Чек-лист з налаштування акаунту Google Analytics 3 + налаштування відстеження цілей за допомогою Google Tag Manager
Вітаю в нашій великій та дружній команді Brander!
Ми пропонуємо чек-лист, який допоможе вам із легкістю провести первинне налаштування акаунту Google Analytics 3 (Universal Analytics), самостійно налаштовувати відстеження конверсій та імпортувати їх до рекламного акаунту GA.
Важливо! Щоби мати можливість проводити налаштування вищеперелічених речей, необхідно створити новий Google акаунт або отримати доступ необхідного рівня до вже наявного клієнтського акаунту, або в керівному акаунті нашої компанії.
Важливо 2! Переконайтеся в наявності на сайті встановленого контейнера Google Tag Manager (далі GTM). Для цього є кілька способів, але рекомендуємо використовувати зручне розширення для Google Chrome — Google Tag Assistant. Це допомагає перевіряти наявність будь-яких тегів, що надаються Google.
Важливо-3! Якщо контейнеру GTM немає, треба створити та розмістити код на кожній сторінці сайту. Про те, як це зробити читайте тут.
Важливо 4! Після створення контейнера скопіюйте його ідентифікатор у форматі GTM-XXXXXX, створіть копію цього документа та замініть шаблонний текст.
Етапи налаштування:
- Налаштування акаунту Google Analytics 3.
- Налаштування відстеження основних цілей та конверсій у Google Tag Manager.
- Імпорт конверсій у Google Ads.
Налаштування акаунту Google Analytics 3 (Universal Analytics)
Якщо ви перейшли до цього етапу, будемо вважати, що все необхідне для початку налаштування підготовлено. Для зручності усі приклади будуть наведені для ситуації, коли налаштування відбувається в керівному акаунті компанії.
- Переходимо за посиланням. Перевіряємо активність потрібного нам акаунту у Google, і створюємо новий акаунт Google Analytics.
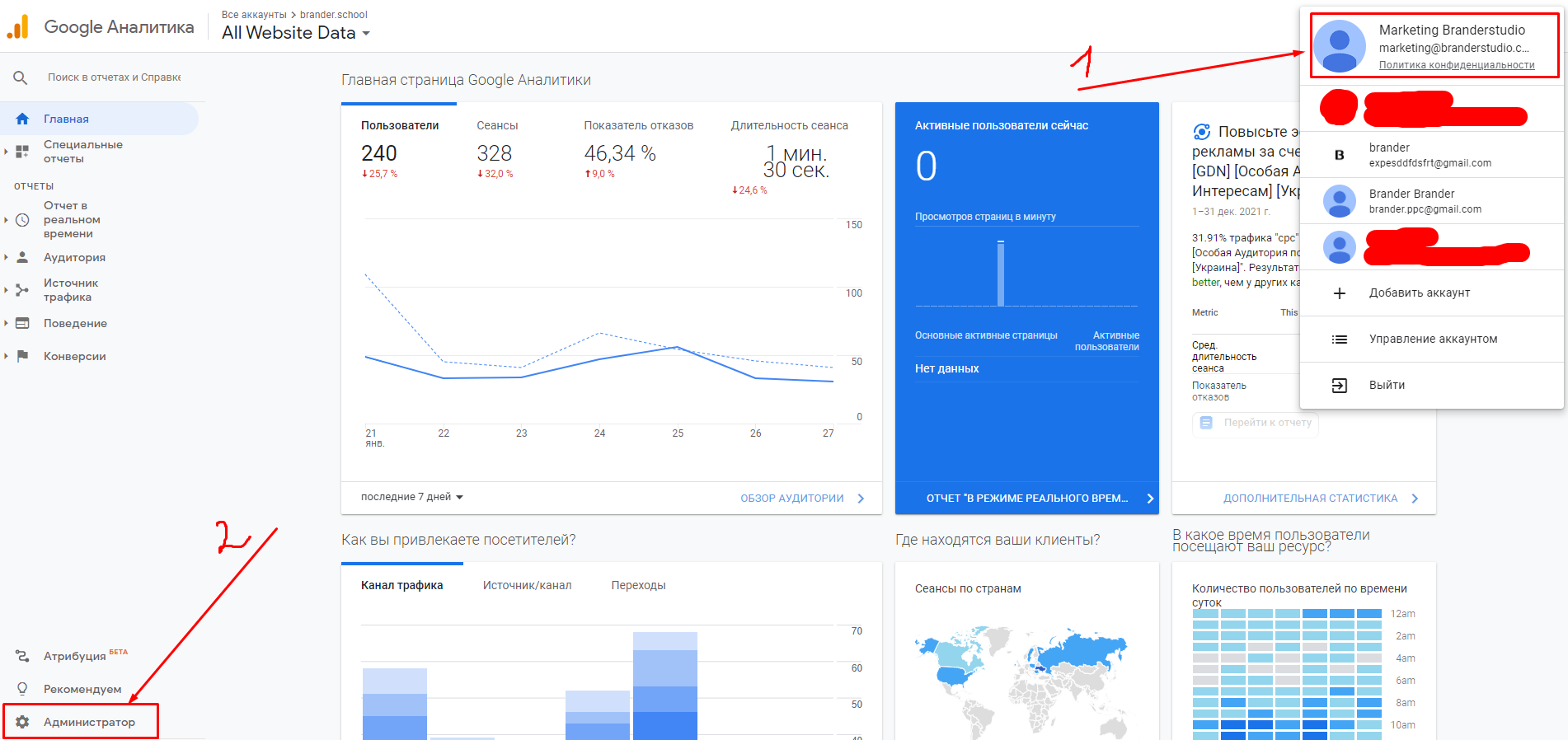
- Далі нам потрібна вкладка Адміністратор.
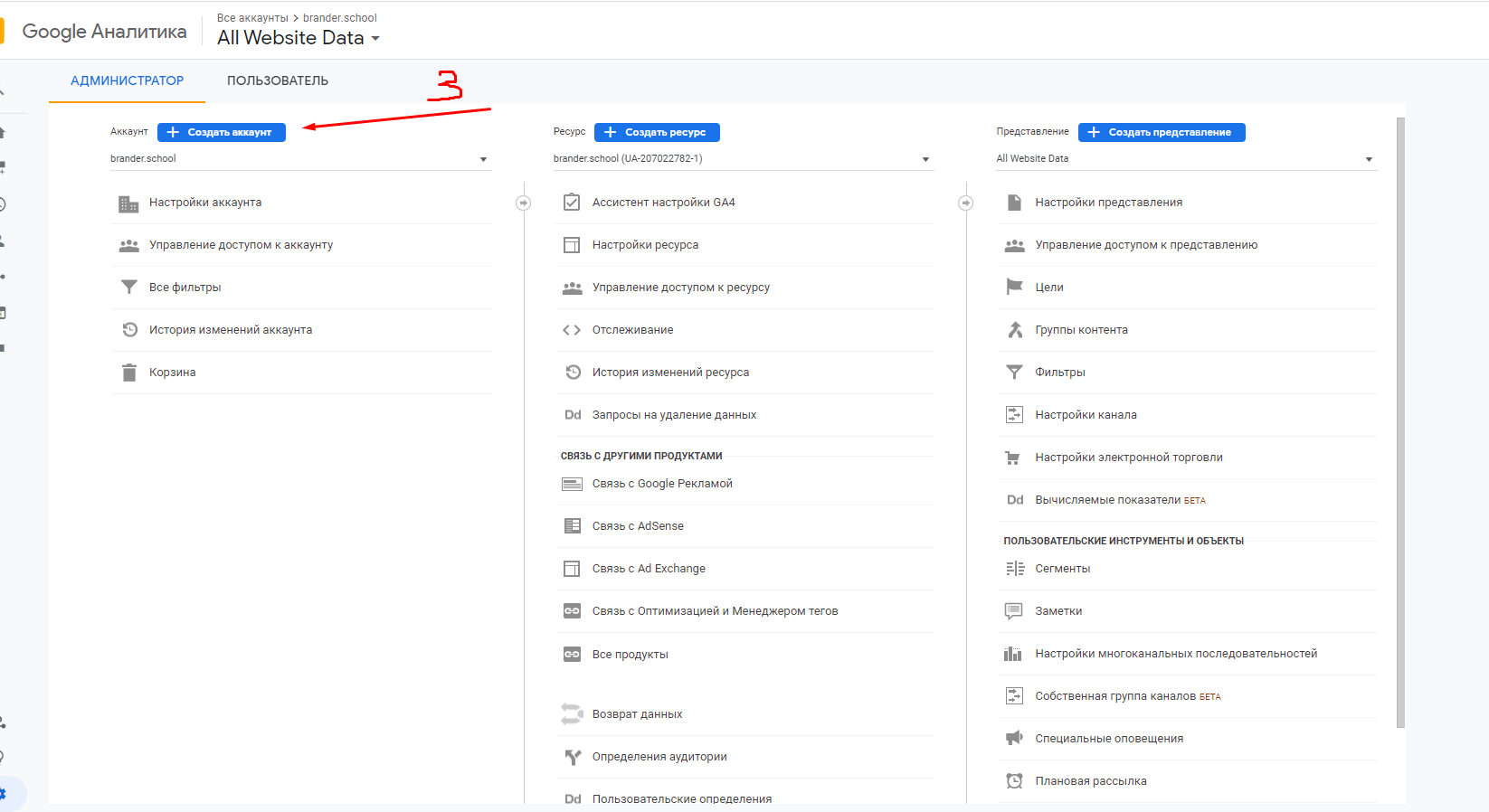
- Вибираємо «+ Створити акаунт».
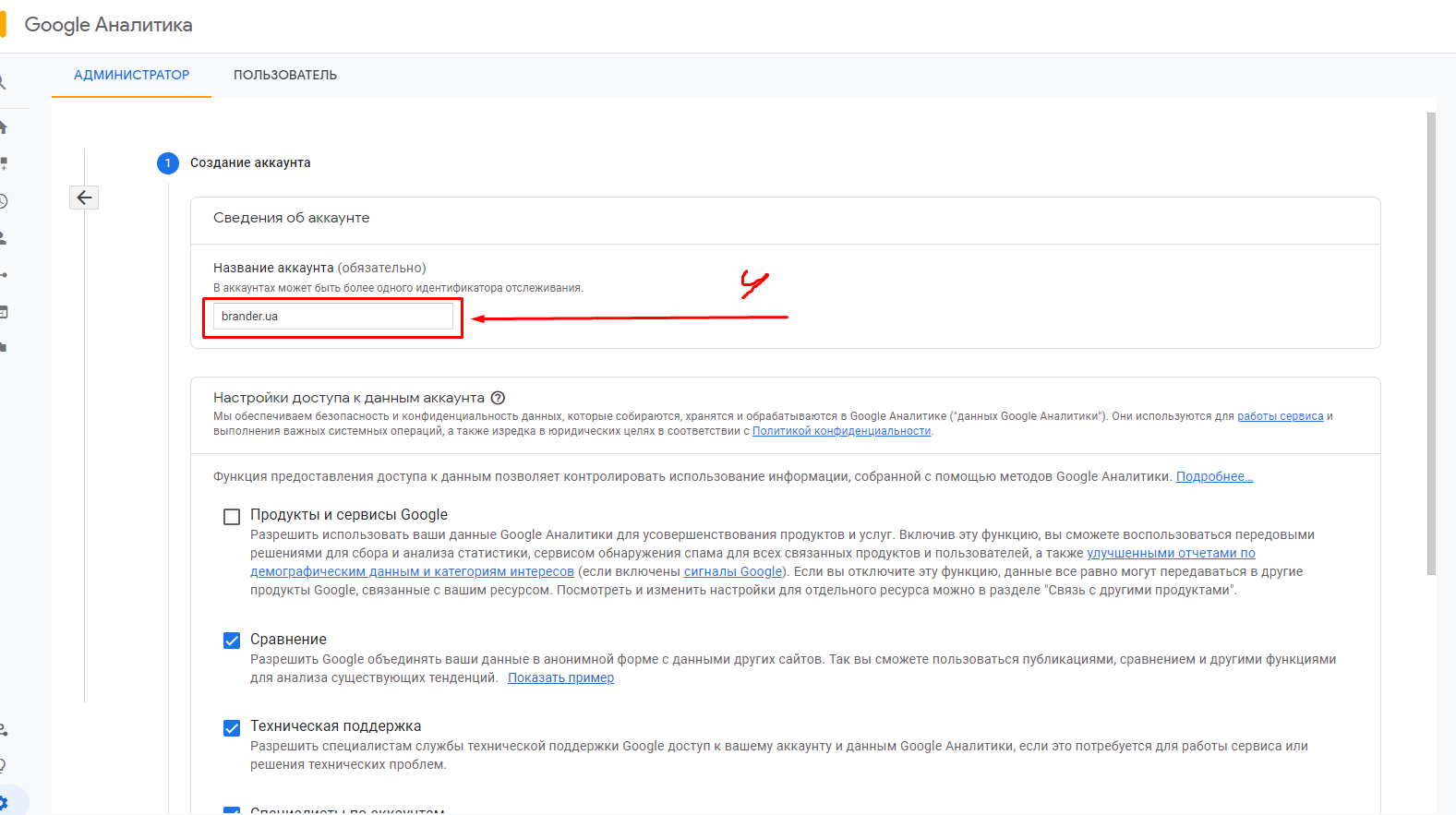
- Необхідно вказати назву нового акаунту. Рекомендуємо використовувати зрозумілу назву, яка спрощує навігацію. Найчастіше як назву акаунту вибирають основний домен сайту.
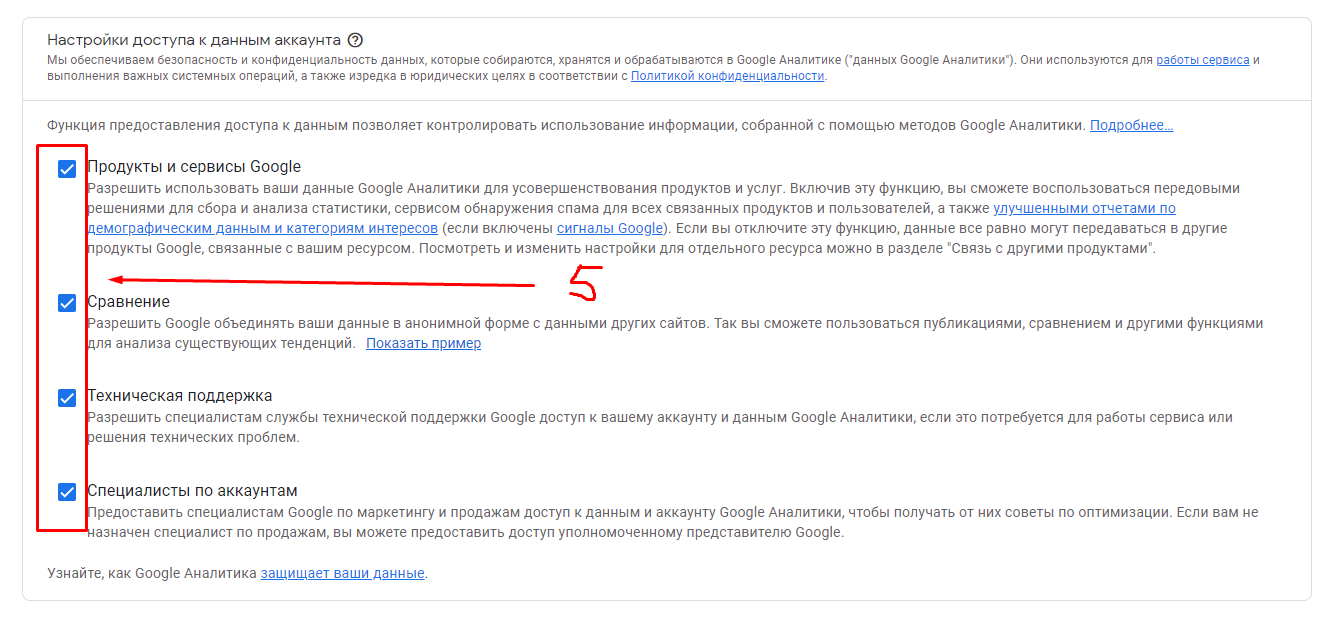
- Включаємо всі чекбокси та переходимо до наступного кроку Налаштування ресурсу.
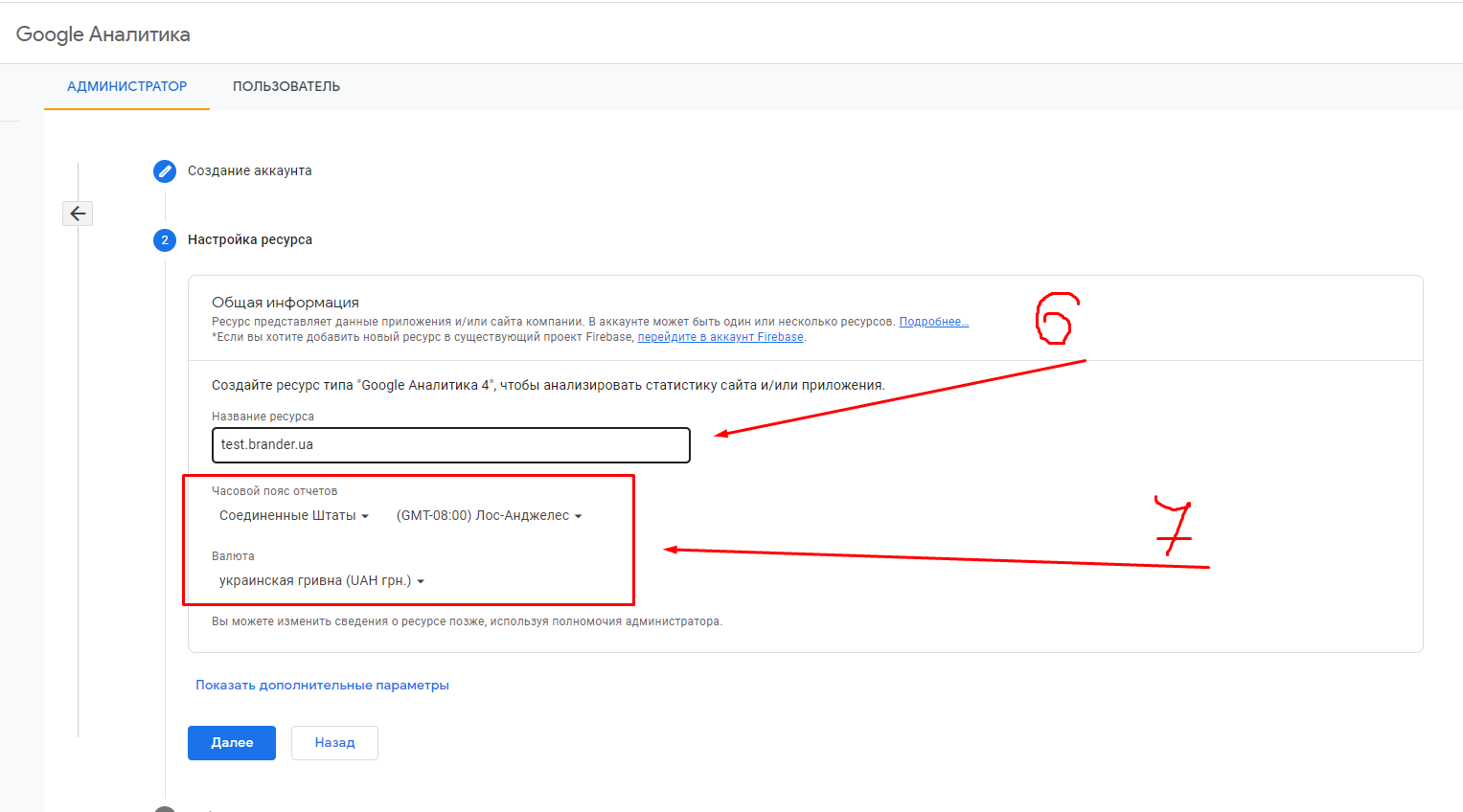
- Потрібно назвати новий ресурс. Для цього можна використовувати домен сайту, на який буде встановлено лічильник Google Analytics.
- Вибираємо часовий пояс та валюту. Якщо сайт не передбачає прямого продажу, як валюту радимо вибирати валюту рекламного акаунту Google Ads. Часовий пояс та валюта будуть застосовані за замовчуванням. У будь-який момент їх можна змінити на рівні уявлення.
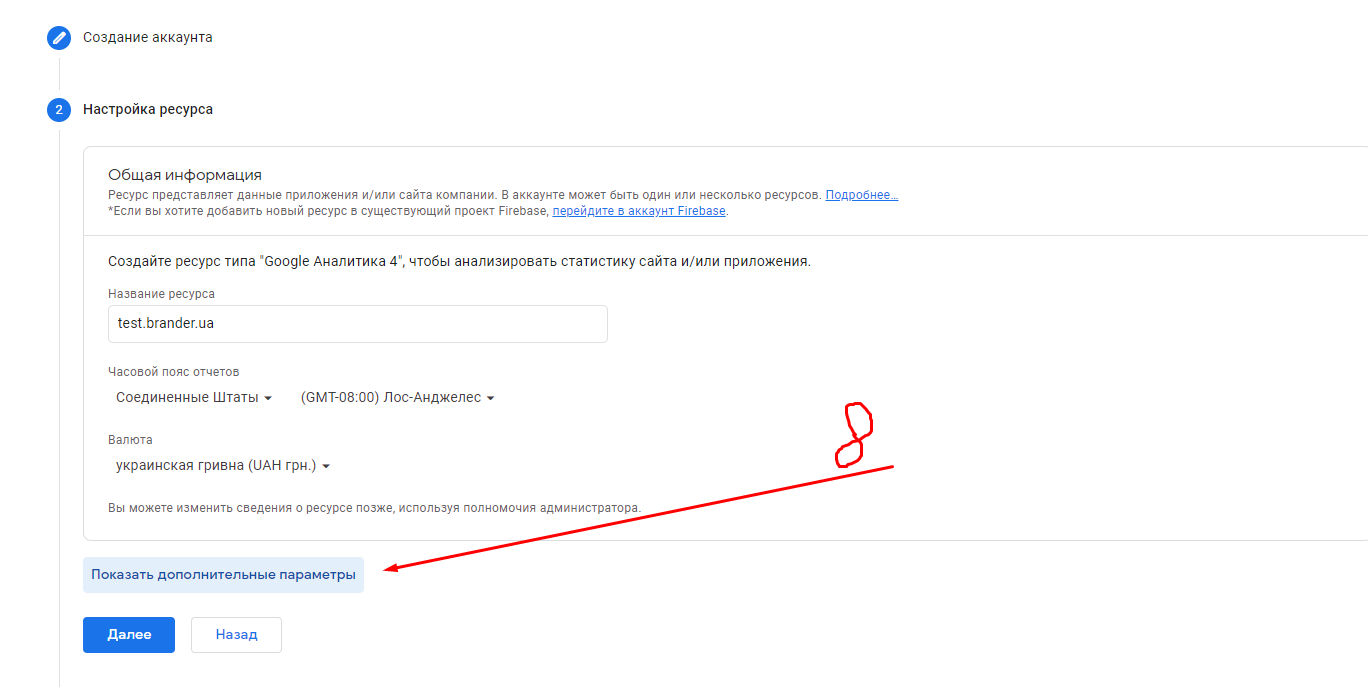
- Розкриваємо вкладку Показати додаткові параметри.
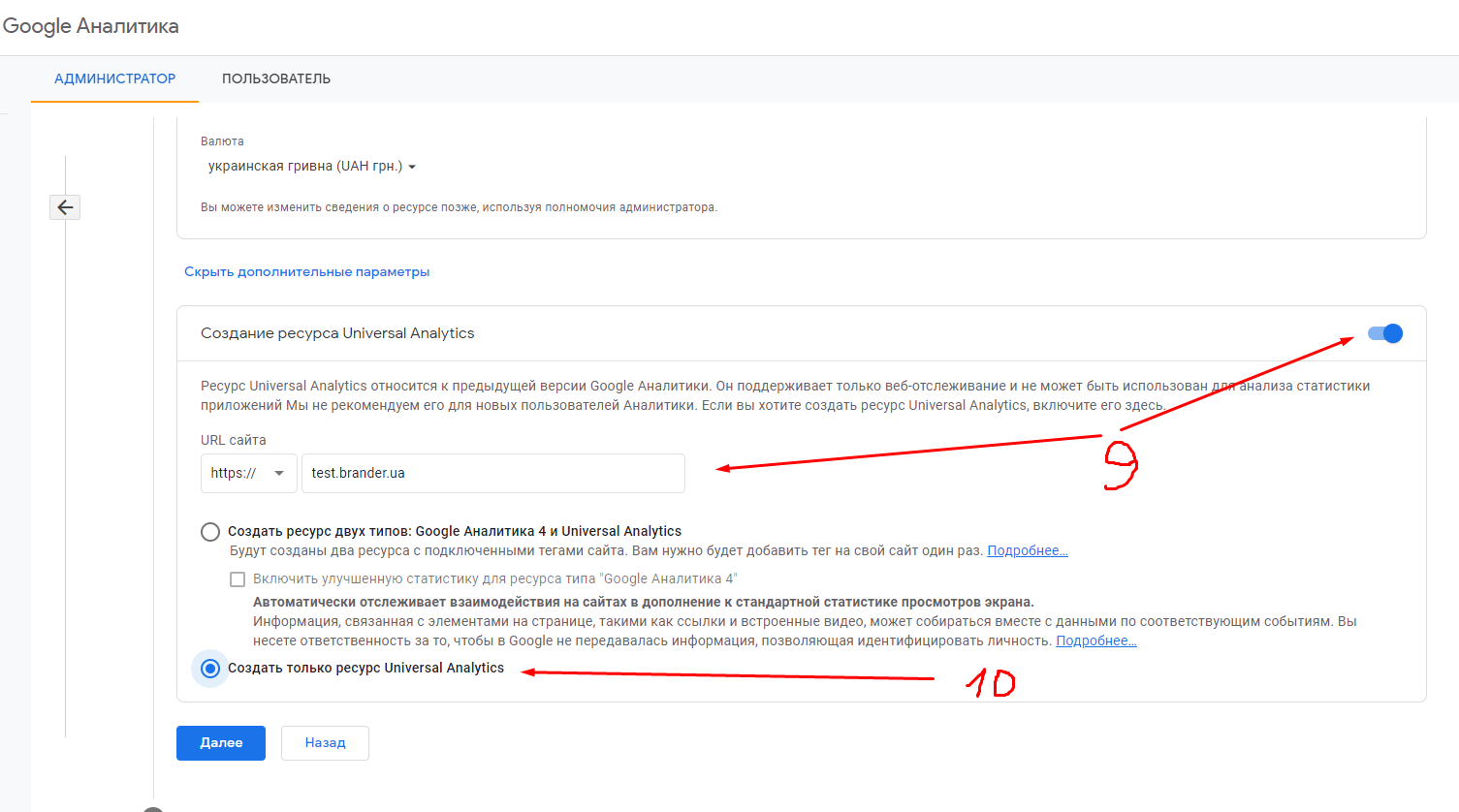
- Активуємо повзунок Створення ресурсу Universal Analytics та вказуємо URL сайту.
- Вибираємо опцію Створити лише ресурс Universal Analytics.
- Натискаємо кнопку Далі та потрапляємо на вкладку Відомості про компанію. Сміливо ігноруємо все на цій вкладці та натискаємо Створити.
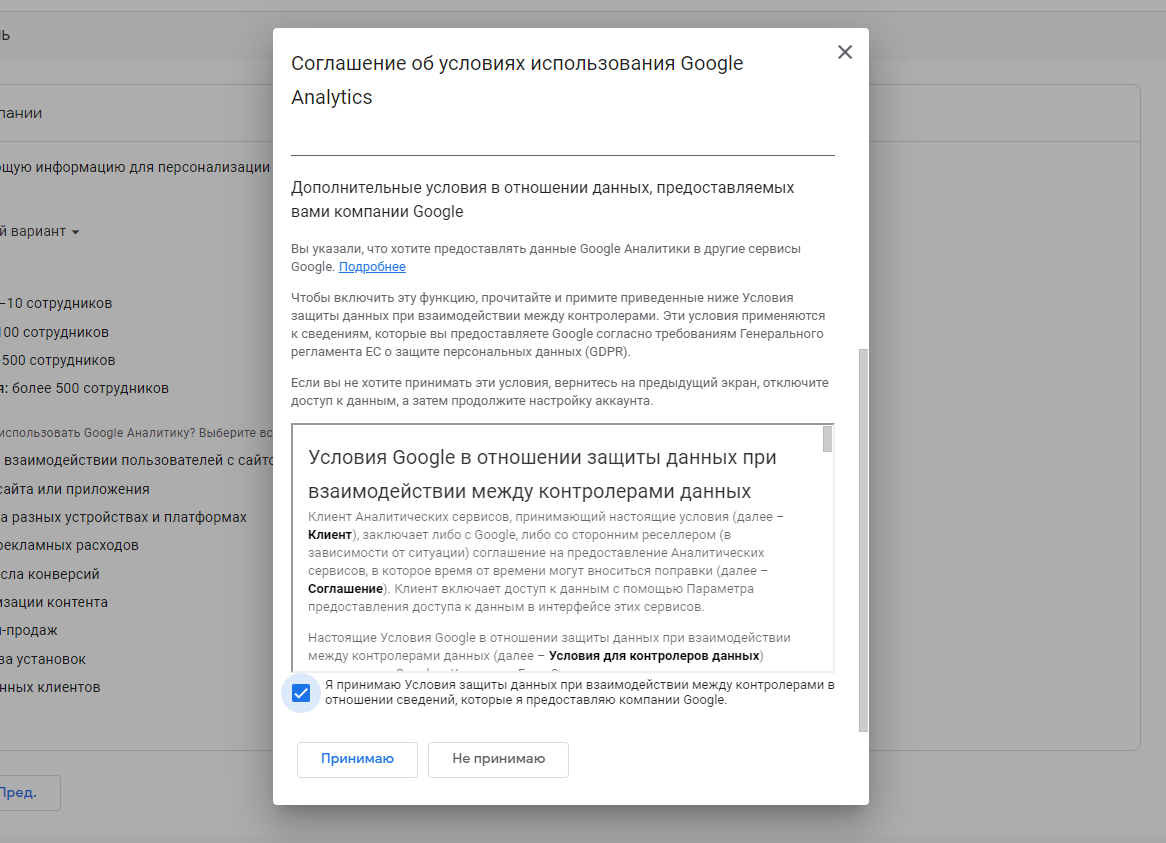
- Приймаємо користувальницьку угоду.
Вітаємо! Ви створили свій перший акаунт Google Analytics!
Далі треба провести первинне налаштування акаунту. У цьому вам допоможе прочитання нашої статті.
Коли список цілей для відстеження визначений, переходимо в акаунт GTM, щоби розпочати налаштування основних тегів та тригерів.
Налаштування відстеження основних цілей та конверсій за допомогою GTM
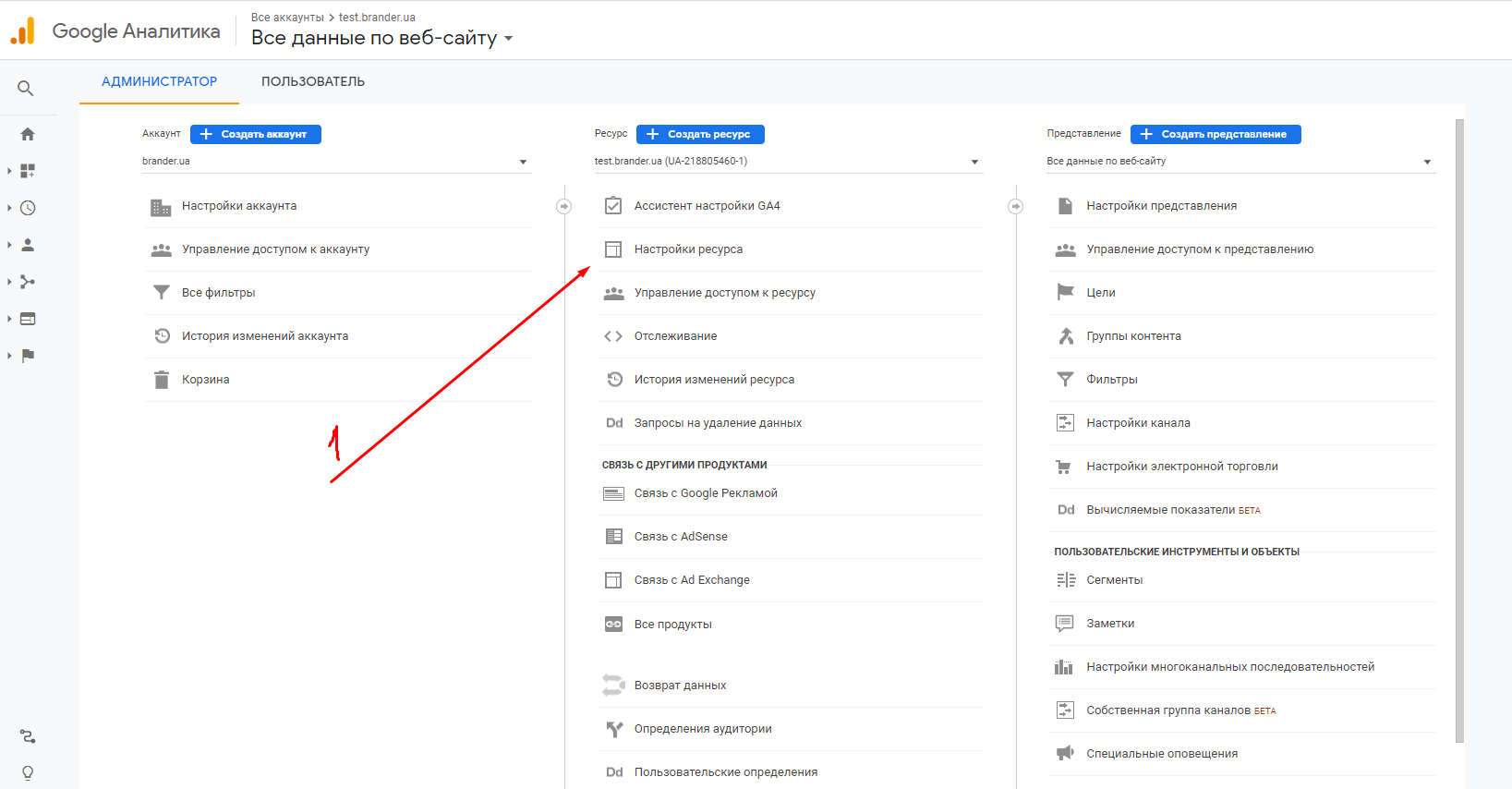
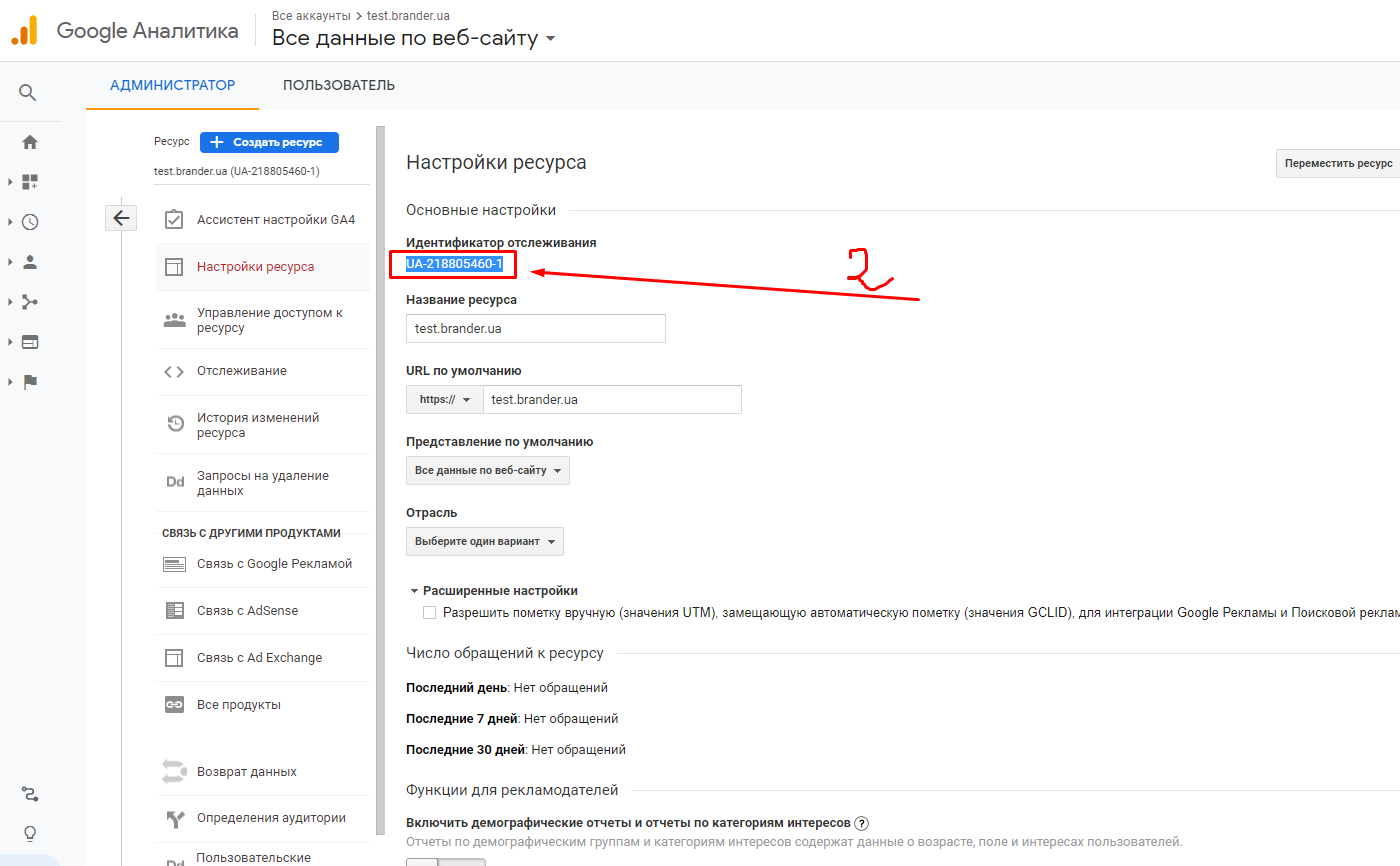
- Спочатку потрібно скопіювати ідентифікатор ресурсу GA, що створений раніше. Для цього заходимо на вкладку Налаштування ресурсу.
- Копіюємо.
Ідентифікатор нам знадобиться, додавши змінну Установки Google Аналітики.
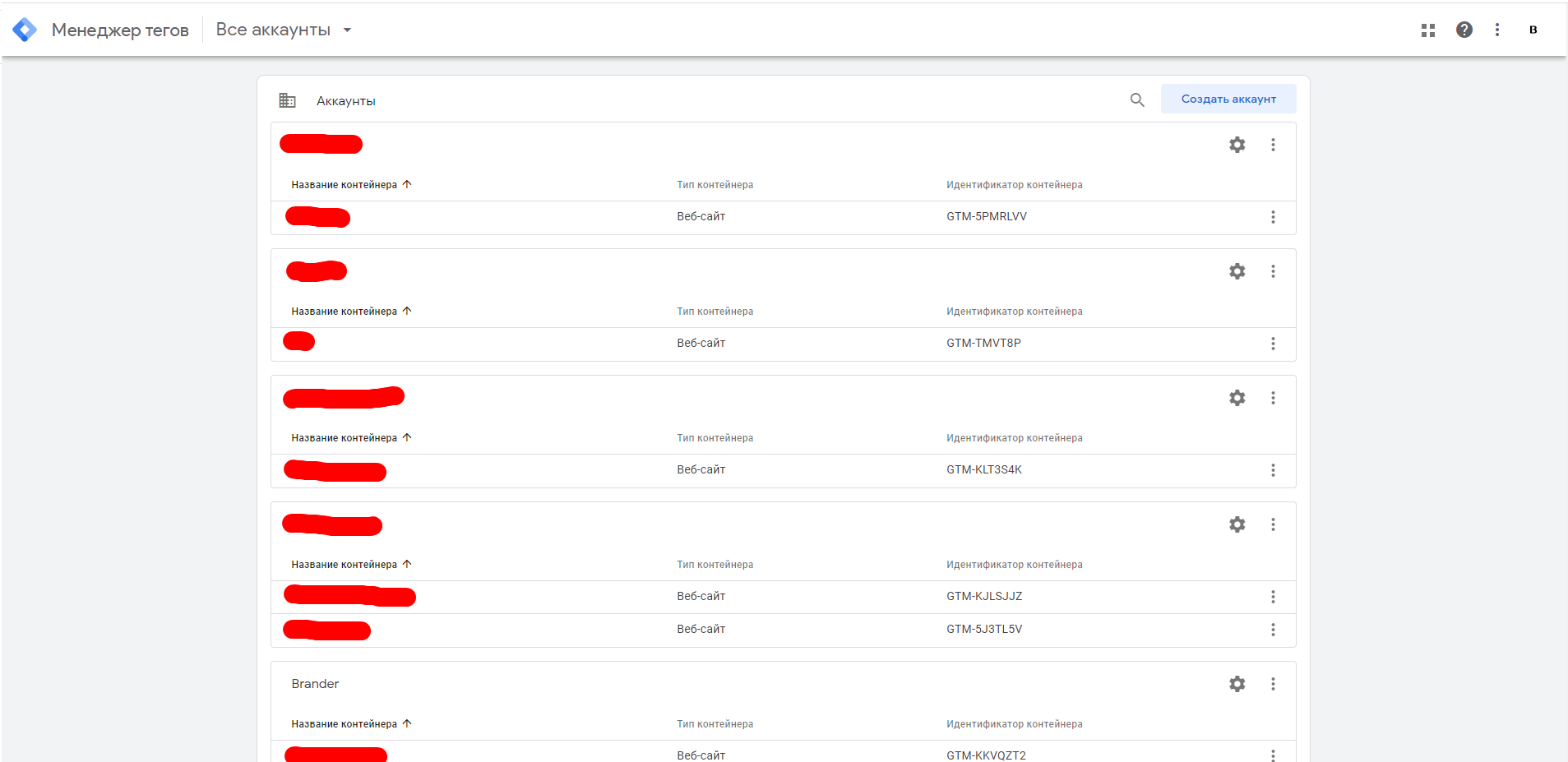
- Тепер переходимо в акаунт GTM.
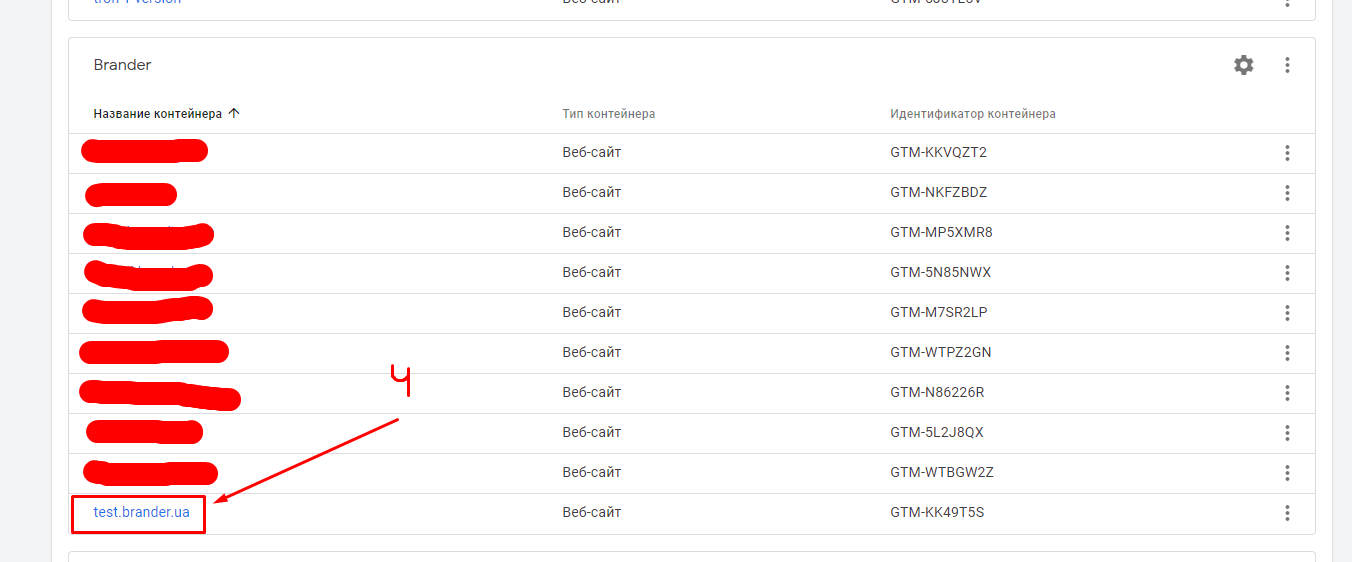
- Далі знаходимо потрібний контейнер.
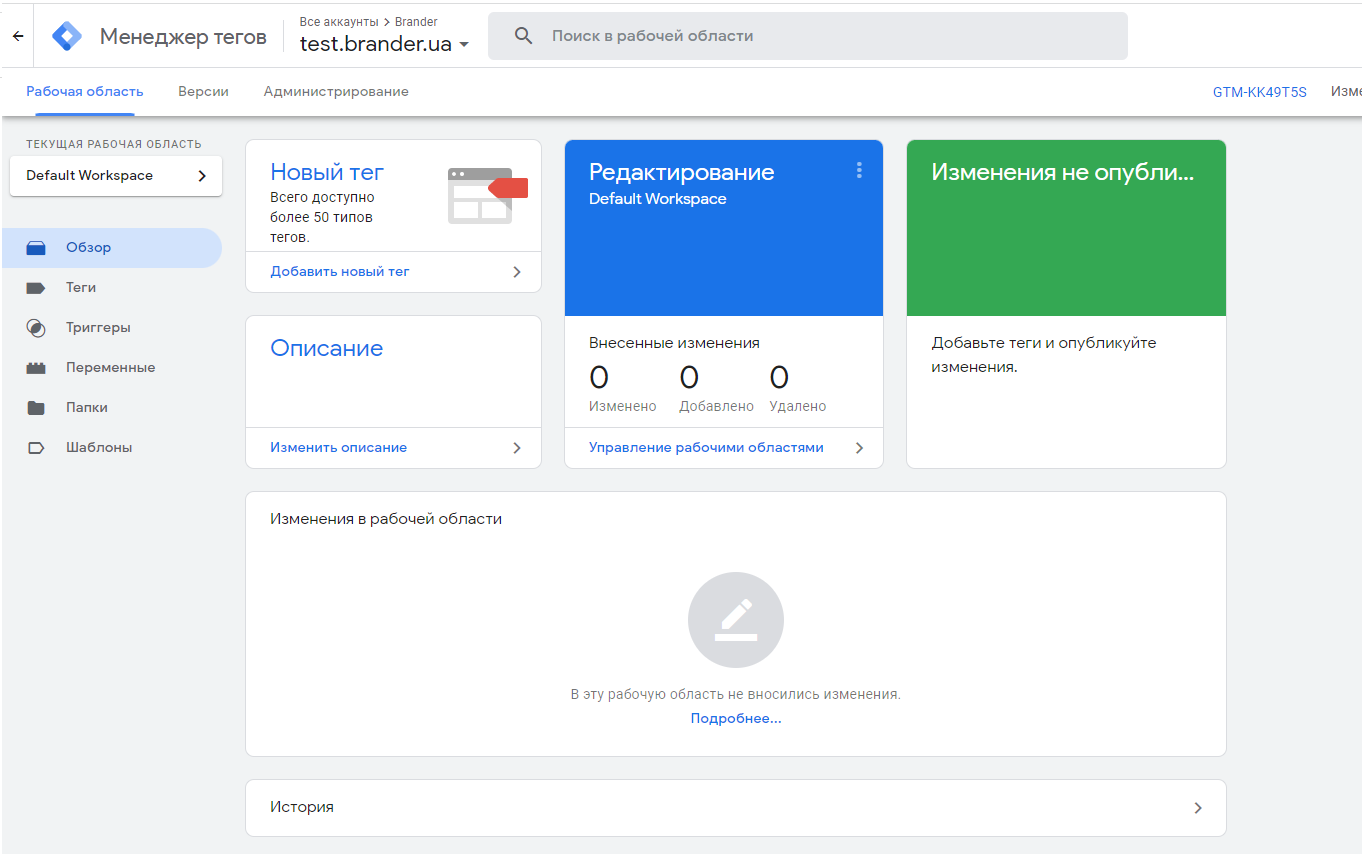
- Клацаємо на назву та опиняємось на головній сторінці контейнера.
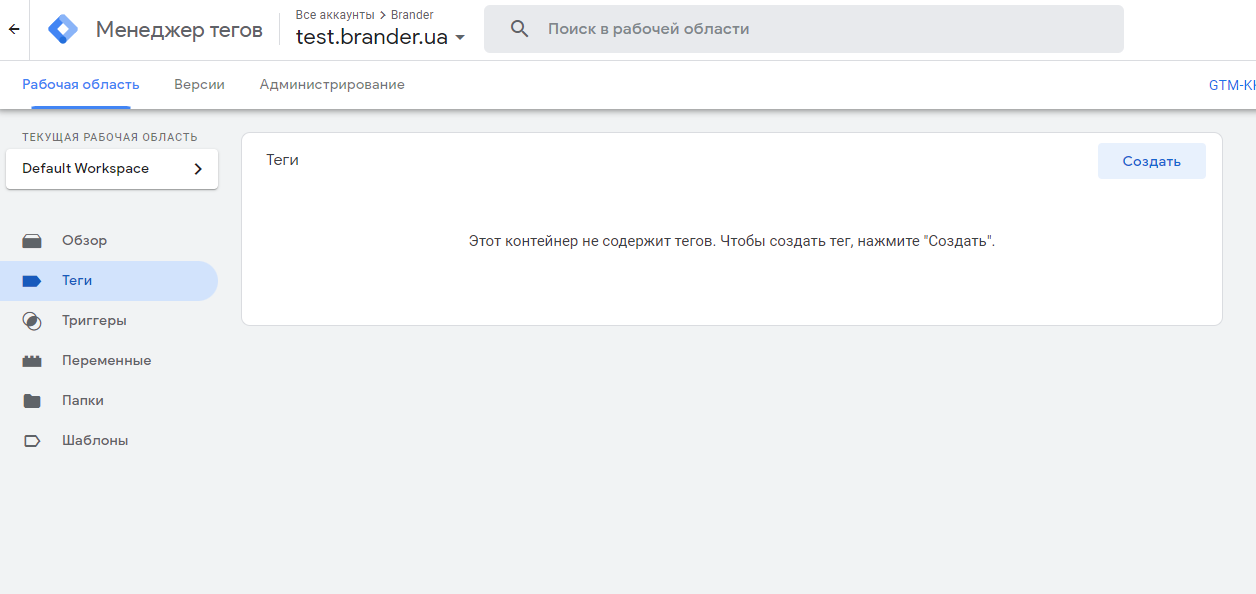
- Вибираємо вкладку Теги.
- Потрібно створити тег Google Analytics. Можна сказати, що в подібній реалізації цей тег буде основним, оскільки завантажуватиметься найпершим, розміщуючи код лічильника на сайті.
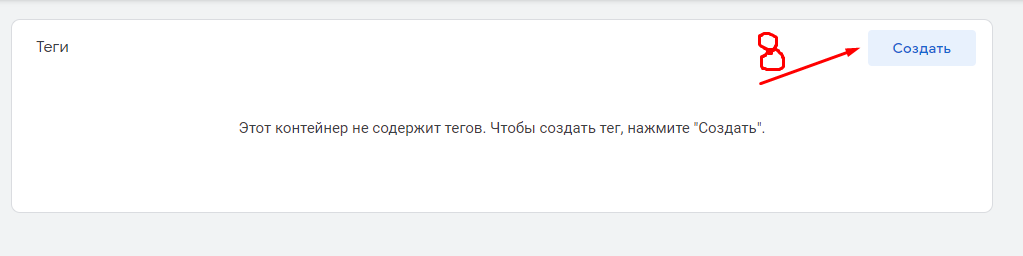
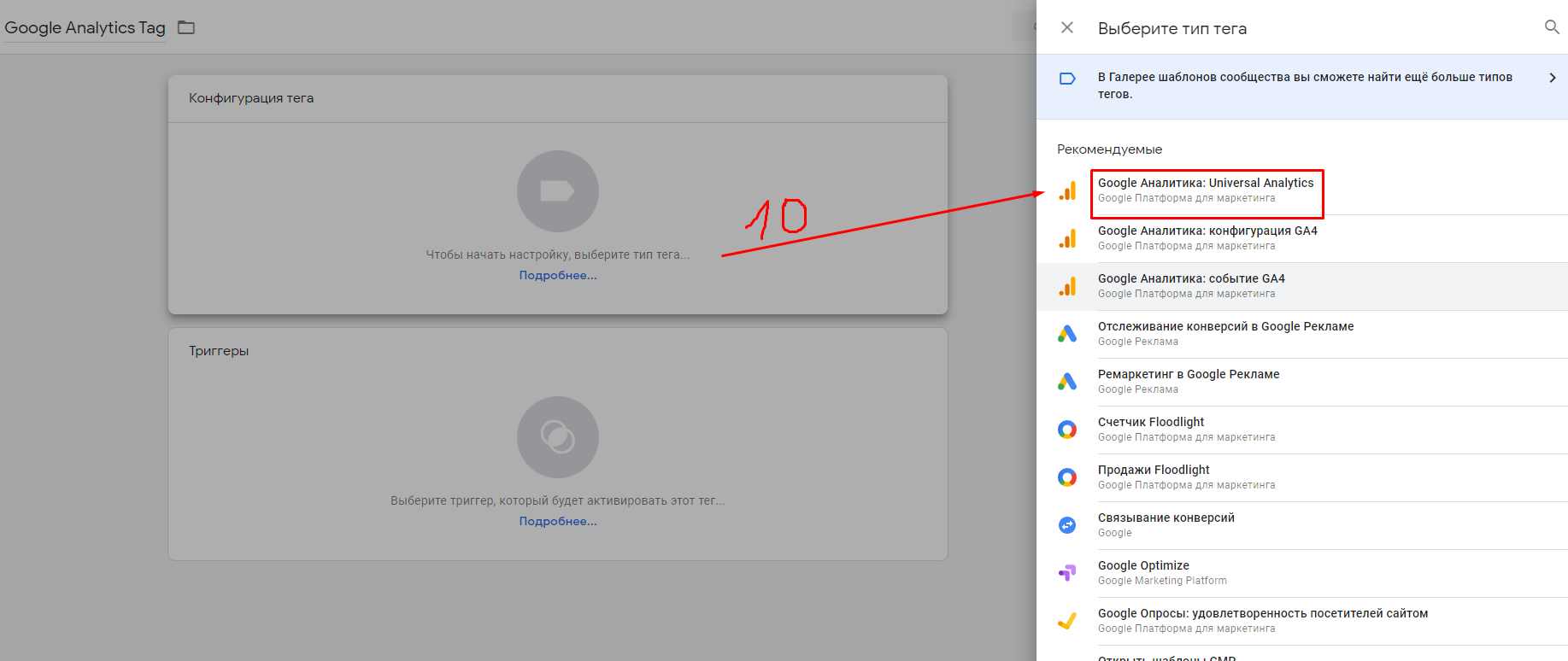
- Натискаємо на Створити.
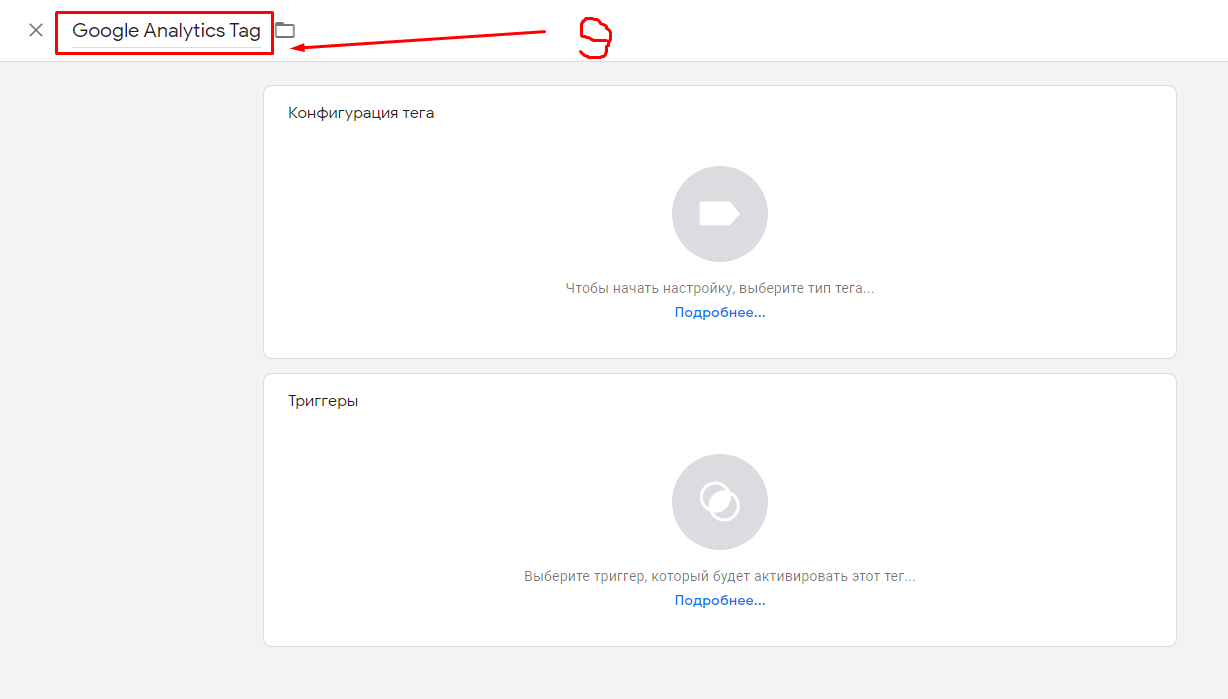
Для налаштування будь-якого тега потрібно виконати два пункти:
- вибрати тип тега;
- вибрати тригери для активації.
- Вказуємо назву тега Google Analytics Tag.
Важливо! Раджу дотримуватись загального корпоративного стилю у позначенні тегів, тригерів та змінних. Це значно спрощує навігацію в контейнері та створює додаткових питань у тому, що відповідає та чи інша сутність.
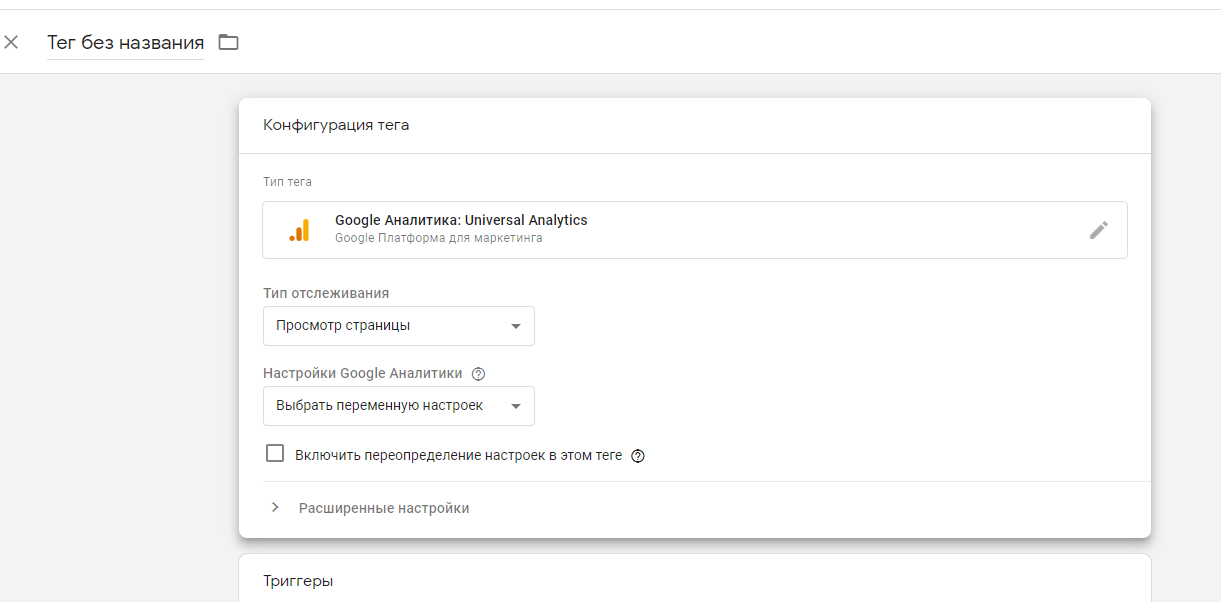
- Просуваємось до налаштування конфігурації та визначаємо тип тега.
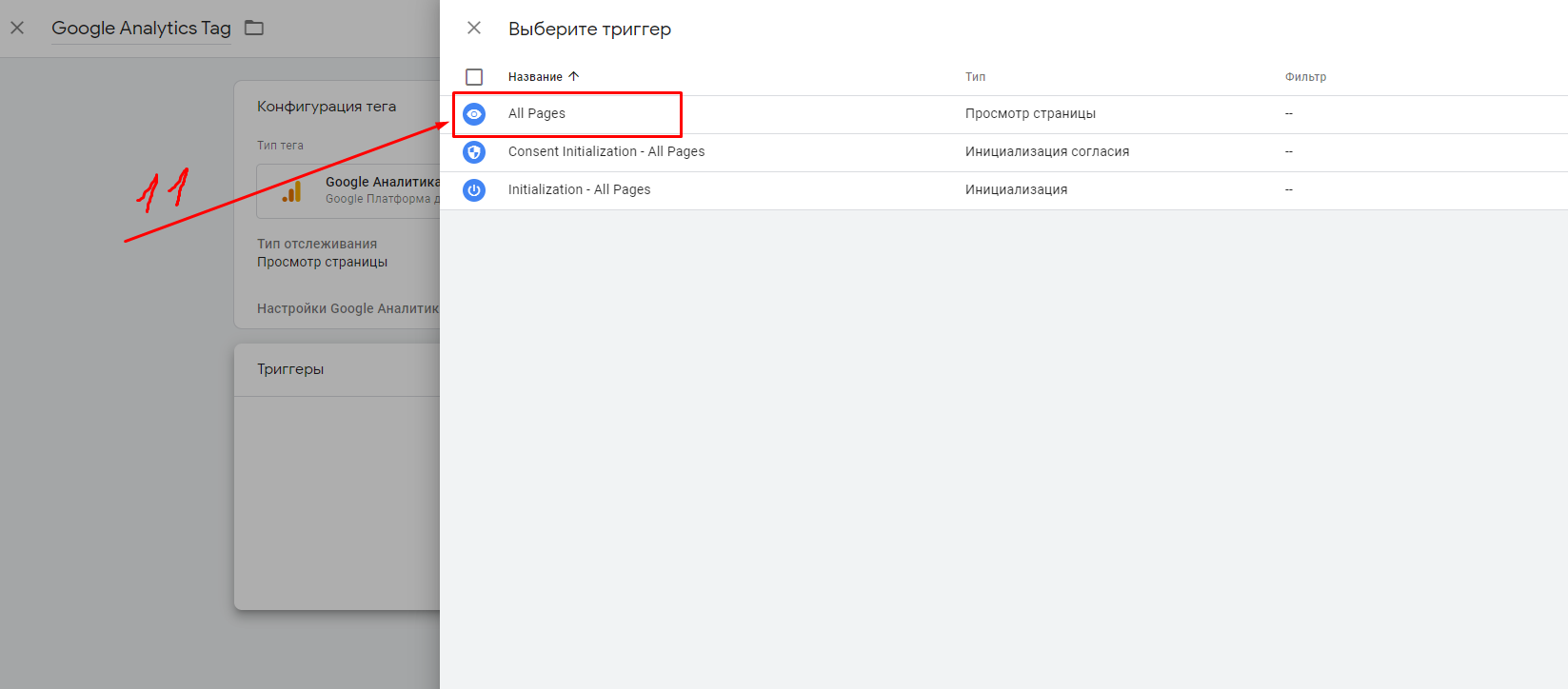
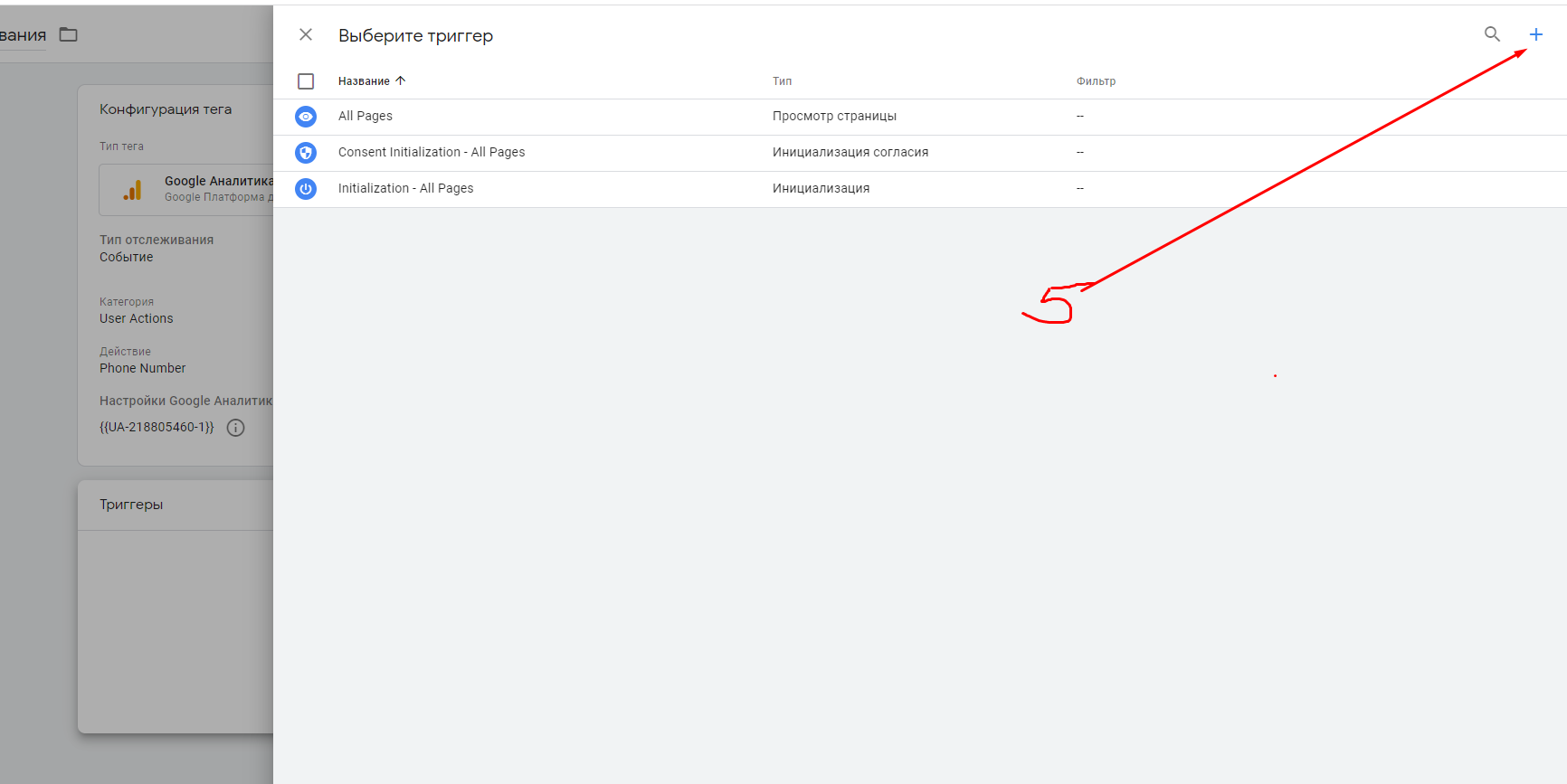
- Тепер нам потрібно вибрати тригер All Pages. Він активуватиме цей тег під час перегляду будь-якої сторінки нашого сайту.
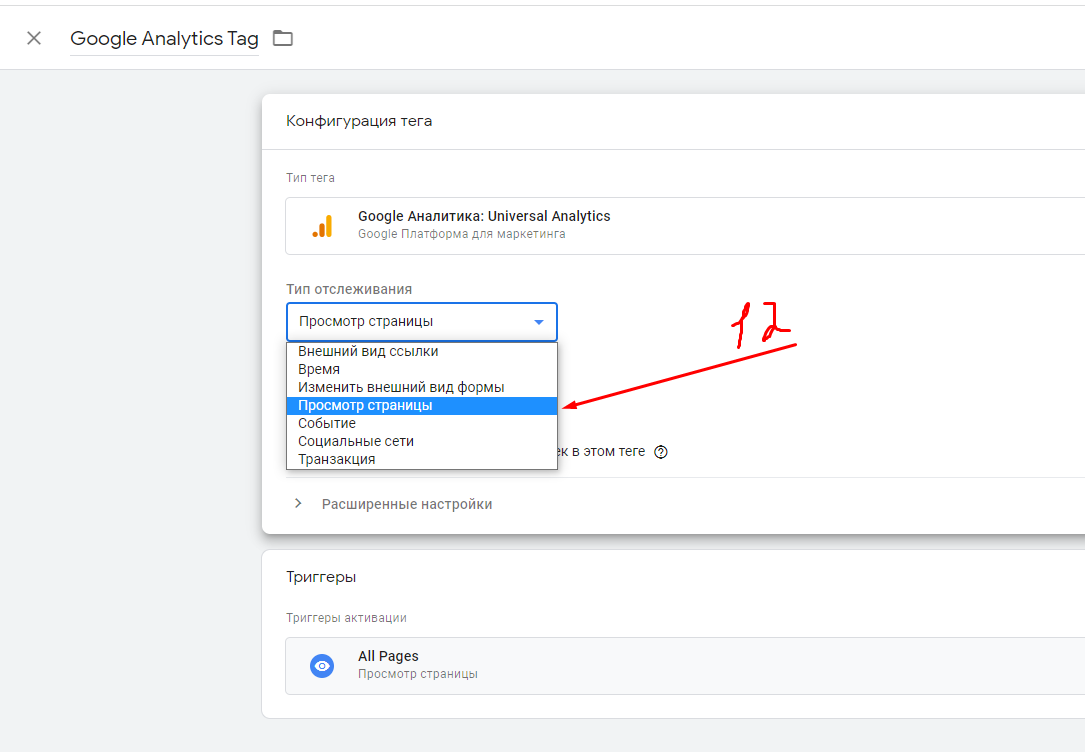
Коли тип тега та тригер вибрано, можна розпочати налаштування конфігурації.
- Вибираємо тип відстежуваної взаємодії «Перегляд сторінки».
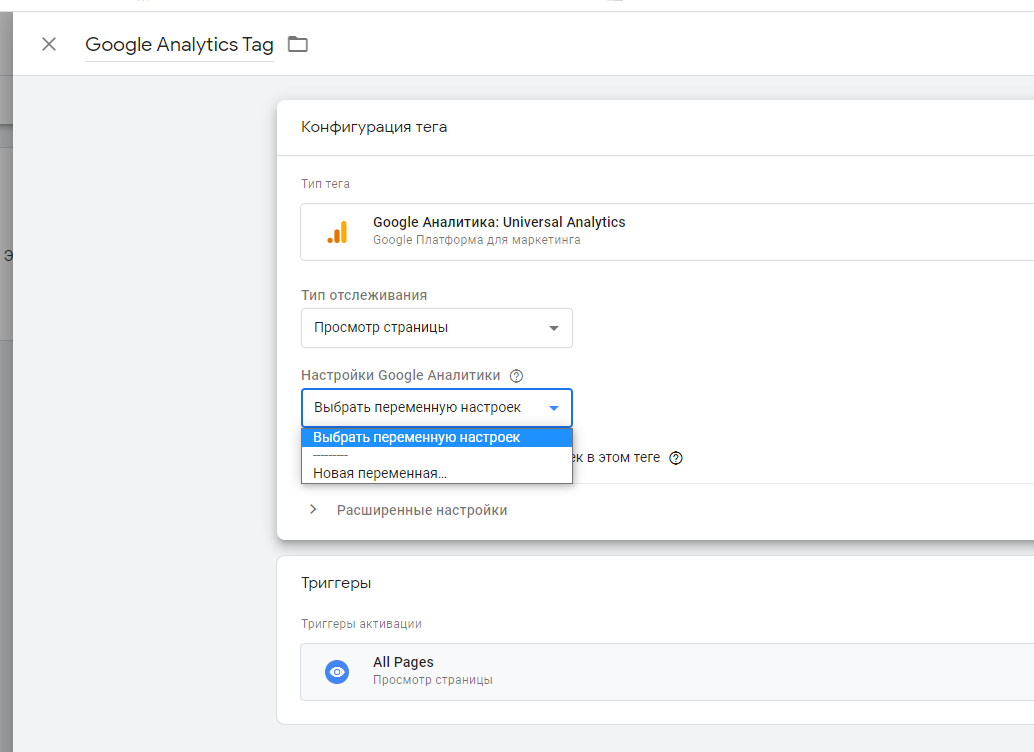
Далі перед нами відкривається два варіанти налаштування. Наприклад, вказуємо змінну.
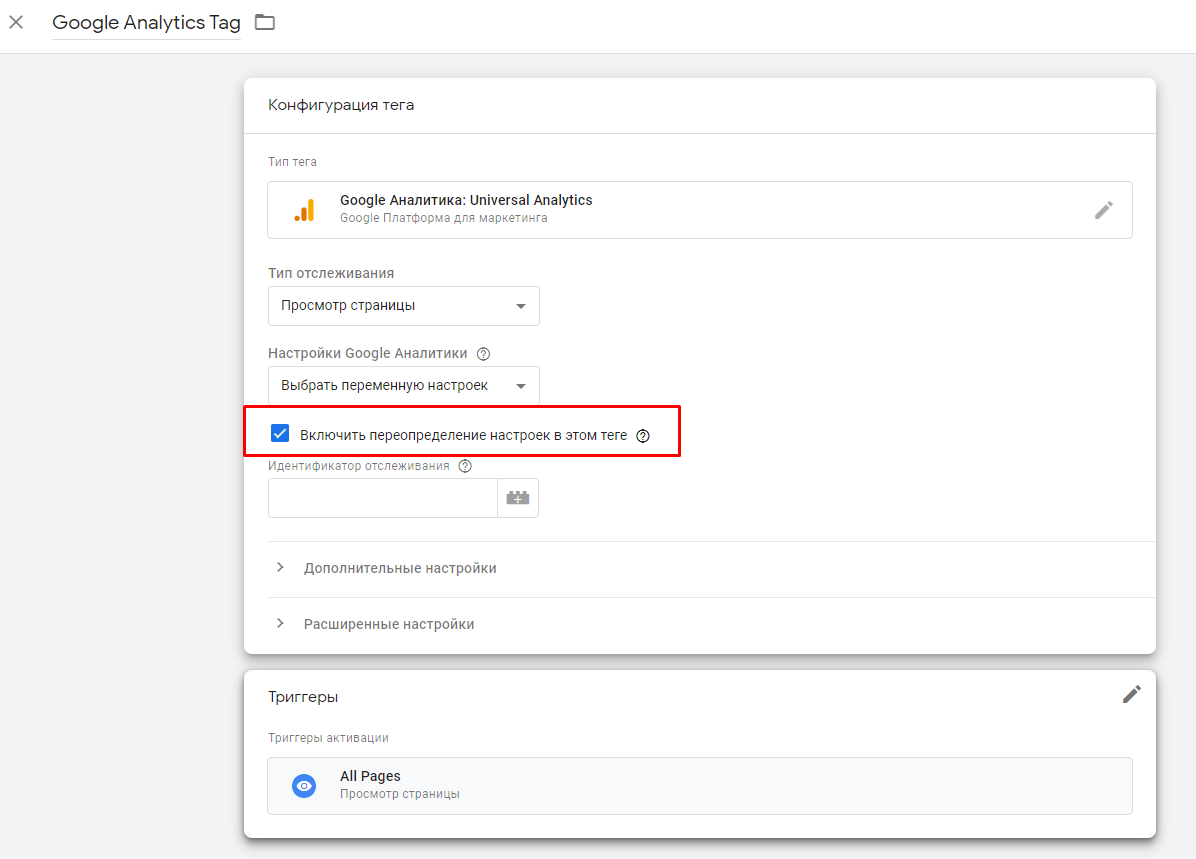
Другий варіант — ми можемо увімкнути перевизначення налаштувань.
Найчастіше варто використовувати першу опцію, тому що вона полегшує подальше налаштування. До другої опції варто вдаватися в тому випадку, коли необхідно проводити гнучкіше налаштування тега. Про те, у яких ситуаціях це необхідно, ви зможете дізнатися з цієї статті.
Отже, повернемося до налаштування тега.
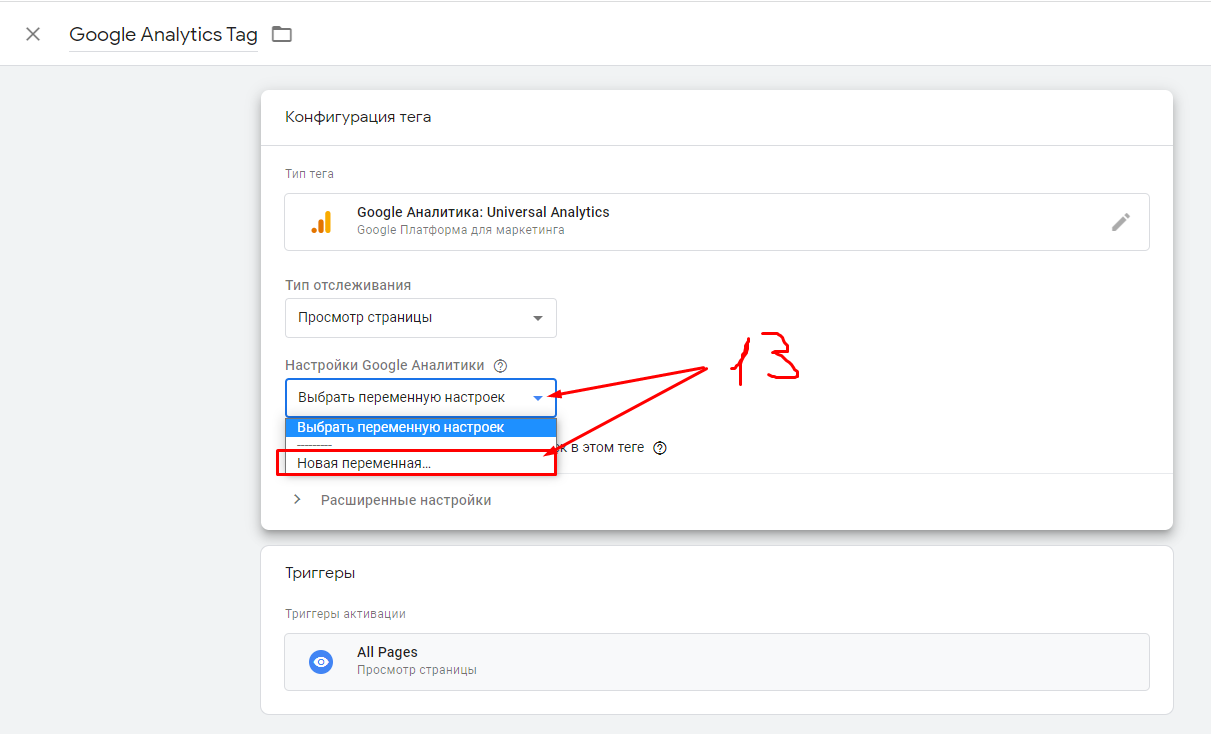
- Необхідно додати змінну налаштувань, створивши нову змінну цього типу.
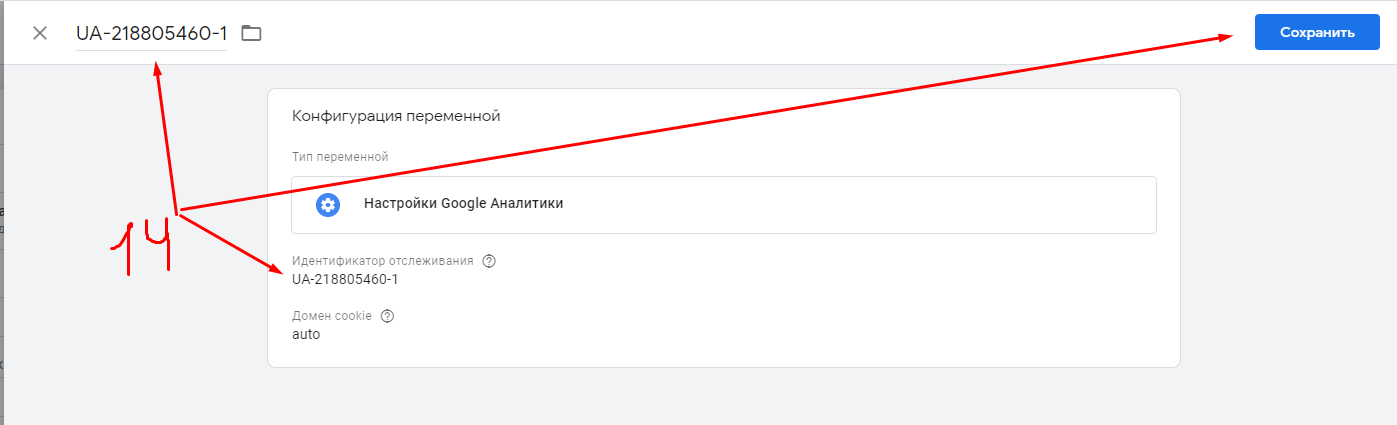
- Вказуємо назву змінної, ідентифікатор лічильника GA та зберігаємо.
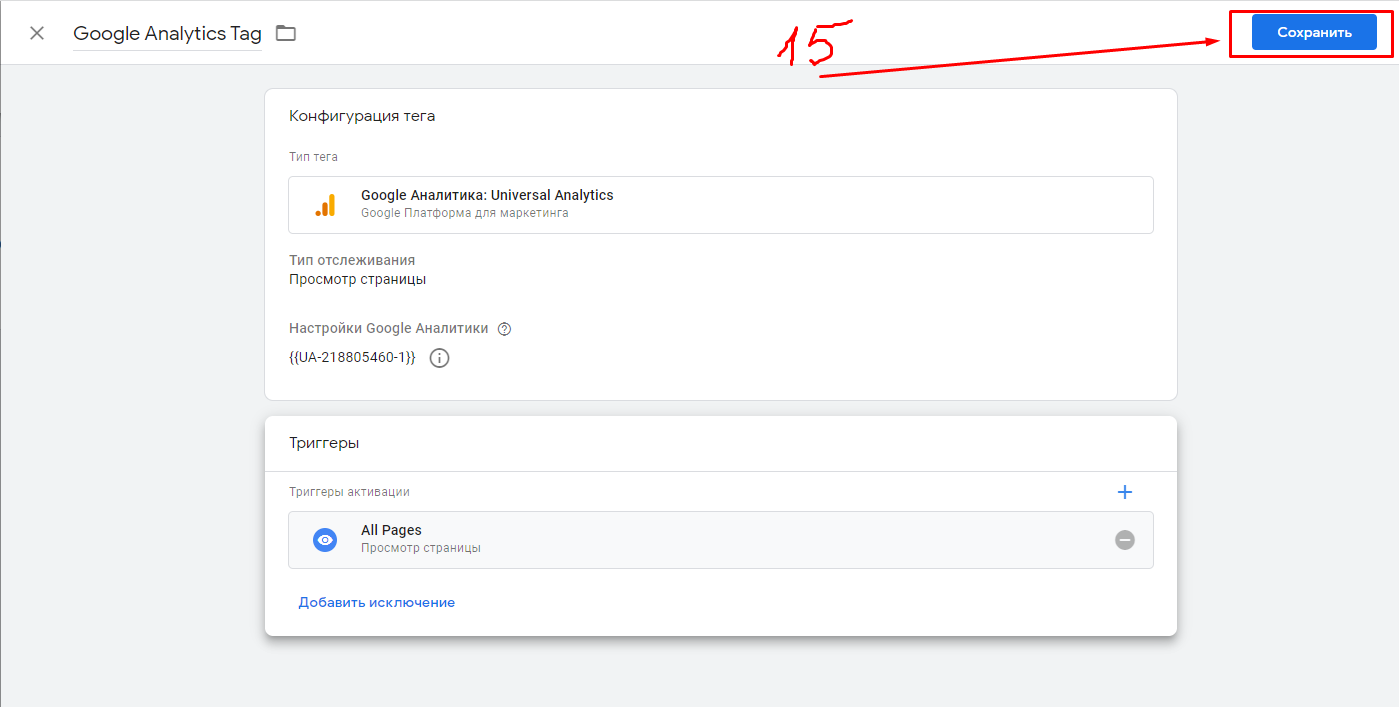
- Зберігаємо тег.
Чудово! Тепер ви маєте можливість збирати базову статистику з сайту. Зрозуміло, ми хочемо ще більше даних.
Щоб отримувати інформацію про конверсійні дії, що нас цікавлять, необхідно передавати відповідні дані в Google Analytics. Подібні дії можуть бути різного роду і визначаються в межах кожного конкретного проєкту. У рамках цього чек-листа розглянемо найпоширеніші типи подій:
- клаци на телефонні номери;
- клаци на адреси електронної пошти;
- переходи в месенджери;
- глибина прокручування;
- заповнення лід-форми.
У цьому списку можливості не закінчуються. Але цих подій вистачить, щоби зрозуміти суть концепції налаштування відстеження GTM.
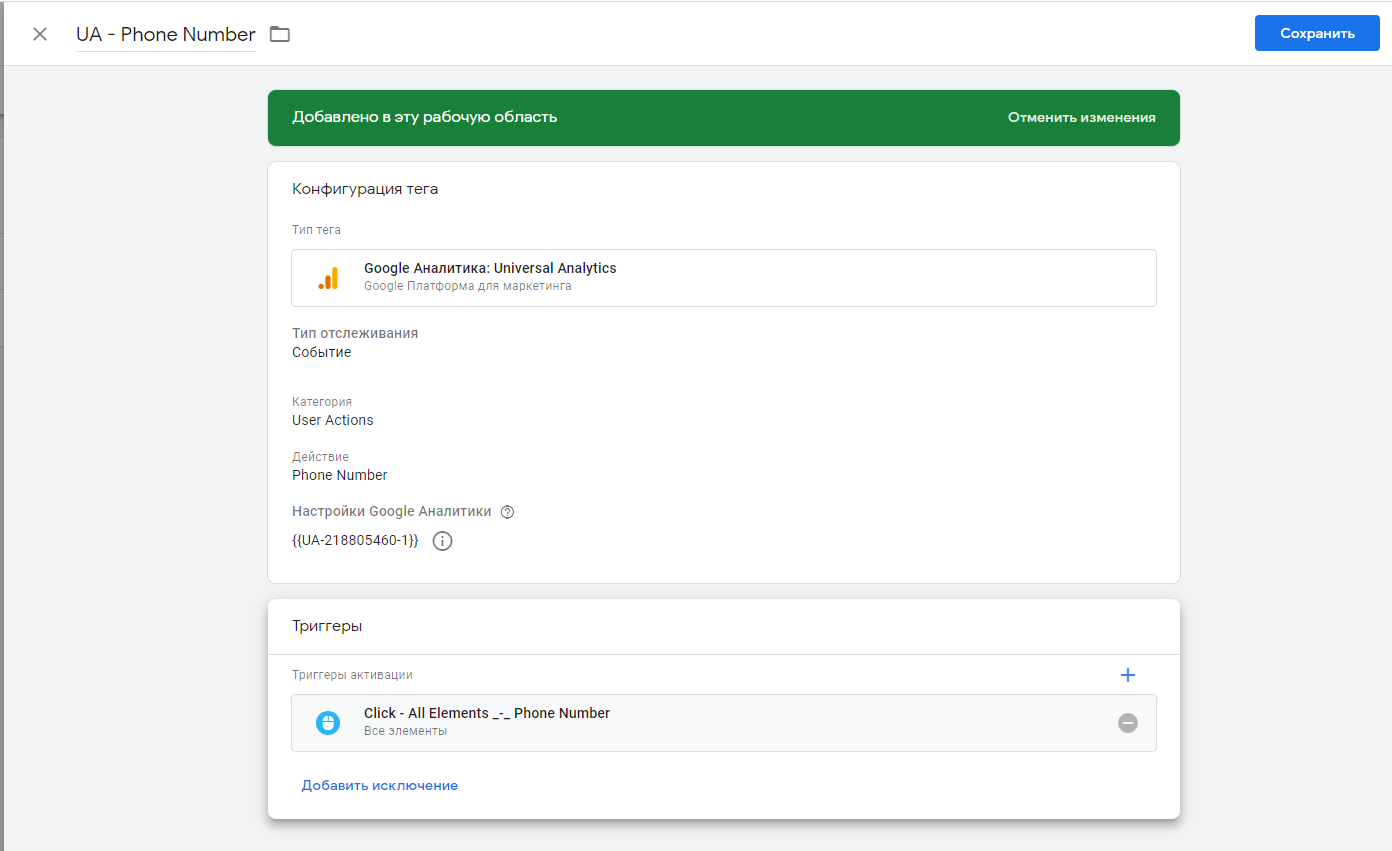
Тепер розберемо з прикладу. Я взяв дві події: «клаци на телефонні номери» та «клаци на адреси електронної пошти».
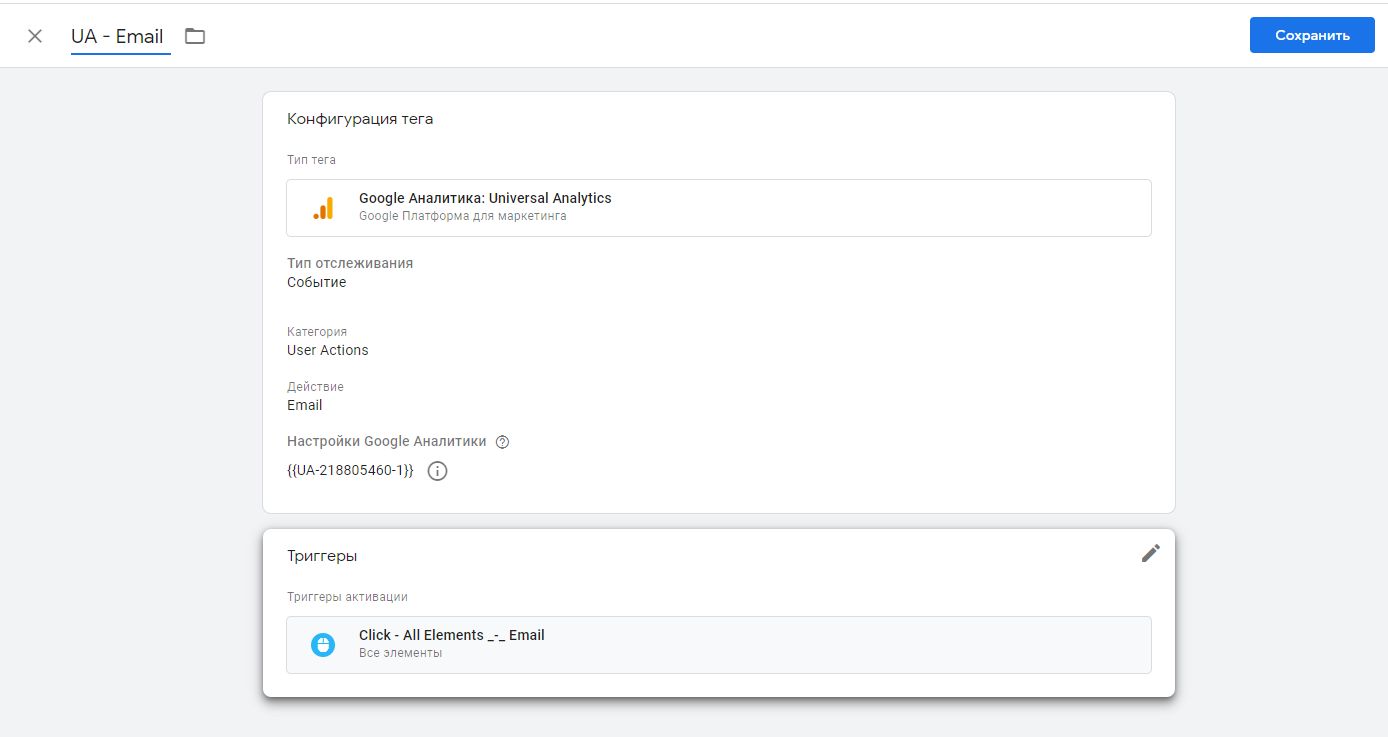
- Спочатку визначаємо тип тега.
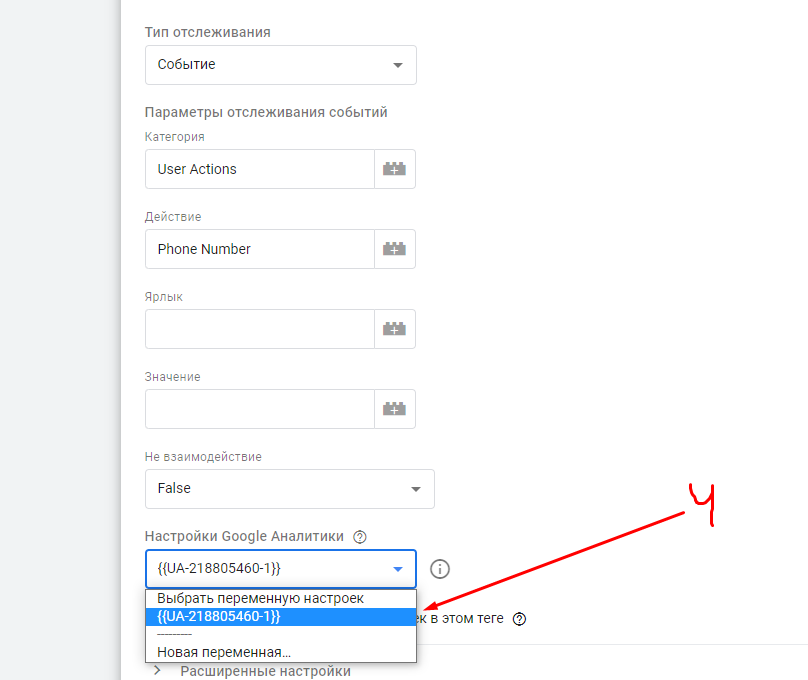
- Далі — відстеження за подією.
- Зазначаємо категорію події та дію за нею.
- Не забуваймо про змінну.
- Створюємо новий тригер.
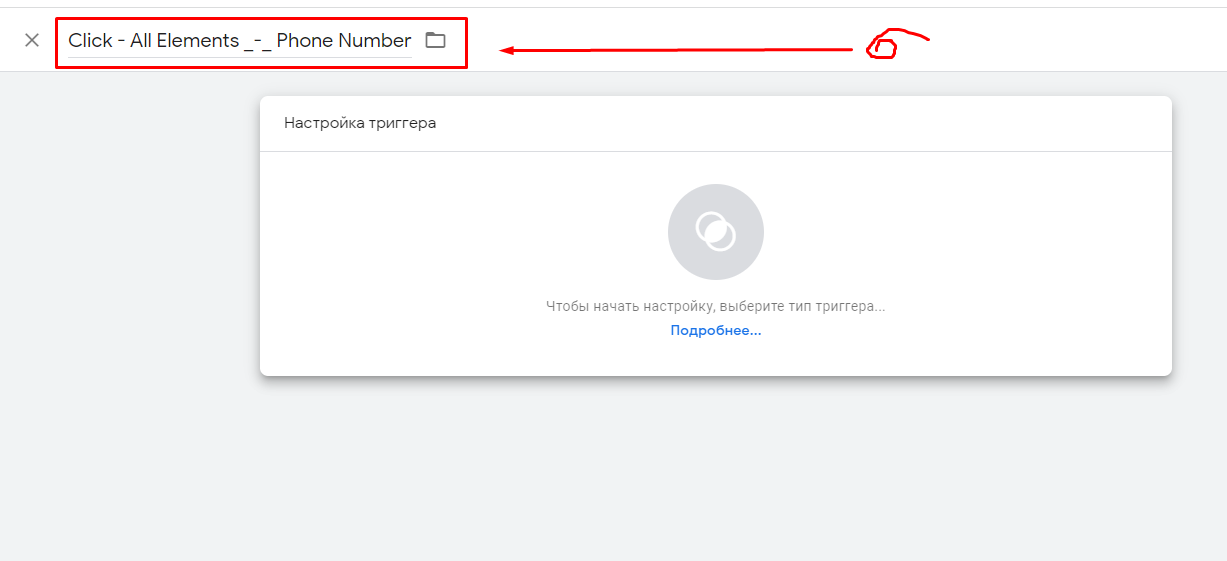
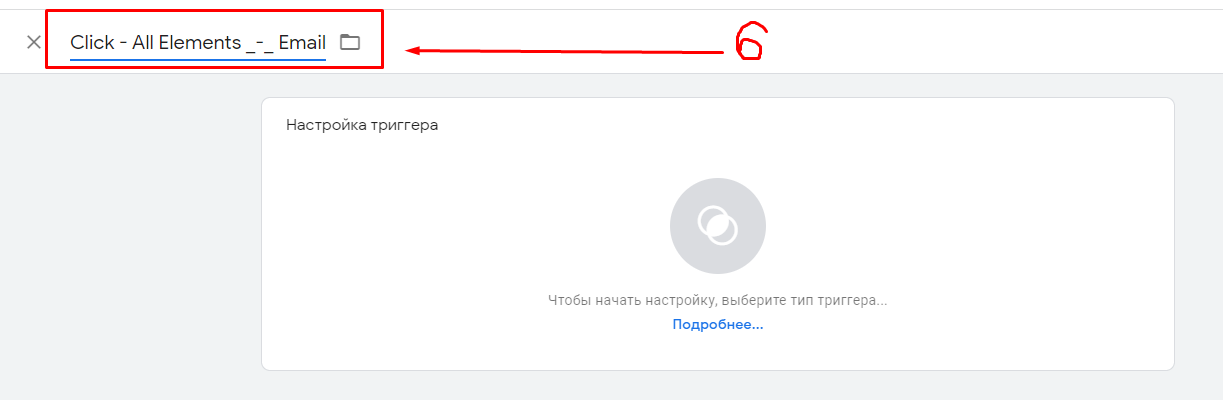
- Вказуємо його назву.
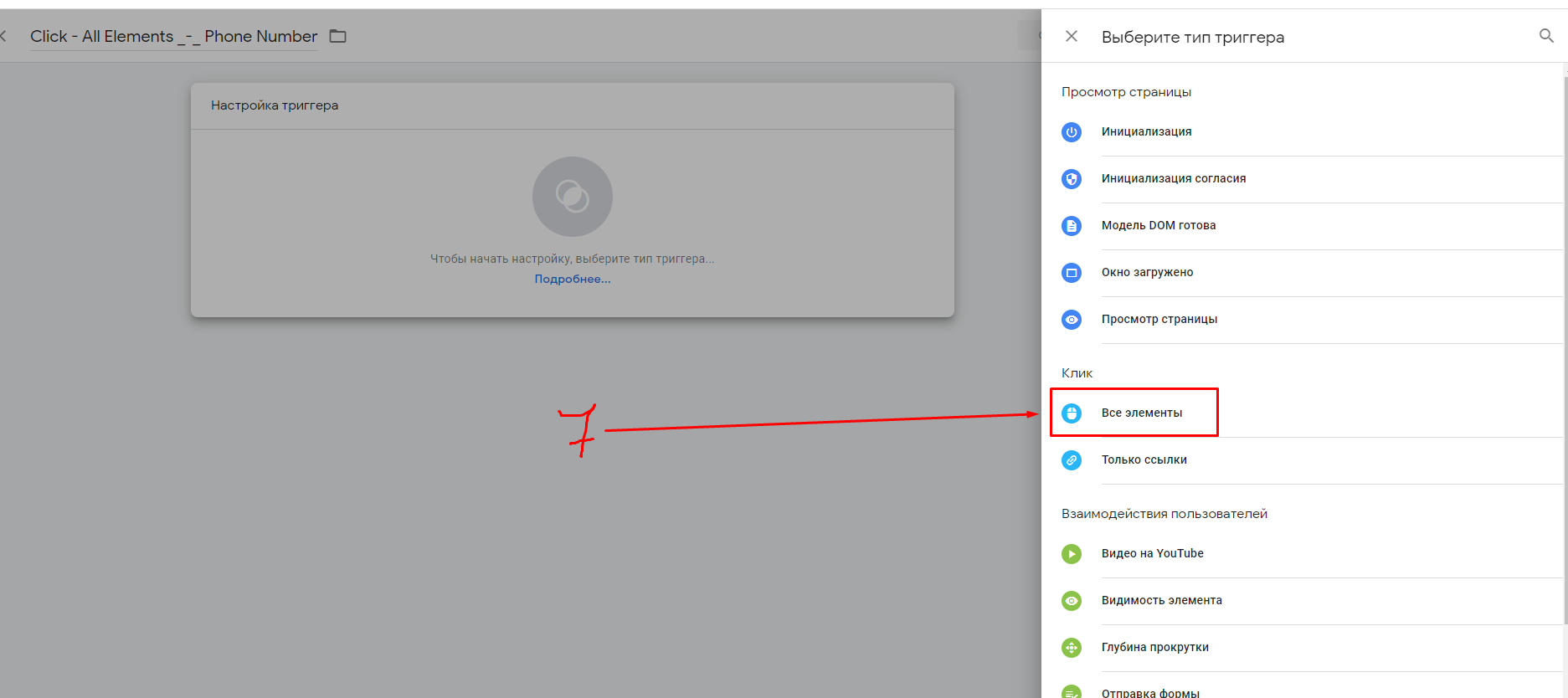
- Далі в розділі Клац натискаємо на Усі елементи.
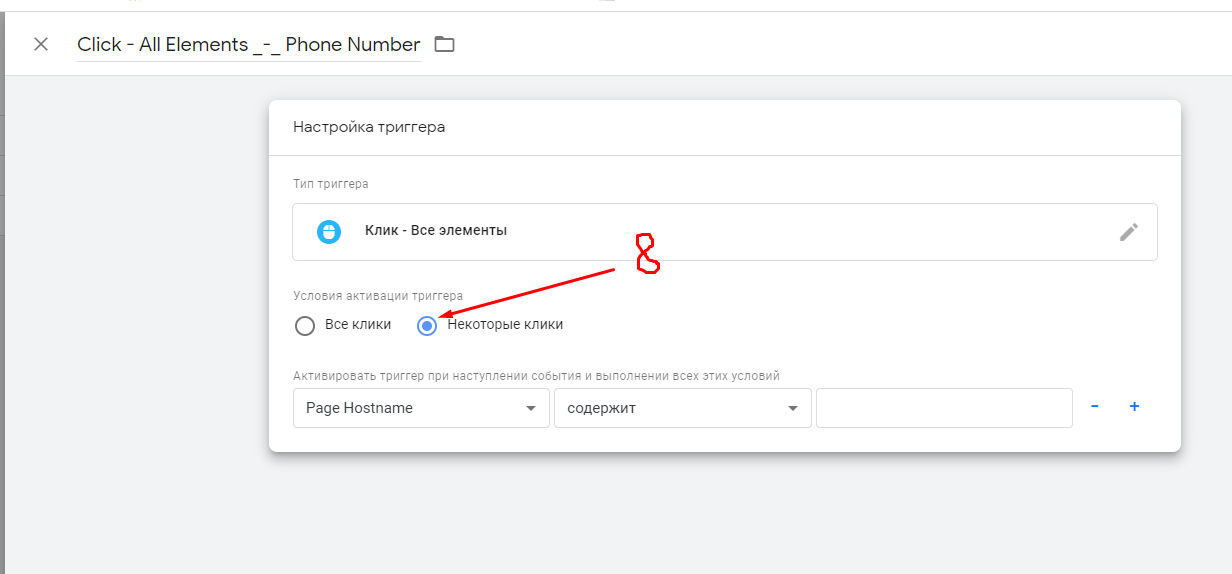
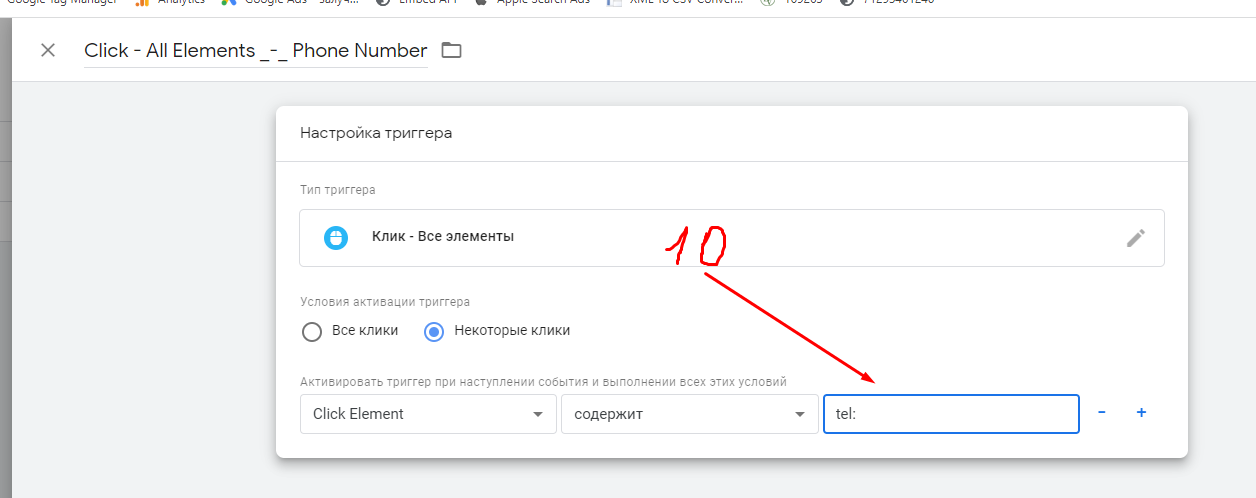
- Але за умови активації зазначаємо Деякі клаци.
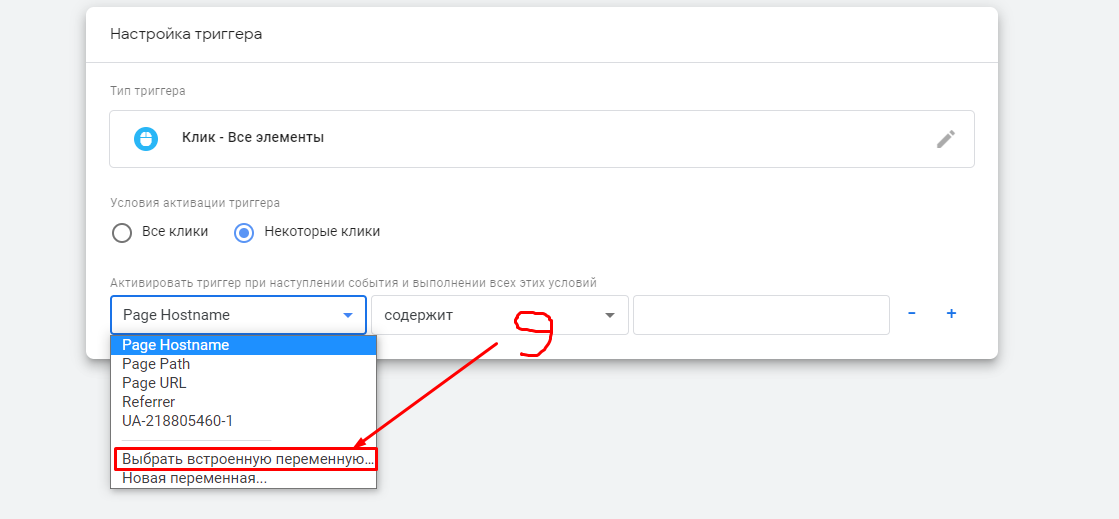
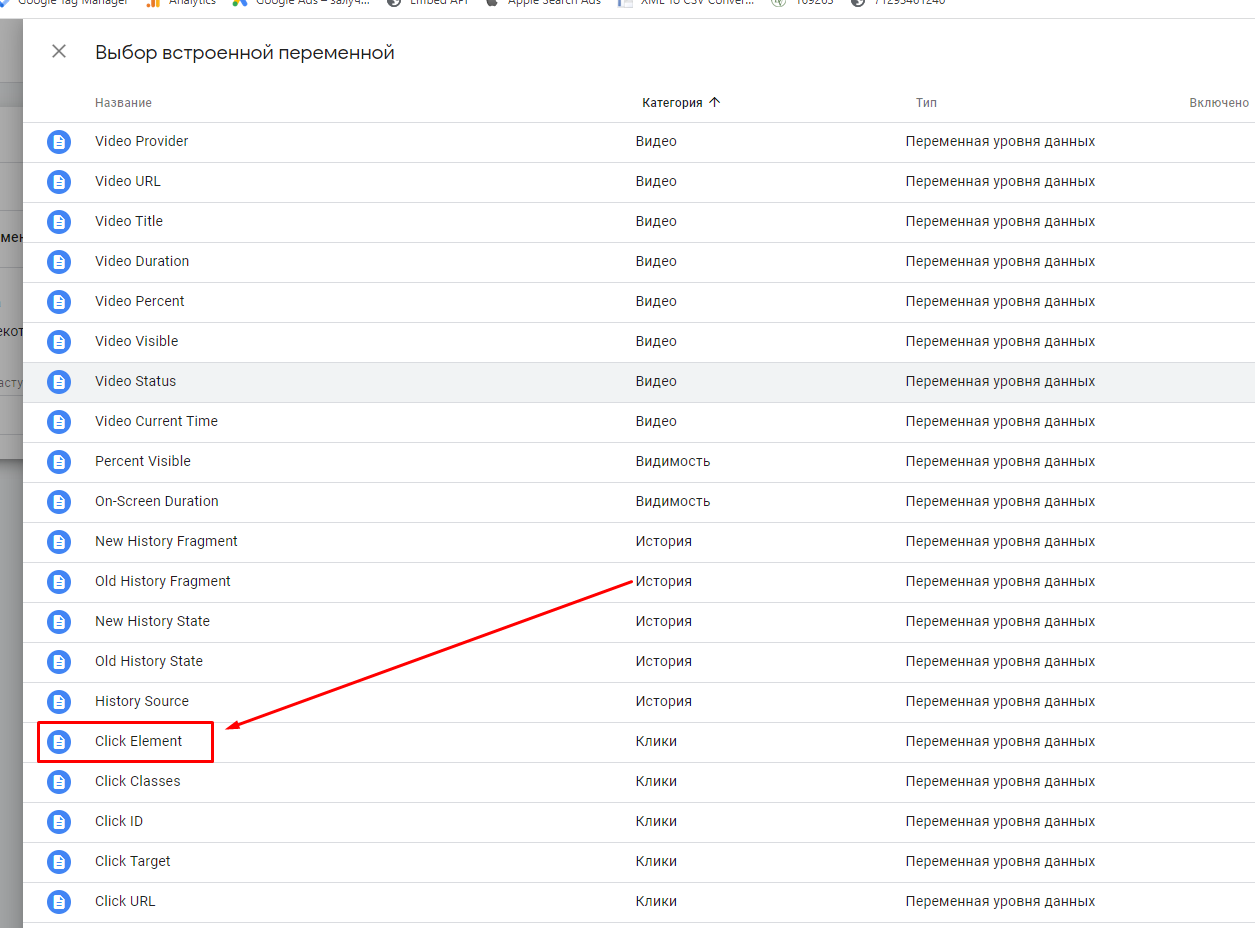
- Як умову активації необхідно вказати певне значення вбудованої змінної Click Element.
- Задаємо умову "Click Element містить tel:"
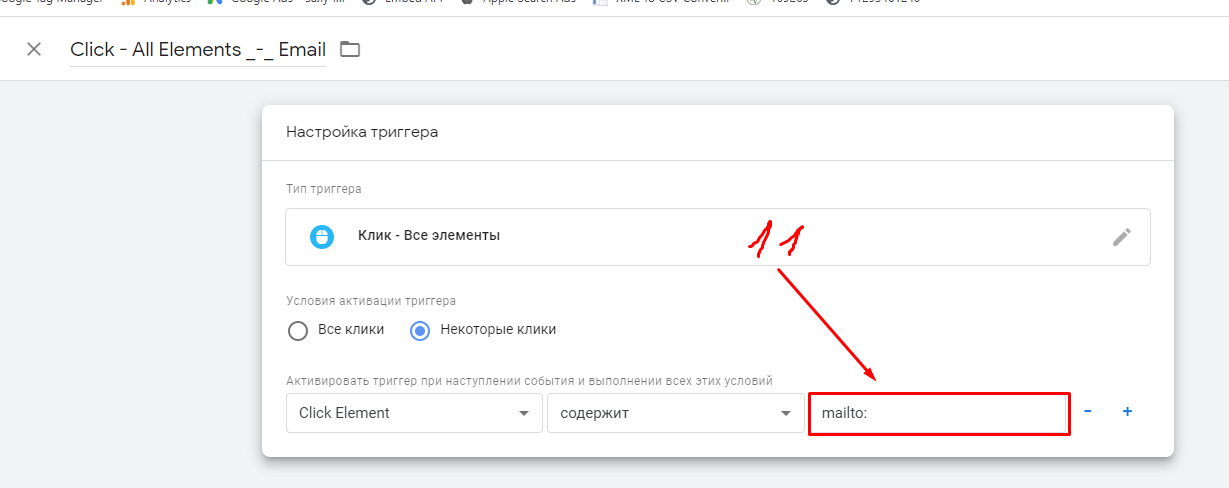
- У такий же спосіб створюємо тригер для електронної пошти, змінюючи значення, яке має містити змінна Click Element на "mailto:".
- Задаємо відповідну назву тегам та зберігаємо їх.
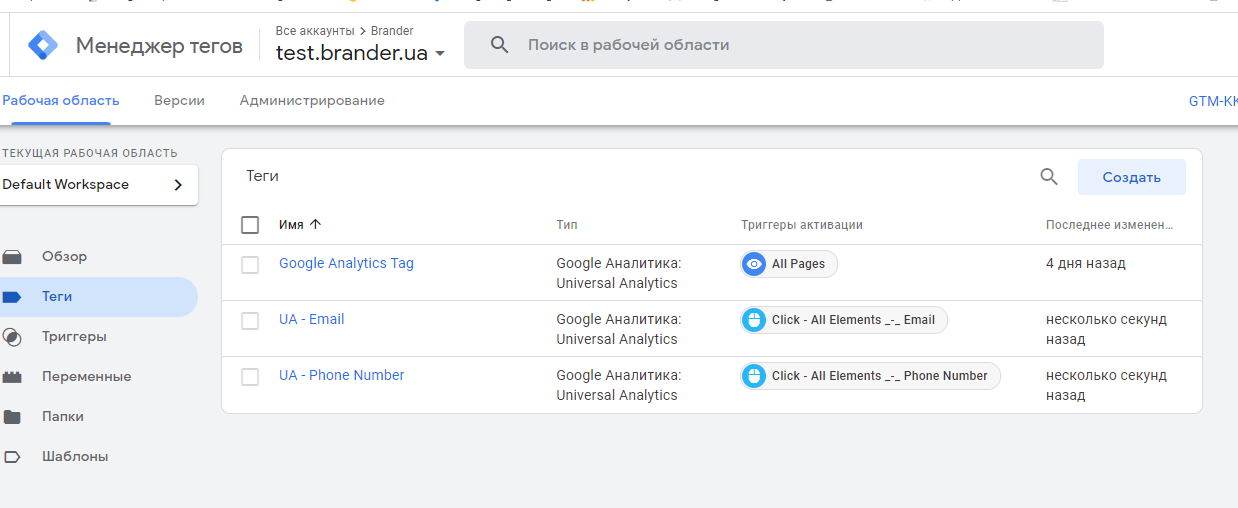
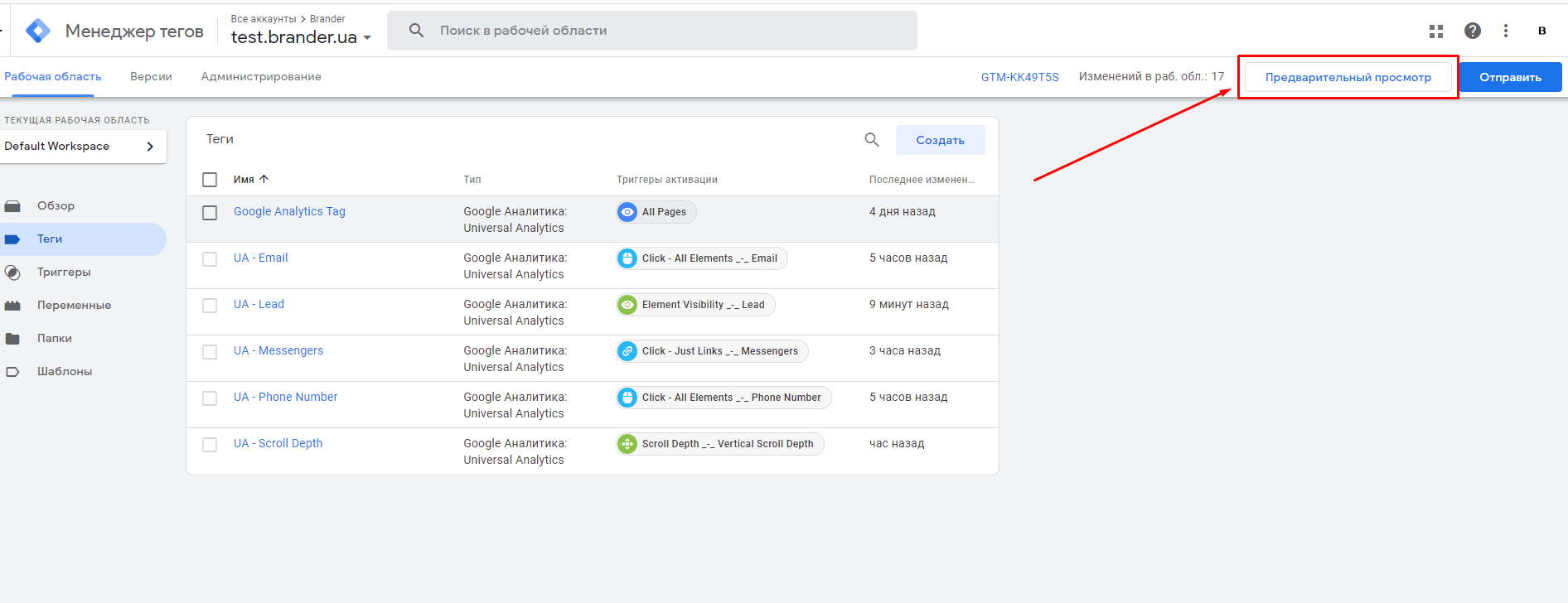
- Теги з’явились у загальному списку тегів поточної робочої ділянки.
Наступний етап — налаштування відстеження переходів за зовнішніми посиланнями, а точніше переходи до месенджерів.
Процедура налаштування тега практично нічим не відрізняється від тієї, що зроблена вище, крім пари нюансів. На них зупинимося докладніше.
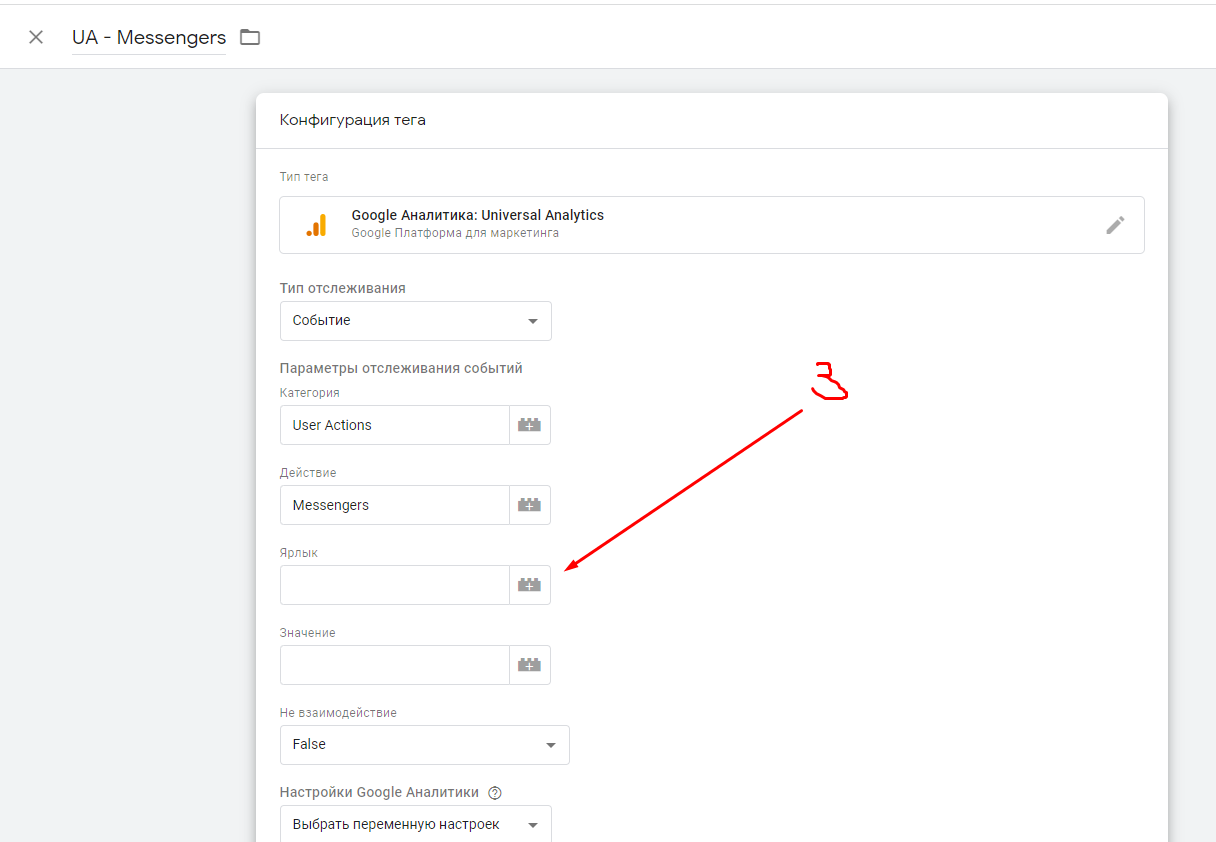
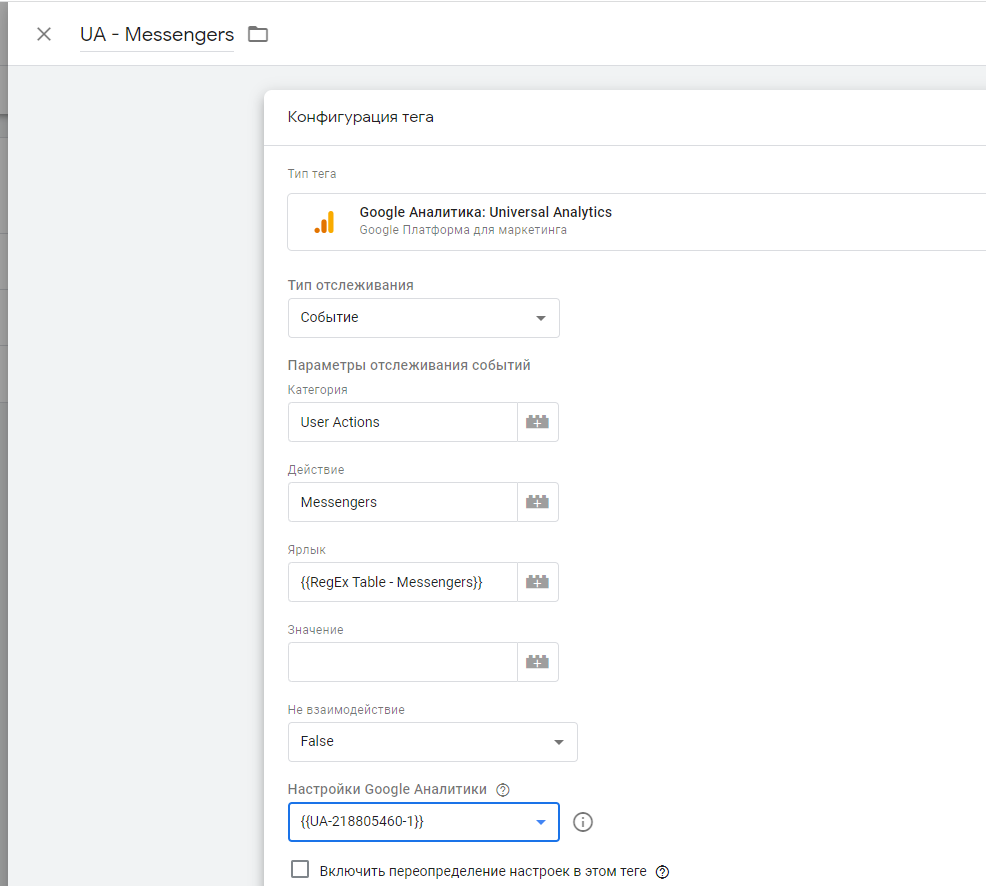
- Вибирає тип тега.
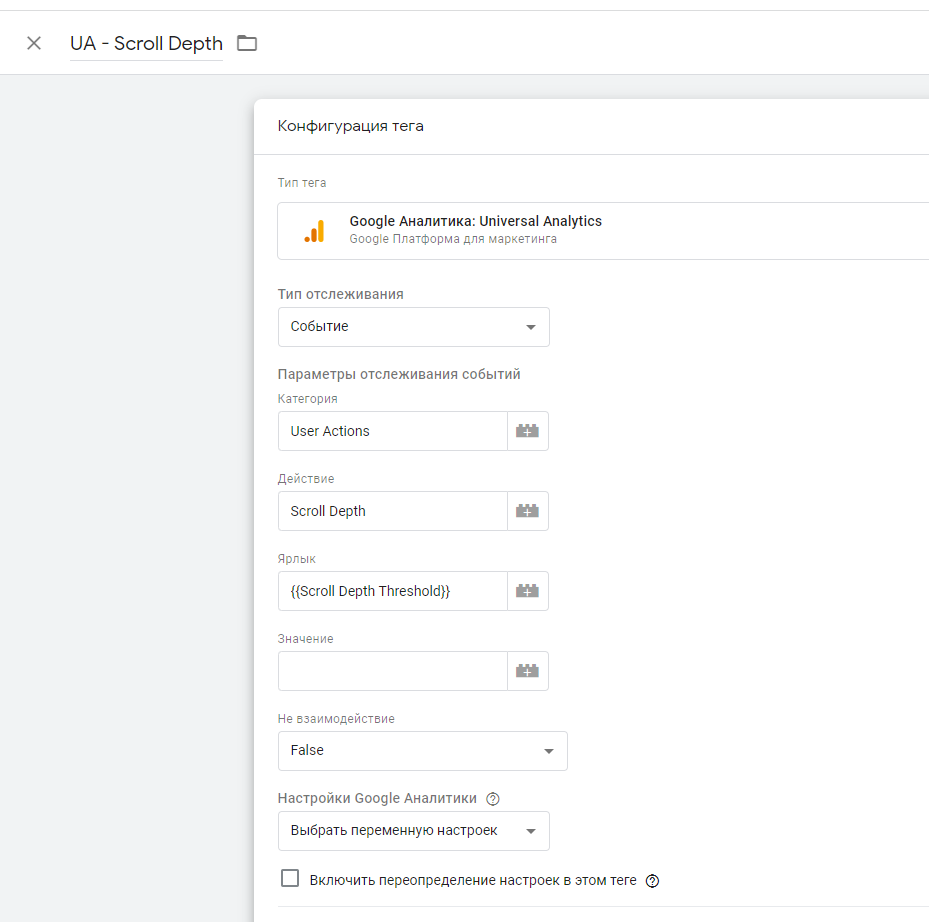
- Вибираємо тип відстеження Подія.
- Зазначаємо категорію події, дію за подією та ярлик події. Як ярлик події будемо використовувати користувальницьку змінну, яка буде передавати як значення назву месенджера, з урахуванням того, за яким посиланням здійснюється перехід.
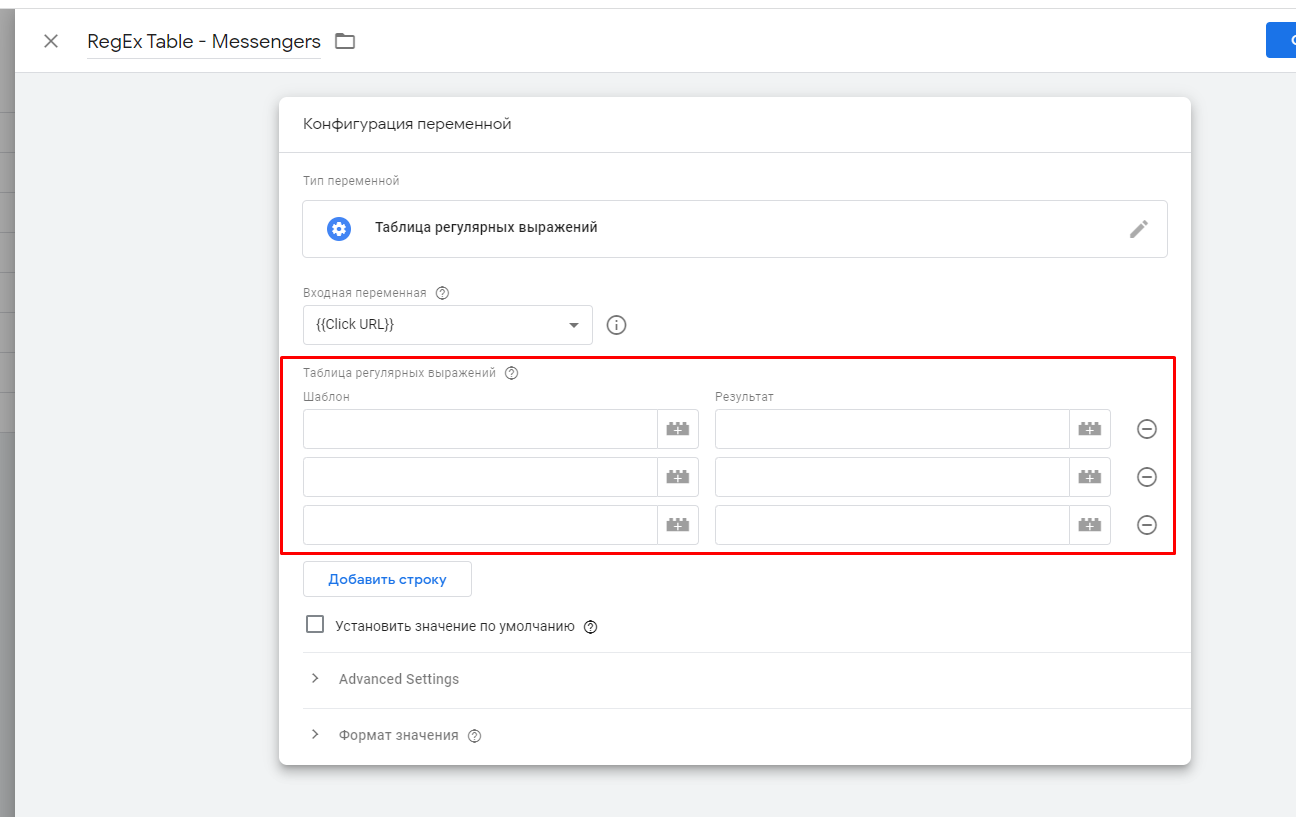
- Створюємо нову змінну типу Таблиця регулярних висловів.
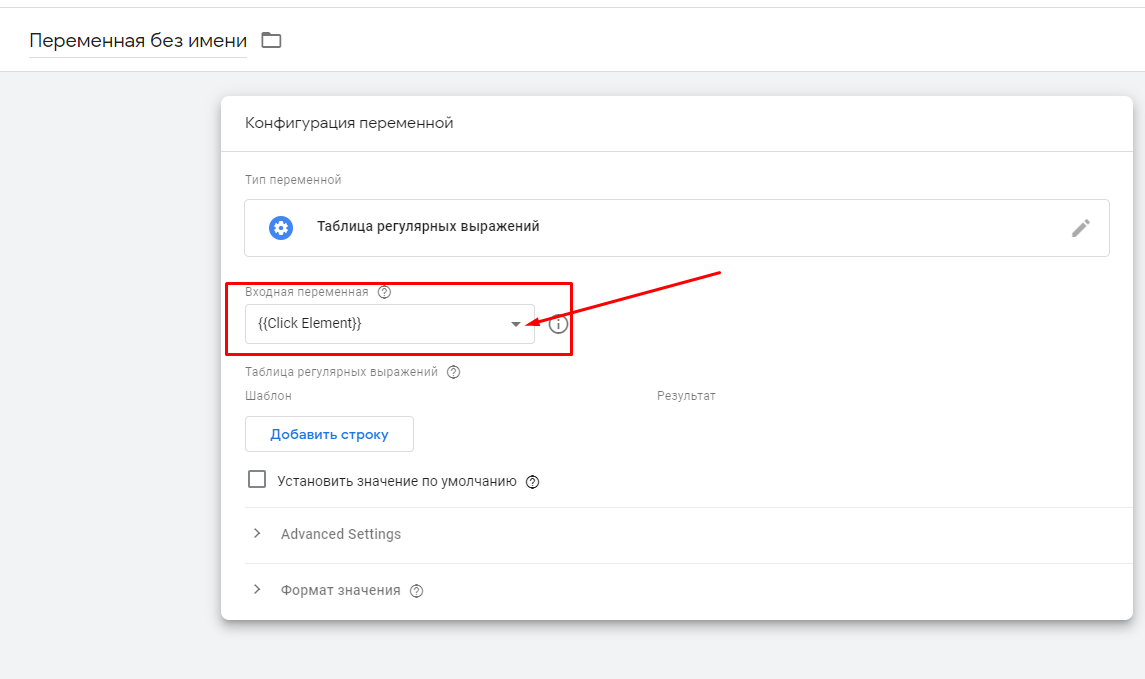
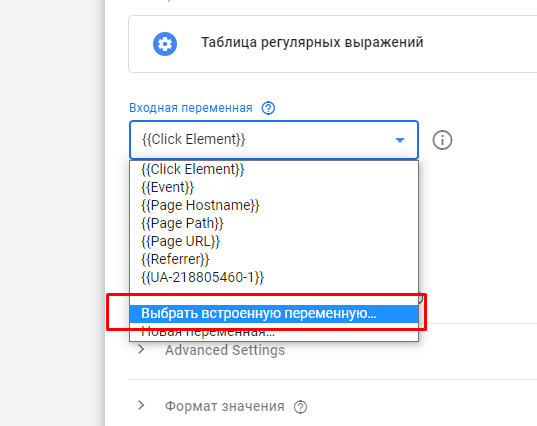
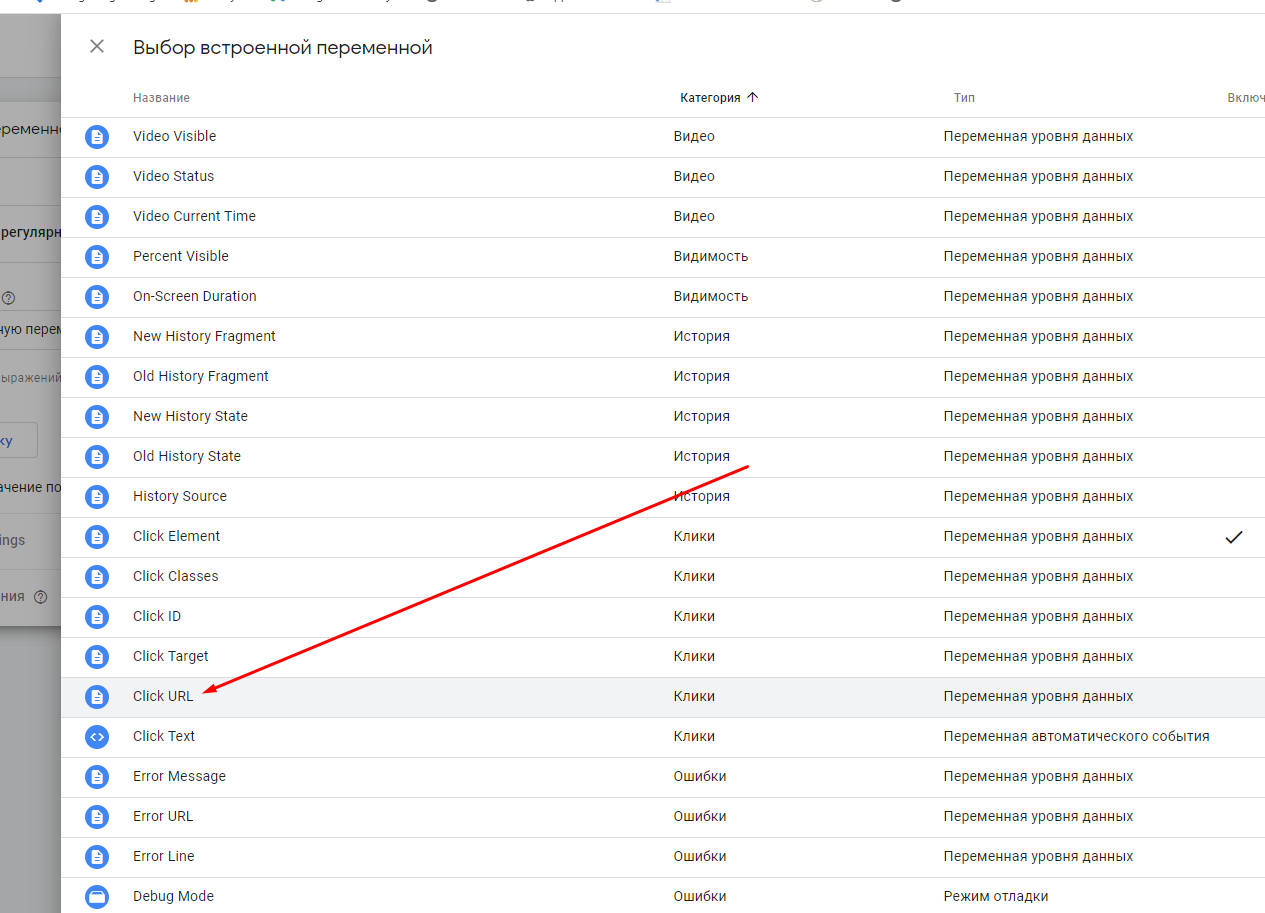
- Як вхідна змінна вибираємо Click URL.
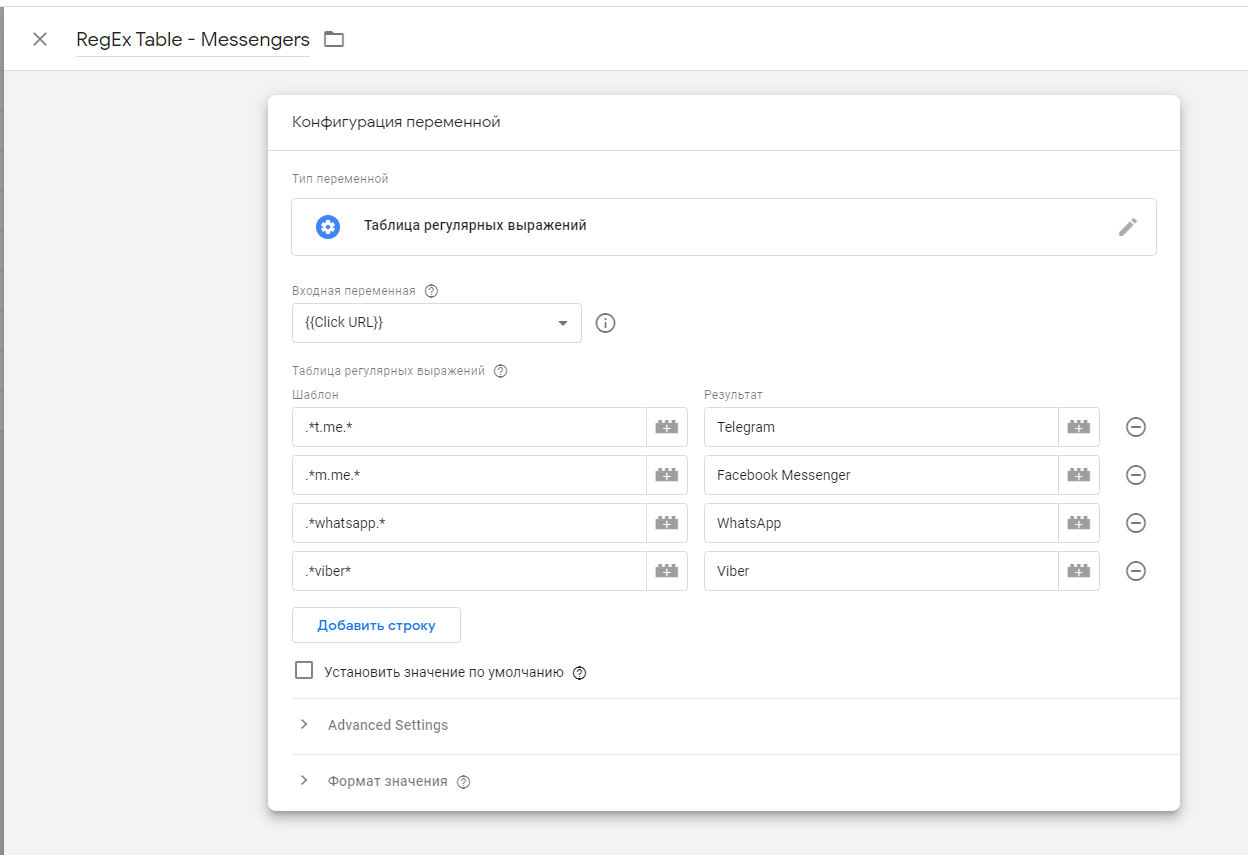
Вхідна змінна — це змінна, з якої зчитуються значення. Змінна Click URL містить посилання, за яким зробили клац. Вписавши певний шаблон посилання як регулярний вислів, посилання можна зіставити з відповідним значенням у колонці Результат. Отже, якщо посилання має вигляд https://t.me/branderstudio, то у разі натискання на нього як результат буде підставлено значення Telegram.
- Заповнюємо поля шаблонів та поля результатів.
- Коли всі поля заповнені, зберігаємо змінну.
- Вибираємо змінну налаштувань.
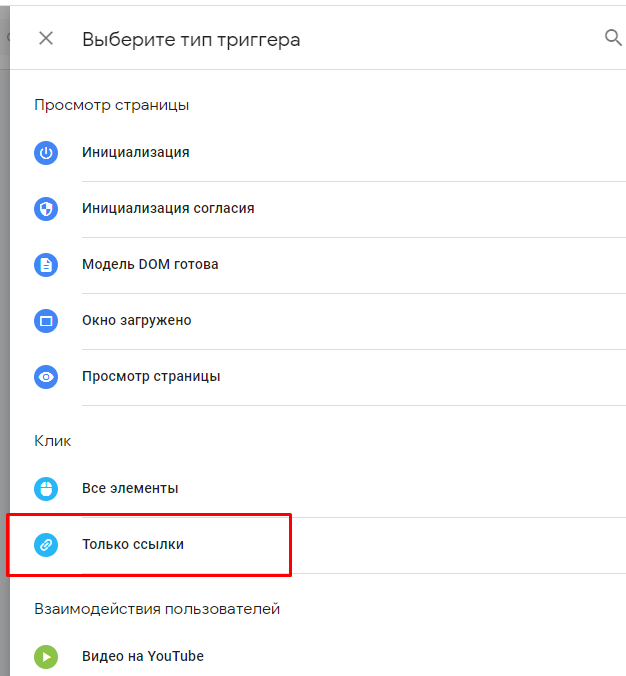
- Створюємо новий тригер типу Клац — Тільки посилання.
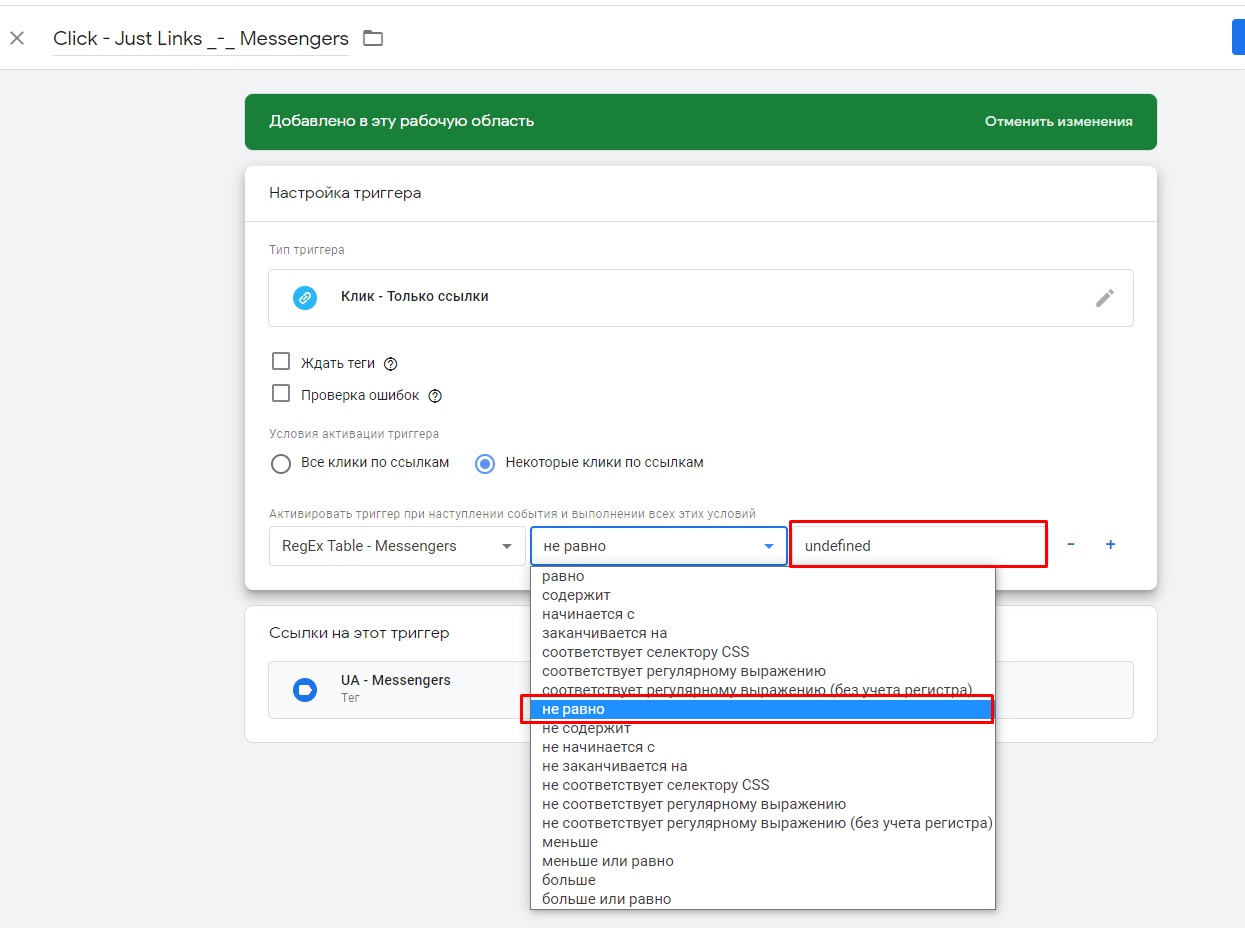
- Вказуємо назву тригера.
- Як умову активації тригера вибираємо деякі клаци за посиланнями.
- Вибираємо змінну, яку створили для ярлика події та вибираємо умову не дорівнює, а значення вказуємо undefined, оскільки отримуємо це значення тільки в тому випадку, коли посилання не включено в таблицю регулярних висловів.
- Зберігаємо тег.
Черговий етап успішно пройдено. Перейдемо до налаштування відстеження глибини прокручування.
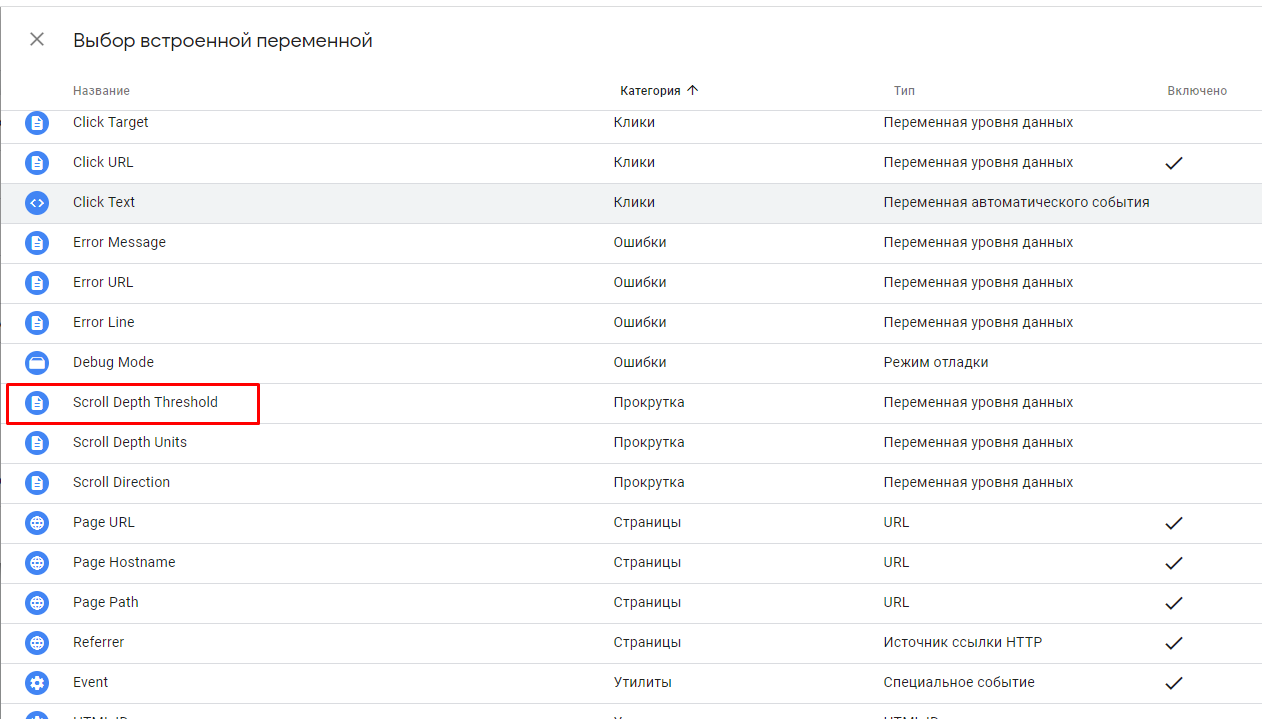
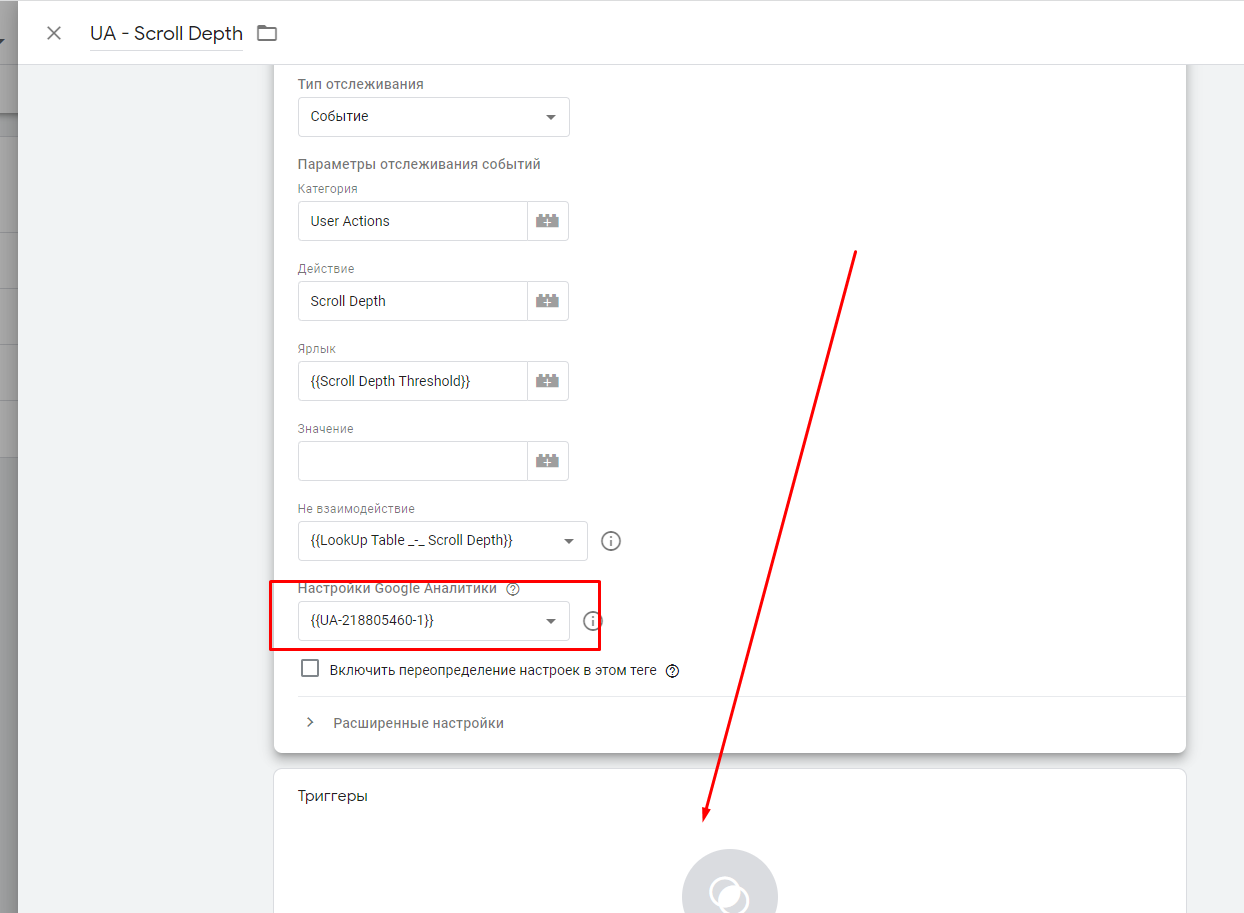
- Повторюємо кроки 1–3 попереднього етапу, але як змінну ярлик події вибираємо вбудовану змінну Scroll Depth Threshold (ця змінна містить інформацію про те, наскільки відсотків була прокручена сторінка).
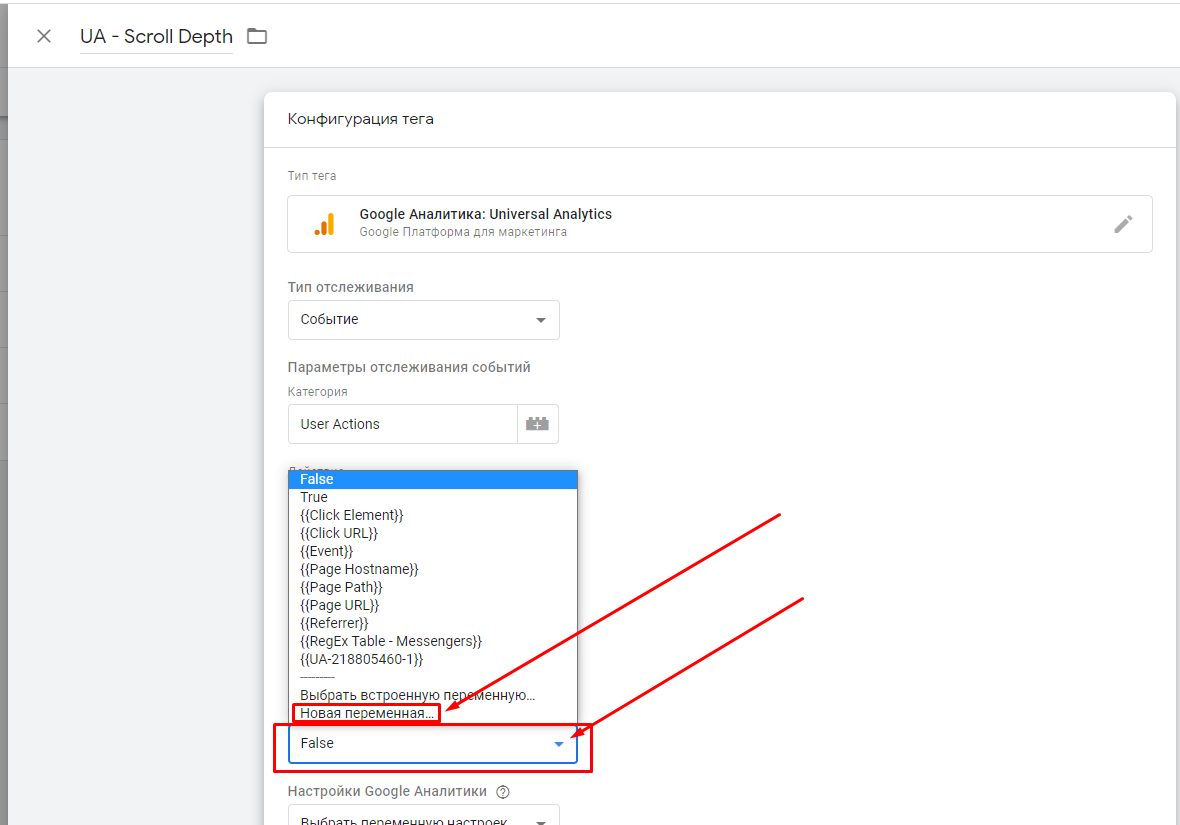
- Створюємо нову змінну типу Таблиця пошуку, щоби використовувати її як значення поля Не взаємодія (це поле відповідає за те, буде сприйнято подія як взаємодія чи ні, впливаючи цим на показник відмов).
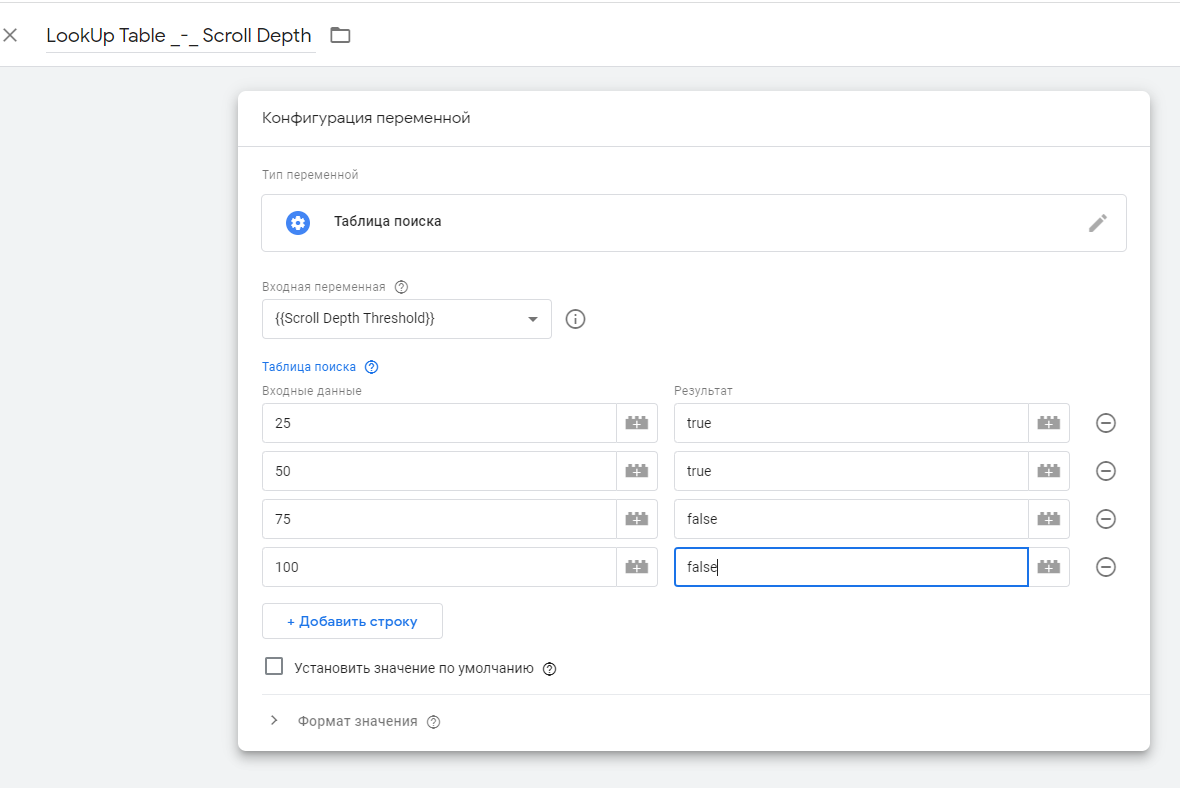
- Налаштовуємо змінну Таблиця пошуку.
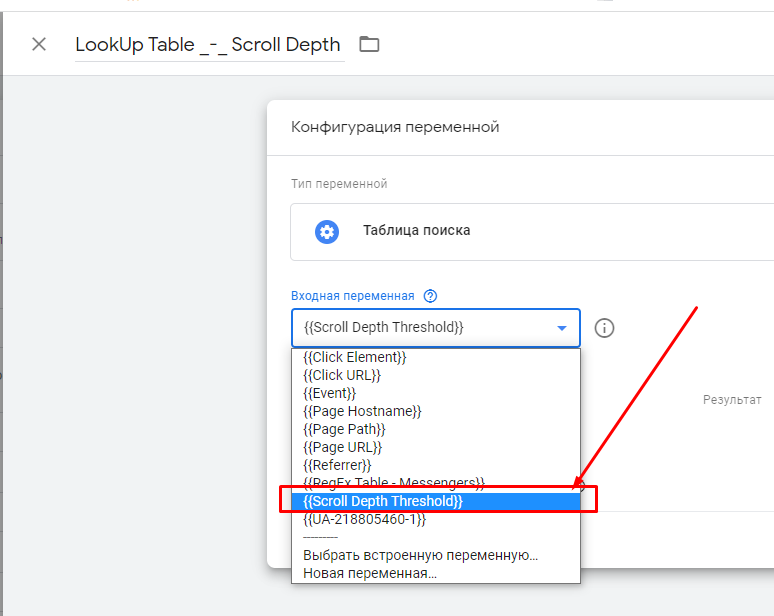
- Як вхідна змінна вказуємо змінну Scroll Depth Threshold.
- Вхідна змінна містить дані у вигляді цілих чисел від 1 до 100. Вказуємо за якими значеннями вхідної змінної Scroll Depth Threshold значення поточної змінної буде істинним (true), а за яких — помилковим (false).
Варто розуміти, що недарма поле Не взаємодія містить у назві частку «не». Якщо передати в це поле значення true, це означатиме, що подію не варто враховувати як взаємодію, і навпаки, якщо передати значення false, то взаємодія буде зарахована.
Зважаючи на цей факт, для значень змінної Scroll Depth Threshold, які дорівнюють 75 та 100 — взаємодія буде зарахована, а відповідна ціль буде досягнута. Водночас інформація про прокручування на 25 і 50 відсотків буде передана в Google Analytics, але не призводитиме до досягнення взаємодії та цілі, не занижуючи цим показника відмов.
Якщо прокручування не буде використовуватися як ціль, то змінну для поля Не взаємодія можна не створювати, водночас встановивши значення на true.
- Вибираємо змінну налаштувань та переходимо до створення тригера.
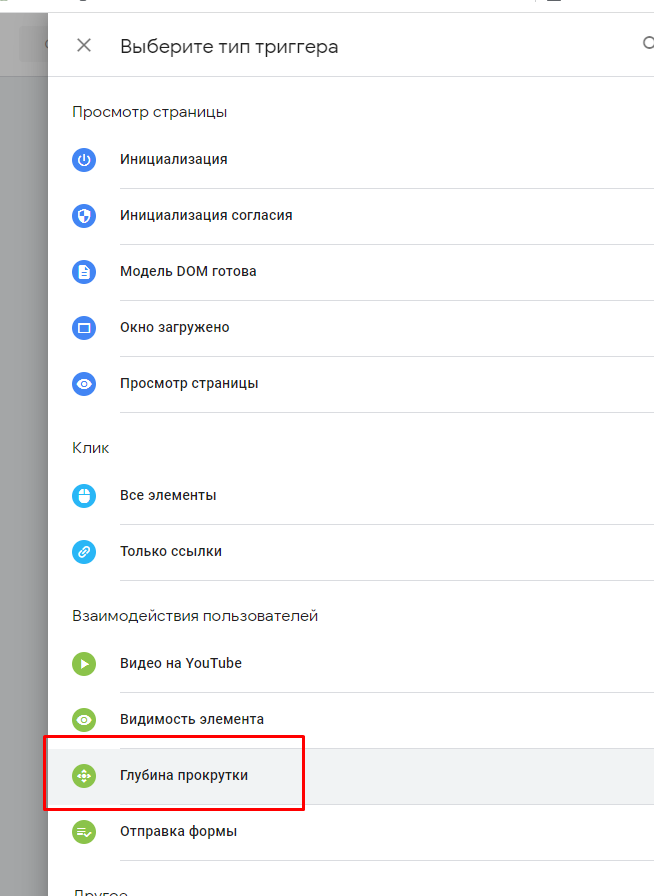
- Створюємо новий тригер типу Глибина прокручування.
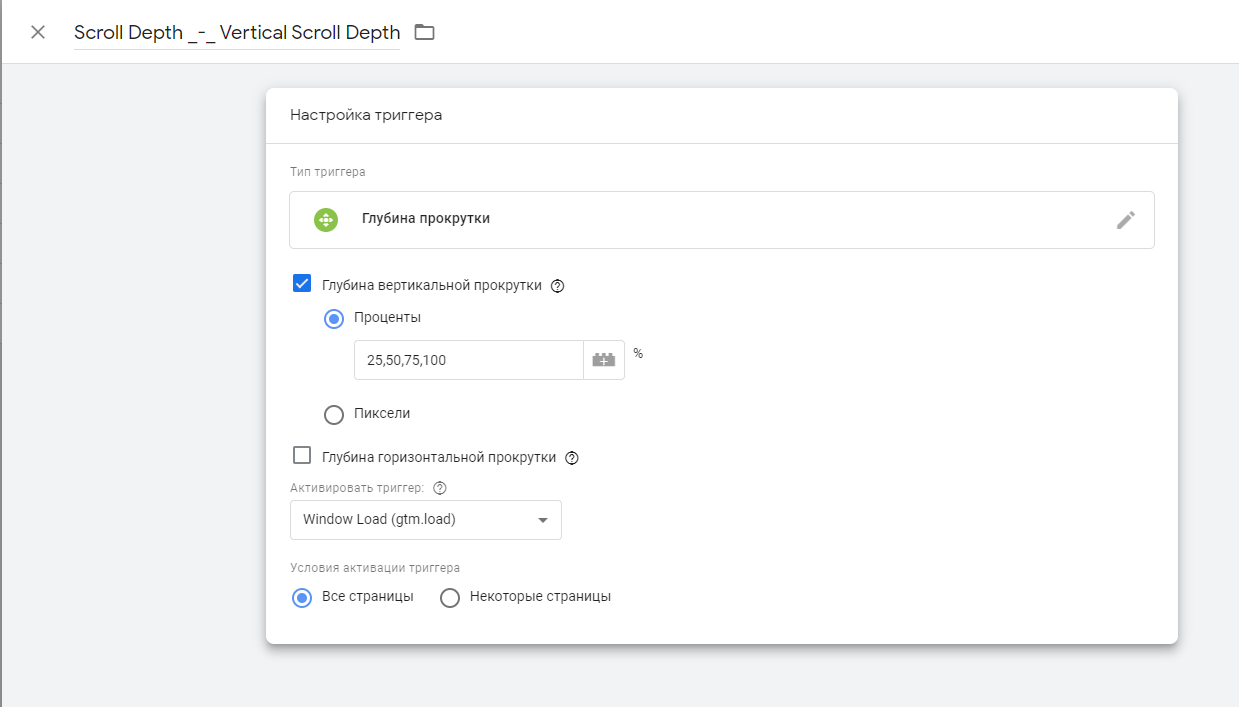
- Встановлюємо прапорець проти значення Глибина вертикального прокручування й задаємо значення прокручування у відсотках, за якому спрацьовуватиме цей тригер (25,50,75,100).
Значення глибини прокручування можуть відрізнятися від наведених у прикладі.
- Зберігаємо тег.
Черговий етап пройдено! Залишився останній етап зі списку нашого списку — налаштування відстеження форм.
Є безліч способів, як відстежувати успішні заповнення форм. Є прості, є складні. Насправді все залежить від поточної реалізації форми на сайті. Пропонуємо розглянути спосіб, який ґрунтується на відслідковуванні повідомлення про успішне заповнення. У цьому допоможе тригер типу Видимість елемента.
Про те, як налаштовувати теги, ви вже знаєте і встигли розібратися в цьому на попередніх прикладах, тому пропустимо цей етап у розгляді прикладу. Перед збереженням, тег має виглядати таким чином.
Докладніше зупинимося на тригері.
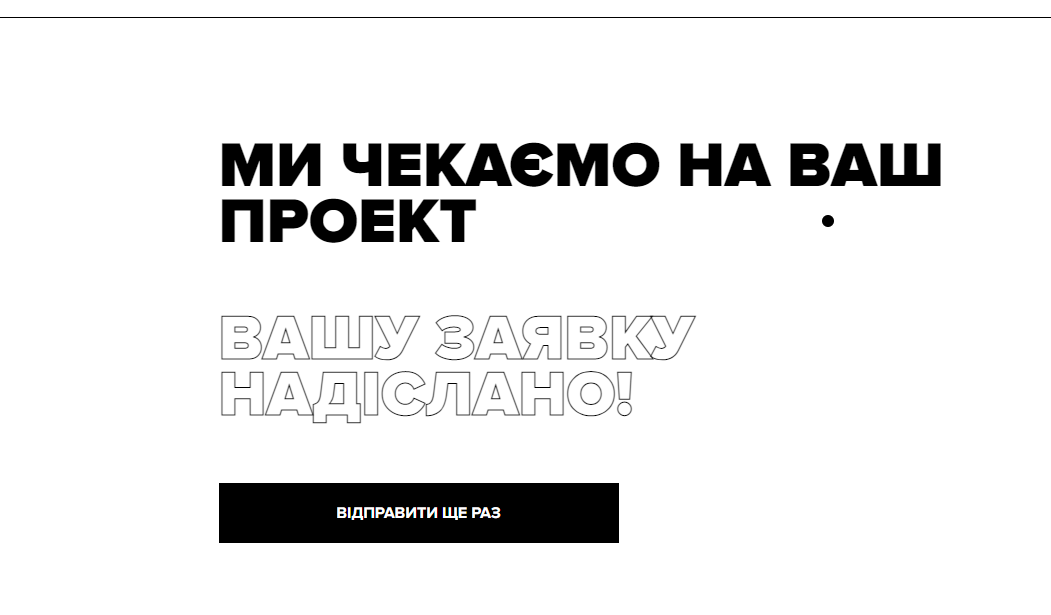
- Переходимо на сайт та надсилаємо тестову заявку. Після успішного надсилання форми бачимо відповідне повідомлення.
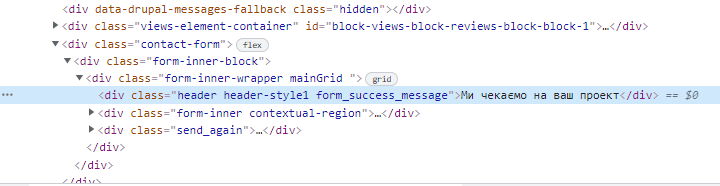
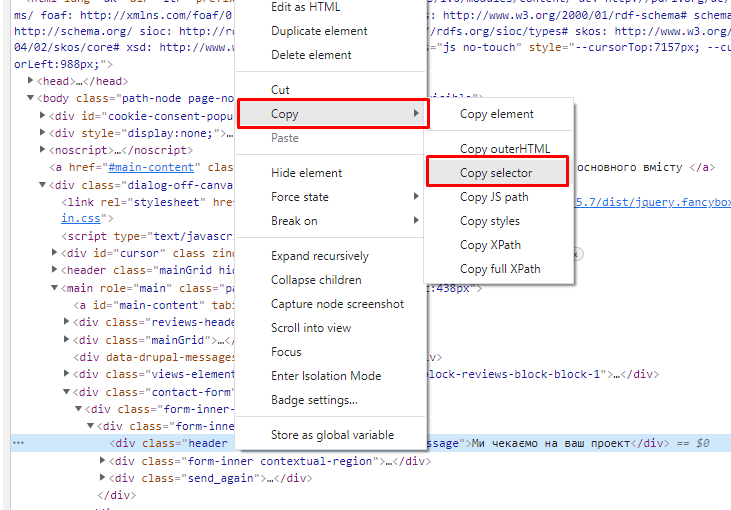
- Натискаємо правою кнопкою на текст повідомлення та вибираємо з контекстного меню опцію Переглянути код.
- Далі відкривається консоль розробника, у якій виділено необхідний елемент.
- Тепер потрібно скопіювати селектор виділеного елемента.
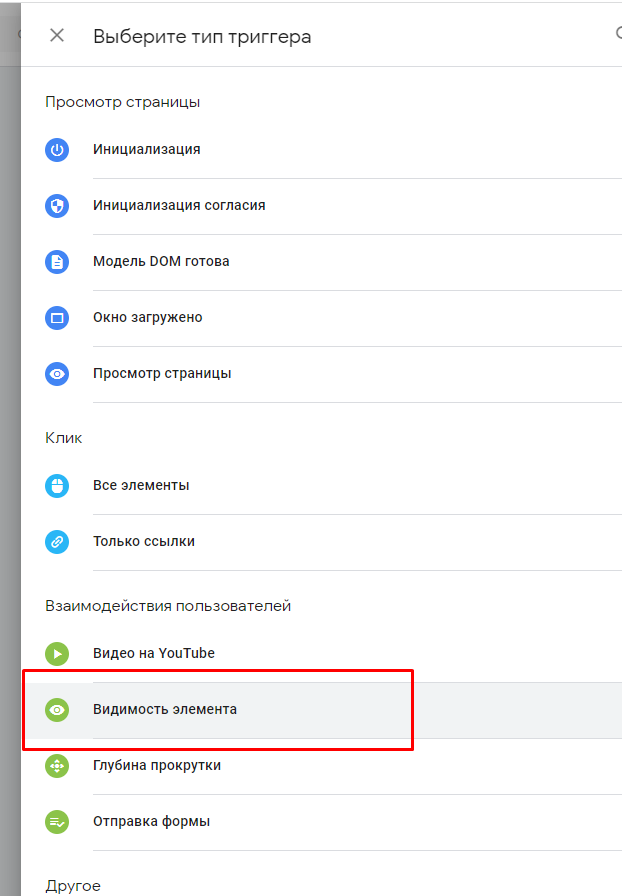
- Створюємо новий тригер типу Видимість елемента.
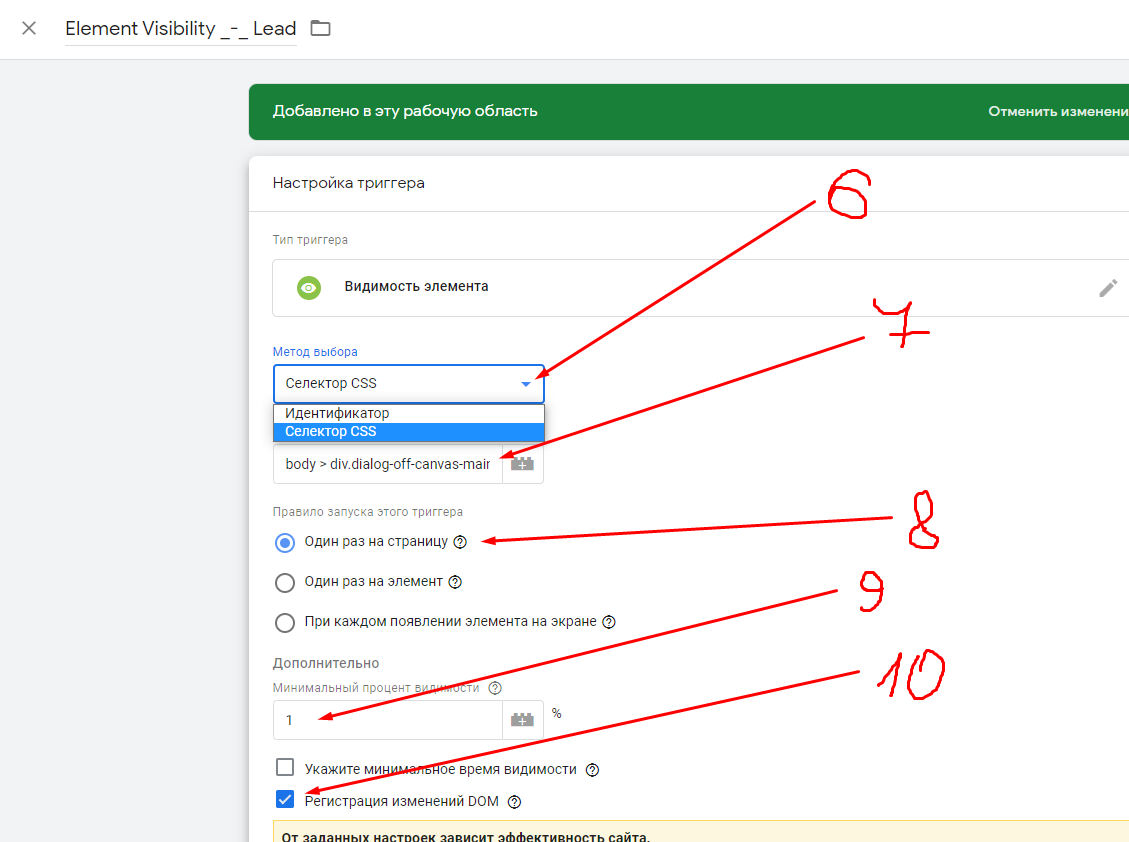
- Вибираємо спосіб вибору Селектор CSS.
- Вставляємо скопійований селектор.
- Встановлюємо правило запуску тригера.
- Вказуємо мінімальний відсоток видимості.
- Встановлюємо прапорець поруч зі значенням Реєстрація змін DOM.
- Зберігаємо тригер та тег.
Тепер щоразу під час появи даного елемента на екрані відбуватиметься подія, яка враховуватиметься як досягнута ціль Lead.
Будьте уважні у разі вибору елемента, оскільки поява деяких елементів не призводить до активації тригера, і навпаки, деякі елементи стають видимими відразу під час завантаження сторінки та змінюють текстову складову.
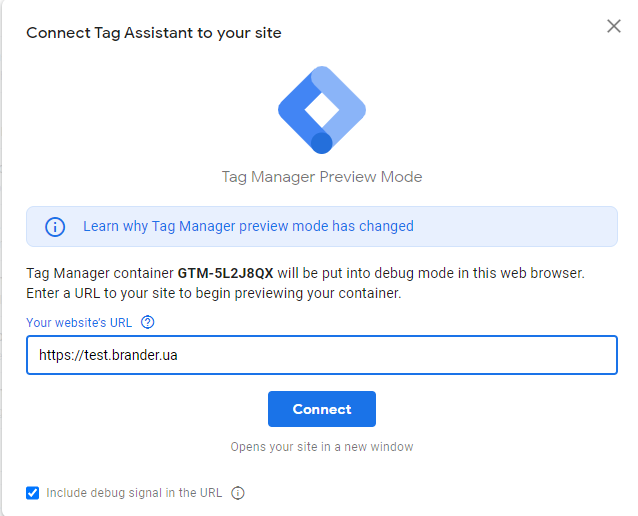
Після того, як усі теги налаштовані, треба перевірити їхню працездатність. Для цього зручно використовувати режим попереднього перегляду.
У вкладці вводимо URL сайту, на якому розміщений контейнер.
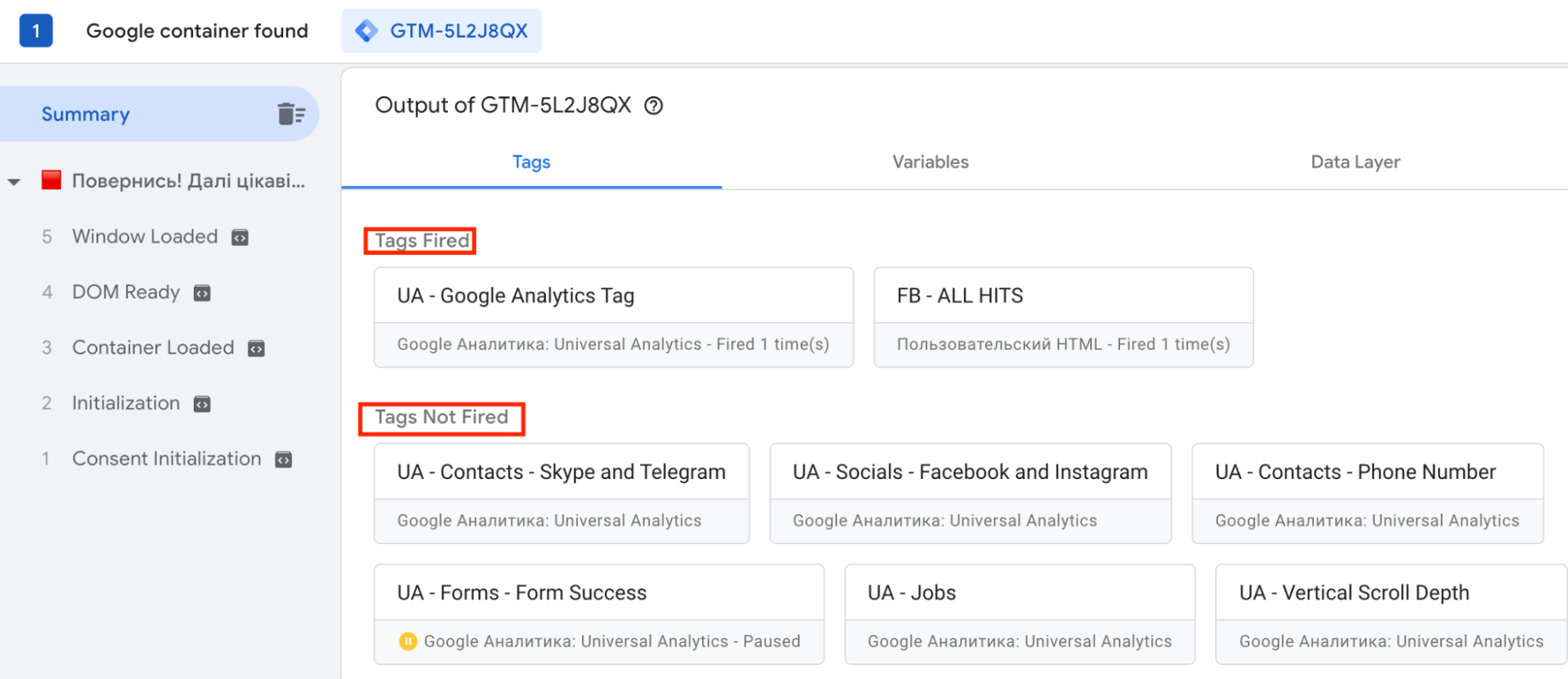
Далі треба виконати всі ті дії, які активують тригери тегів і переконатися, що вони активували відповідні теги (Tags Fired).
Якщо під час тестування виявилося, що якийсь тег не активується, перевірте, чи все нормально із тригером. Можливо, щось було втрачено під час налаштування.
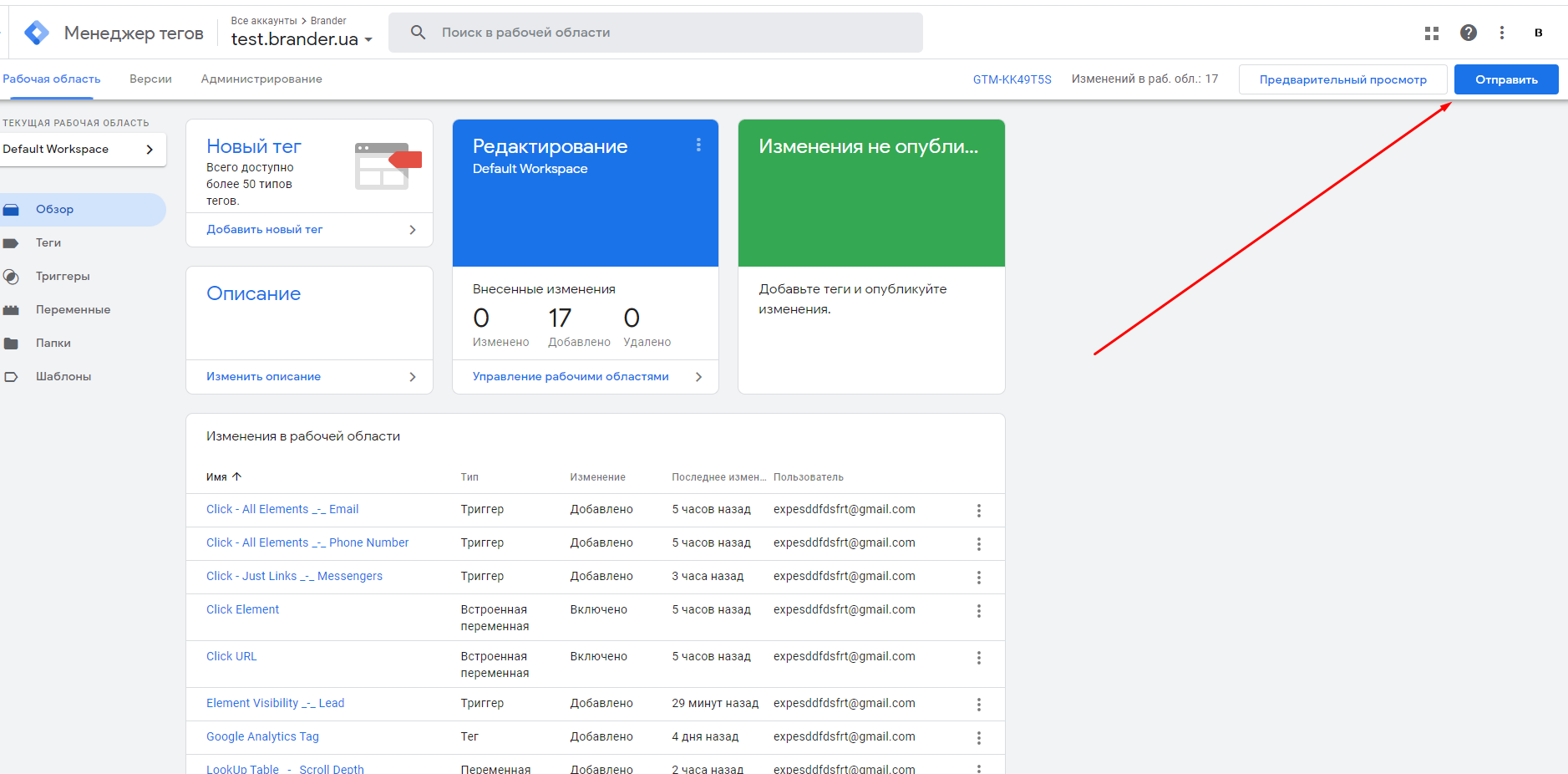
Після того, як усе було протестовано й результат є задовільним — публікуйте внесені зміни.
- Натисніть кнопку Опублікувати.
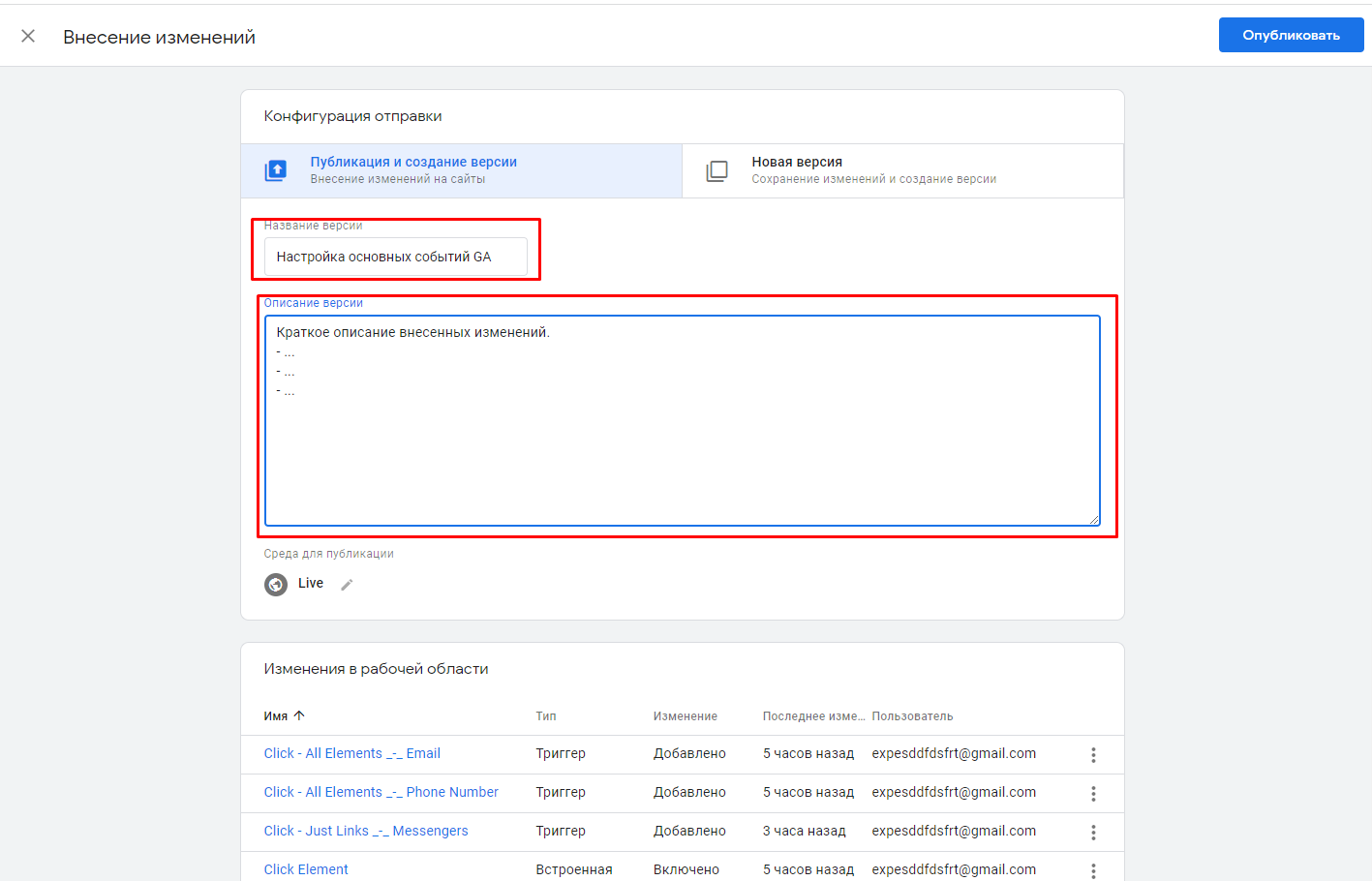
- Дайте назву нової версії та заповніть опис, вказавши основні зміни.
- Ще раз натискаємо кнопку Опублікувати.
На цьому моменті робота з GTM завершена й залишається лише налаштувати цілі в Google Analytics.
Налаштування цілей у Google Analytics
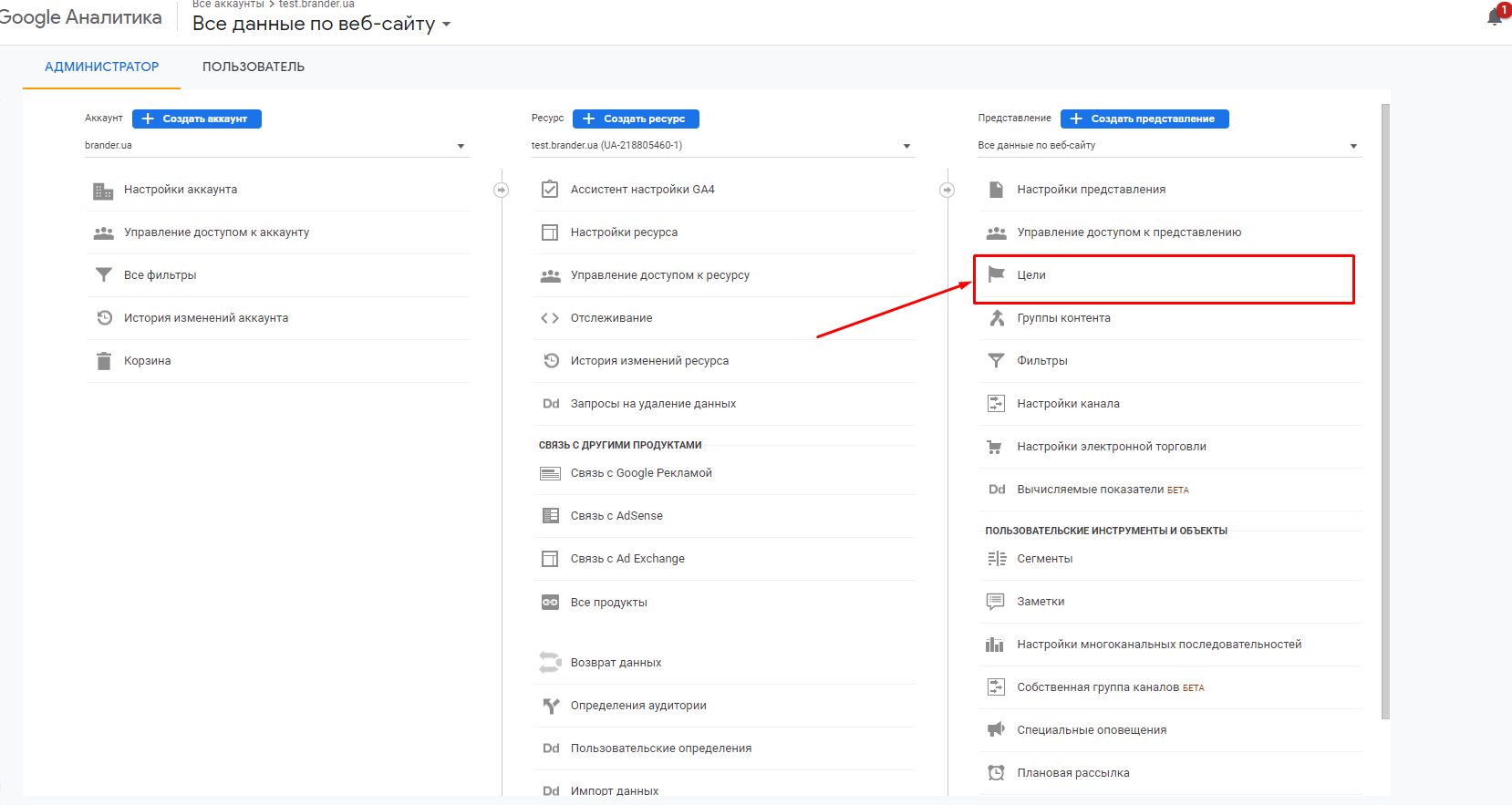
Щоби налаштувати цілі, на вкладці Адміністратор перейдіть до потрібного представлення та перейдіть на вкладку Цілі.
Загальні відомості про те, які типи цілей бувають, можна дізнатися з цієї статті.
У рамках цього чек-листа всі цілі — це події. Тому налаштування кожної з них здійснюється за одним шаблоном.
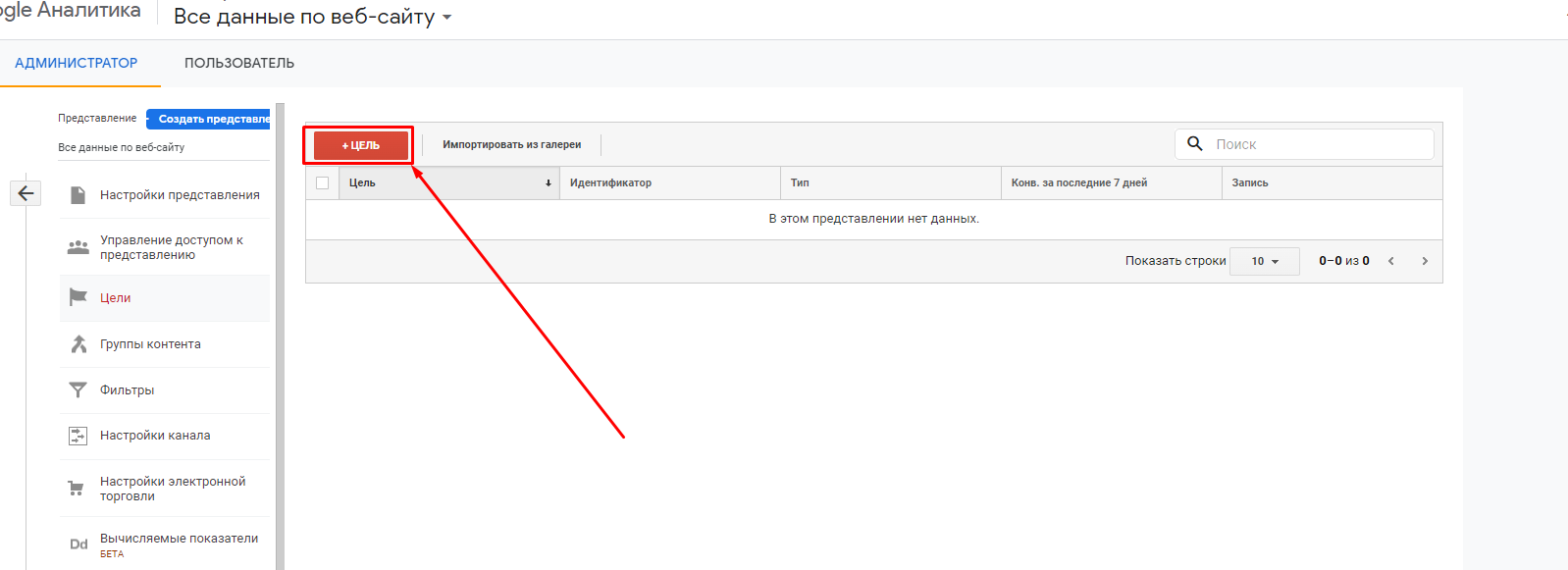
1. Натискаємо кнопку +Ціль.
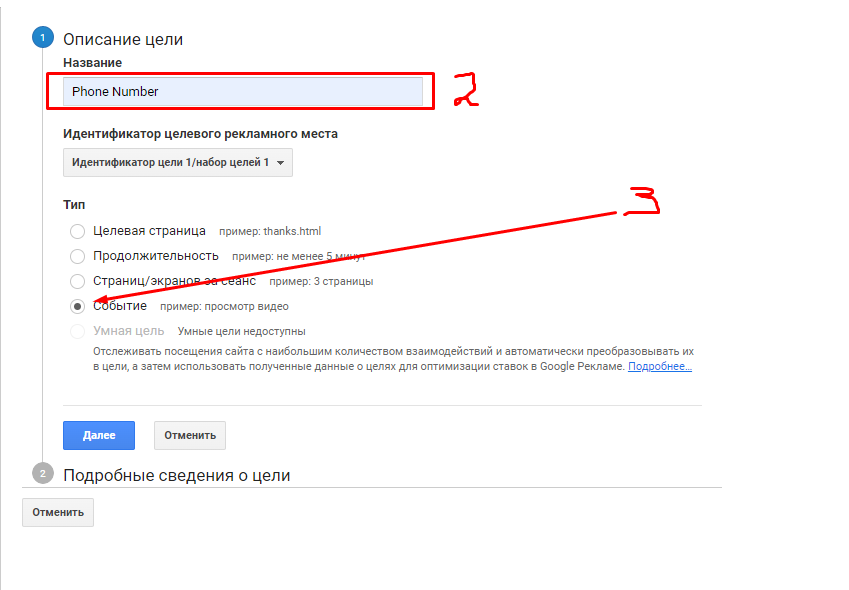
- Задаємо назву цілі (рекомендую використовувати значення поля Дія події).
- Вказуємо тип цілі Подія та натискаємо кнопку Далі.
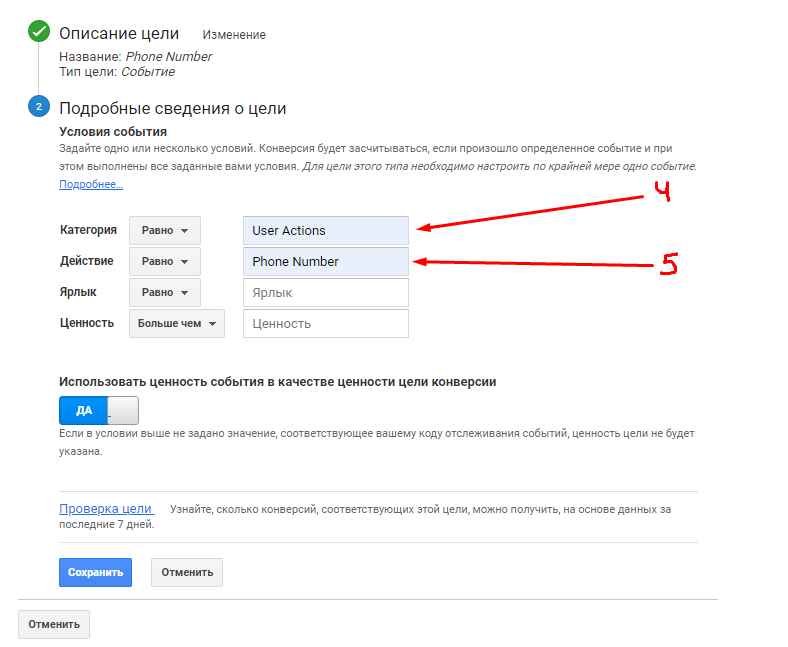
- Вказуємо категорію події.
- Вказуємо дію за подією та натискаємо кнопку Зберегти.
Подібним чином робимо для всіх інших подій, крім прокручування та переходів у месенджери.
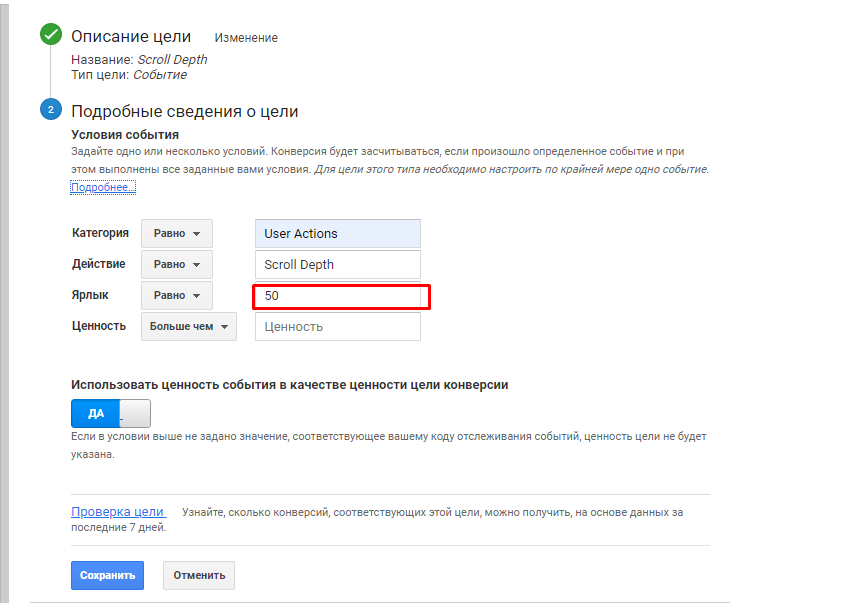
Коли налаштовуємо ціль для прокручування, нам необхідно вказати значення, за якого досягнення цілі зарахується. У прикладі беремо значення 50.
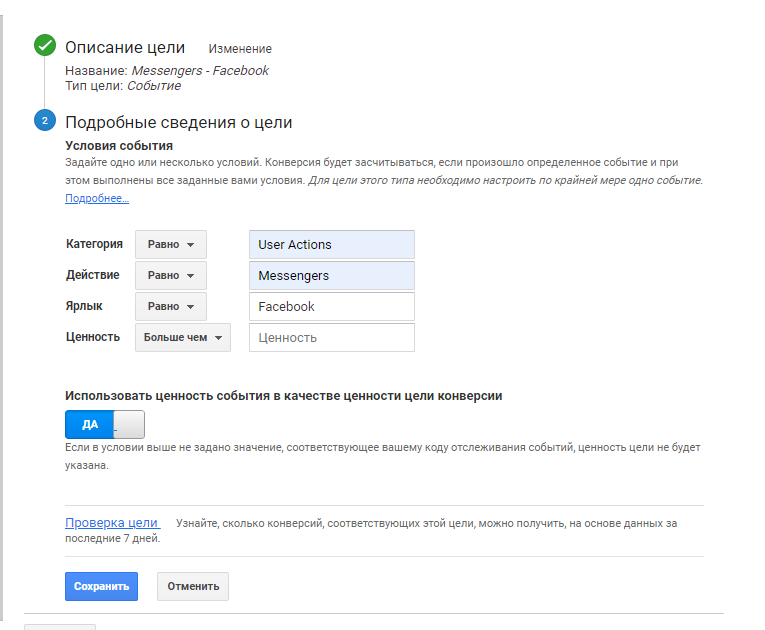
У разі відстеження переходів у месенджери, можна зробити аналогічним чином, вказавши як значення ярлика назву відповідного месенджера й додати його до цілі.
Якщо потреби у виділенні всіх месенджерів окремо немає, то можна нічого не вказувати як ярлик. У такому разі переходи до різних месенджерів будуть об’єднані в одну ціль.
Важливо! Щоби проаналізувати, який месенджер найпопулярніший, рекомендуємо переглянути звіт Поведінка — Події — Найкращі події.
Коли всі наші дані внесені, зберігаємо зміни.
Коректність налаштування всіх цілей можна перевірити в режимі реального часу. Достатньо перейти до Звіту в реальному часі — Конверсії.