпалери, коли ще немає стін, але тільки поклеїти їх не вийде. Та й коли вже будуть стіни, теж так відразу не почнеш — дах потрібен, утеплення, шпаклівки усілякі. Більш того, якщо все-таки наплювати на послідовність, і наклеїти ці шпалери просто на цеглу — довго вони не протримаються, а переробляти це потім буде в сто разів дорожче.
Ось і з розробкою те ж саме.
Аналітика
Перший і найважливіший етап. Від якості проведеної аналітики буквально залежить «злетить» чи ваш проєкт.
Абсолютно неважливо запускаєте ви унікальний технологічний стартап або відкриваєте магазин з продажу взуття — аналітика потрібна всім без винятку. Навіщо? Щоб зробити сайт або додаток, котрий буде виправдовувати очікування цільової аудиторії.
Якщо ваша мета отримувати від проєкту прибуток, а не просто платити за хостинг і хвалитися наявністю сайту/додатка перед друзями, потрібно ретельно підготуватися:
- розібратися кому і чому буде цікавий продукт;
- з'ясувати особливості ніші і зібрати референси;
- обговорити ідею з цільовою аудиторією і дізнатися, що для них важливо;
- проаналізувати конкурентів, щоб виділитися поміж них.
У підсумку, якщо у вас ще немає УТП (унікальної торговельної пропозиції) — вона з'явиться, а разом з нею і розуміння, що і як має працювати, щоб досягти ваших бізнес-цілей.
Детальніше про те що, як і навіщо потрібно аналізувати перед запуском проєкту можна прочитати тут.
Розробка технічного завдання
Результати аналітики — зведені таблиці, діаграми, графіки та інші красиві і інформативні звіти. Їх до речі можна і потрібно показувати інвесторам. А ще використовувати при створенні ТЗ.
Отже, у нас є сформульована проблема, яку буде вирішувати сайт або додаток, і уявлення про те, хто і як саме буде її використовувати для цієї мети. Саме час:
- виробити функціональну специфікацію — вимоги до програми;
- продумати загальну архітектуру сайту або програми — бізнес-логіку, продуктивність, можливість масштабування і так далі;
- вибрати технологічні рішення для кожної складової проєкту — фреймворк, базу даних, потрібні інтеграції і т.д.;
- визначити скільки часу і грошей на це буде потрібно.
Окремо ТЗ використовується для складання угоди про співпрацю. Дуже докладної угоди, тому що як показує практика, будь-яке розпливчасте формулювання = дуже конкретний головний біль для обох сторін. А в договорі на основі ТЗ такого не буде. Тут тобі і зафіксовані терміни, щоб підрядник не затягував, і прописані зобов'язання, щоб замовник не міг вимагати зробити ще що-небудь безкоштовно.
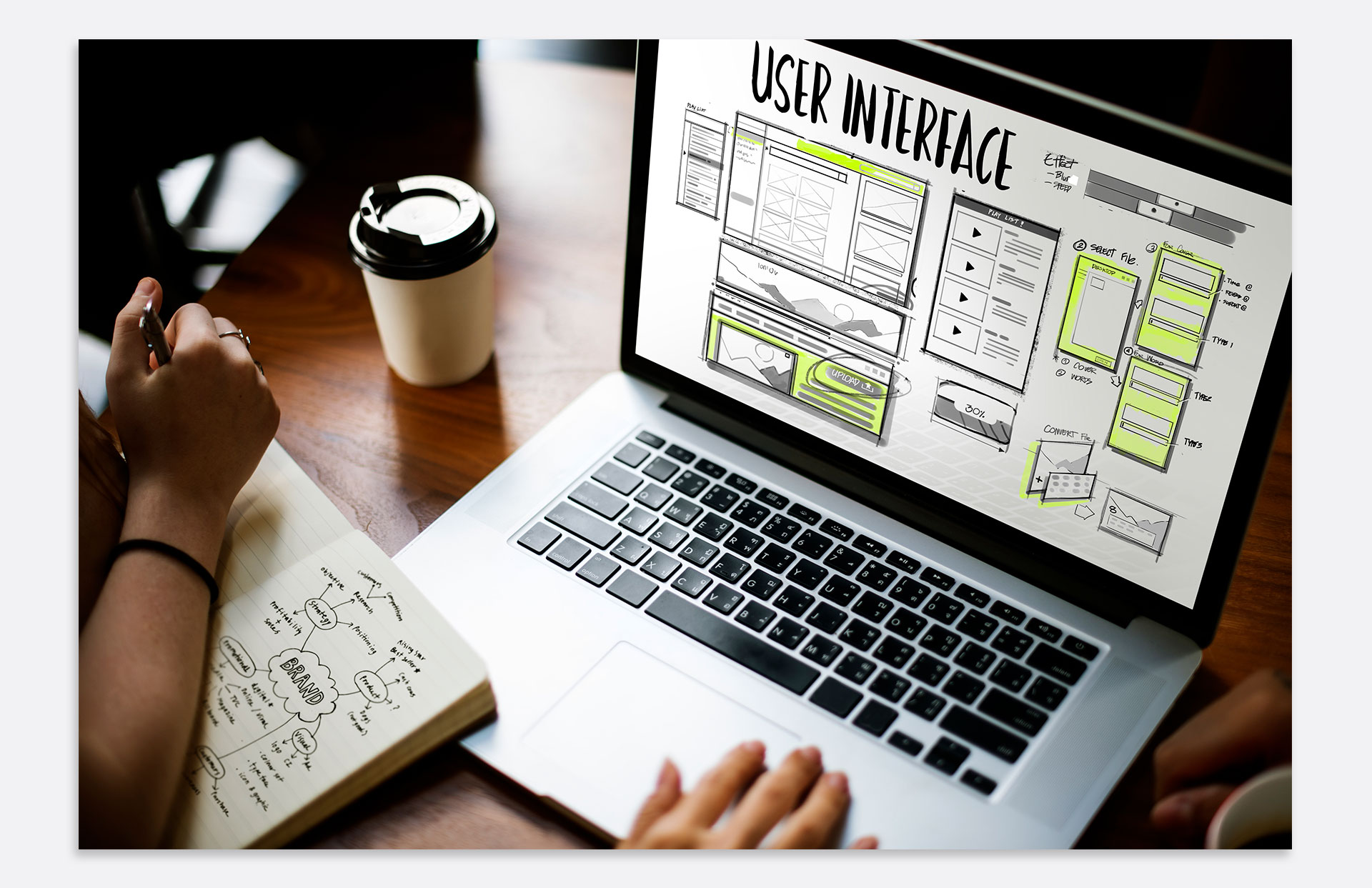
Проєктування інтерфейсу
Навіть фахівцям важко уявити, як буде виглядати і працювати програма на основі сухого ТЗ. Більш того, навіть найкращі менеджери та замовники, котрі занурюються у всі нюанси, можуть не зрозуміти один одного. І взагалі, перш ніж давати добро на серйозну розробку хочеться подивитися і помацати, як все буде виглядати.
Для цього і створюються прототипи інтерфейсів — всіх унікальних сторінок або екранів. Вони можуть бути повністю інтерактивними або статичними з поясненнями, як буде працювати кожен елемент.
Поки не буде затверджений остаточний варіант інтерфейсу, зовнішньої частини програми з якої буде взаємодіяти користувач, ніякі інші роботи не ведуться.
UI Дизайн
Найцікавіша з точки зору замовника частина розробки. На цьому етапі голий каркас сайту або програми починають «одягати» в красивий дизайн. Можна відірватися і вибирати відтінки фірмових кольорів, розглядати запропоновані варіанти іконок, картинок і анімацій, а також багато іншого, в рамках макета.
Backend і Frontend розробка
Паралельно з «творчою» роботою дизайнерів, за справу нарешті беруться розробники. Backend-девелопери займаються створенням тієї самої архітектури проєкту і бізнес-логіки. На найнижчому рівні це проєктування класів і методів, а також вибір оптимальних технічних рішень для задач. І тільки потім вони сідають і пишуть код, щоб змусити всі компоненти майбутнього сайту або додатка працювати разом.

Сучасне програмування не вимагає від розробника сісти і написати базу даних або що-небудь ще настільки ж серйозне з нуля. Їх робота використовувати готові інструменти для створення максимально ефективних рішень. Іноді це просто, іноді майже так само складно, як написати базу даних. Наприклад, підключити до сайту або додатком систему оплати — дуже просте завдання, яка до речі, як і всі інші інтеграції з зовнішніми сервісами виконується на цьому етапі. З іншого боку, для нестандартних проєктів, зокрема стартапів, завжди потрібно витратити пристойно часу, щоб придумати як втілити оригінальну бізнес-логіку.
Фронтенд-розробникам або верстальникам, які відповідають за створення призначеного для користувача інтерфейсу, пощастило набагато більше. Все що від них вимагається, в точності перенести дизайн-макет і всю його логіку в UI сайту або програми. Це теж довга і кропітка, але абсолютно нетворча праця.
Тестування
Не так складно написати код для функції, як змусити його працювати з іншими разом.
Ваша програма або сайт буде складатися з програмних блоків, кожен з яких відповідає за свою функціональність і пов'язаний з іншими. Спочатку перевіряється працездатність кожного модуля, потім їх збирають разом, і знову тестують як вони працюють. Для маленьких і типових проєктів цей етап може займати кілька годин, для масштабних і нестандартних — місяці.

У Frontend розробників водночас свої труднощі — зробити так, щоб все працювало однаково красиво на всіх підтримуваних пристроях. Одна помилка в коді і ось якусь кнопку вже не видно або вона не працює. Це як мінімум, а як максимум проблеми можуть досягати феєричних масштабів.
Як тільки з цими завданнями покінчено, починається перевірка продуктивності і захищеності системи, і якщо все в порядку, значить можна публікувати результат!
Реліз і доопрацювання
Останній етап циклу — публікація додатка в магазині або сайту на хостингу. На цьому розробка закінчена. Далі тільки техпідтримка (обов'язково) і масштабування (опціонально).
Якщо ви захочете додати нові функції або змінити старі — весь цикл розробки починається знову. Чому? Та тому що у вас вже будуть нові актуальні дані про поведінку реальних користувачів і будь-які доопрацювання потрібно робити з урахуванням цих факторів.
Ну і звичайно ж, ті, хто замовляє розробку в агентствах повного циклу можуть відразу віддати свій проєкт на просування. Ось ми, наприклад, вміємо і в сео, і в smm, і в контент-маркетинг, і звичайно ж в таргетовану рекламу.
Висновок
Розробка сайту або програми складається з кількох етапів, кожен з яких однаково важливий для отримання якісного результату. Робота над проєктом завжди починається з масштабної аналітики, а закінчується релізом. Між цими етапами може пройти два місяці або в десятки разів більше часу, в залежності від незвичності ідей і складності їх реалізації. У будь-якому випадку розробка ведеться в суворій відповідності до заздалегідь затвердженого технічного завдання, в якому також вказуються терміни і вартість виконання всіх завдань.