A/B тести: на що звертати увагу?
А/В тести — єдиний добрий спосіб вибрати найкращий із ваших креативів. Спосіб, де ви чітко побачите цифри та зможете з’ясувати причини, чому відбувається саме так, а не так, як ви припускали.
У цій статті ви дізнаєтеся, на які деталі потрібно дивитися, що може вплинути на результат тесту і як зробити з цього грамотні висновки.
Для чого потрібні тести?
Візуальна частина вашої сторінки впливає на конверсію з показу в установки. Вона виконує роль візитки вашого застосунку в сторі. Вона має виконувати такі завдання:
- бути гарною для потенційних користувачів;
- показати, що ваш застосунок має ті функції, які потрібні користувачеві;
- показати ваші переваги над конкурентами.
Якщо у вас застосунок на тематику фітнес, то іконка з умовним молотком внесе неясність і користувачі навіть не зрозуміють, про що ваша програма. А якщо застосунок із перших секунд відштовхує користувача, то вже менший відсоток подивиться вашу сторінку, якою б гарною вона не була.
Що тестувати?
Спочатку розберемося, що взагалі можна протестувати в Google play і що він може показати. Протестувати можна:
- іконку;
- відео;
- банер;
- скріншоти;
- опис.
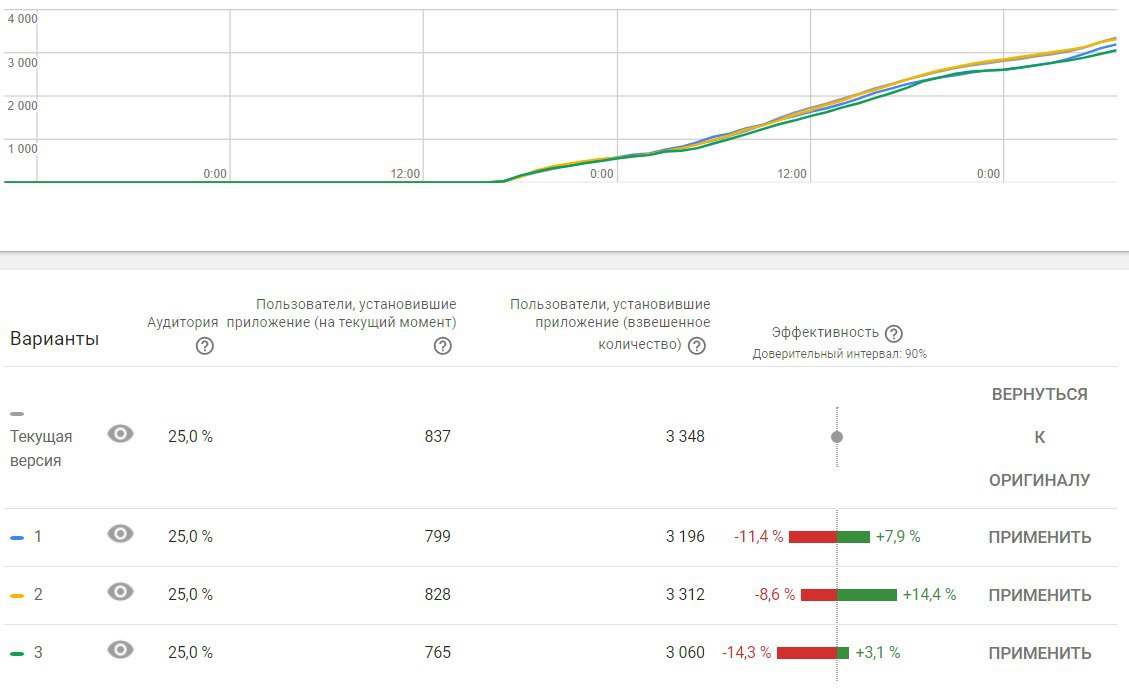
Сам тест нам покаже кількість установок, різницю у відсотках усіх варіантів та графік зі щоденними установками за кожним варіантом.
Найкраще тестувати візуальні елементи (іконка, скрини, банер, відео), оскільки вони дійсно впливають на багато пунктів, починаючи з бажання потенційного користувача зайти на сторінку й закінчуючи тим, що йому ваш візуал просто сподобається більше, ніж візуал конкурентів.
Опис насправді не сильно впливає на конверсію, оскільки його дивиться дуже невеликий відсоток користувачів. Але зробити його хорошим теж необхідно — це теж частина вашої сторінки та частину аудиторії все-таки вона чіпляє.
Як вибрати візуал для тесту?
Якщо у вас новий застосунок і ви починаєте свій візуал із нуля, то найкращий спосіб вибрати в якому напрямку тестувати — це аналіз ваших конкурентів. Аналізуйте як успішних, так і не дуже.
Ви зможете зрозуміти, яку стилістику використовують застосунки в цій ніші та в чому різниця між усіма конкурентами. Виділити якісь елементи, які є в одних, але немає в інших, можна копіювати стилістику в топових застосунків і вже після цього проводити тести для пошуку кращих елементів.
Якщо вам потрібно якось покращити свій візуал, варто дивитися на кожну деталь. Починати з глобального й переходити потихеньку до найдрібніших деталей. Тобто спочатку вибрати найкращий результат серед варіантів, у яких різний глобальний концепт структури тощо, і закінчити тим, що ви тестуєте, умовно, розміри очей ваших персонажів.
За такою пірамідальною системою ви детально дізнаватиметеся й розумітимете, що більше приваблює користувачів, що їм подобається, а що — відштовхне. Але іноді пробувати й тестувати щось зовсім нове може бути корисним. Користувач завжди непередбачуваний і відразу розуміти, як у нього змінюється смак, практично неможливо.
Тому завжди звертайте увагу на деталі. Вибрали загальний концепт — тестуйте задній. Вибрали заднє тло — тестуйте персонажів. Вибрали персонажа — тестуйте різні речі в його руках. Завжди тестуйте написи на скрінах — це теж важлива деталь.
Важливі деталі
Також є важливі нюанси, про які варто пам’ятати під час тестування:
- Під час тестів не забувайте про правила стора й дотримуйтесь їх.
- Дивіться весь графік, а не тільки на кінцевий результат, тому що один із варіантів може просісти або різко вирости в один із днів тесту.
- Завжди робіть повторні тести, щоби результат був точнішим та видавав показники за різні періоди тестування.
- У різних країнах найкращий варіант візуалу може відрізнятись.
- Різниця в 5–10 % не означає, що один із варіантів найкращий за інший — це все похибка, яка наступного тижня може показати зворотні результати.
Завжди пам’ятайте про тести та створюйте всі варіанти для тесту з головою.