Оформлення тексту: як зробити так, щоб статтю дочитали до кінця
Перед тим як почати читати статтю, користувачі оцінюють її візуально. Полотна тексту, яке б смислове навантаження вони не несли і як би грамотно не були написані, не читає майже ніхто. Правильне структурування робить статтю привабливою для читача: підзаголовки, списки, зображення — це те, що не можна ігнорувати при написанні тексту.
Списки — це важливо
Інформація зі списків більше привертає увагу користувачів і краще засвоюється. Якщо щось треба перерахувати, краще робити це списками. Вони бувають маркованими і нумерованими, а також однорівневими і багаторівневими.
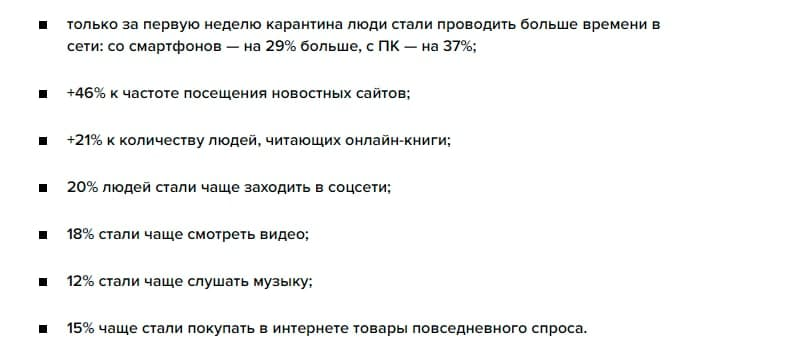
Марковані завжди однорівневі, використовуються для перерахування параметрів, порядок яких не має значення: характеристик, властивостей продукту. Перед усіма пунктами, які пишуться з малої літери, ставиться значок-маркер — символ або малюнок. Після кожного пункту, який містить одне слово, словосполучення чи речення, ставиться крапка з комою і тільки після останнього — крапка.
Нумеровані списки мають свої особливості:
- Пункти такого списку нумеруються послідовними числами або символами. Це зручно при перерахуванні елементів, порядок яких має значення, наприклад, у покроковій інструкції.
- Нумерований список може бути однорівневим або багаторівневим. Найчастіше використовується перший варіант, оскільки нагромадження списків робить текст складним і нечитабельним.
- Кожен пункт нумерованого списку може містити одну або кілька пропозицій.
- Всі пункти однорівневого нумерованого списку починаються з великої літери, а в кінці ставиться крапка.
Ще один важливий момент — основну інформацію краще виносити в заголовки і підзаголовки, які повинні відповідати змісту блоку. Якщо текст не буде розкривати тему, зазначену в Н1 і Н2, користувач не стане читати статтю далі.
Роль ілюстрації
Зображення дає можливість створити образ того, про що ви розповідаєте в тексті. Візьміть будь-яку тему: відпочинок у Грузії, модні тенденції сезону, послуги майстра манікюру, ювелірні вироби, мови програмування — ілюстрації зроблять статтю більш привабливою і інформативною. Можна навіть пожертвувати кількістю символів на користь зображення: скоротити текстовий блок, залишити тільки найважливішу частину, звільнивши місце для ілюстрації. Це секрет популярності Інстаграму — більше зображень/менше літер.
Схеми, діаграми, таблиці: як зробити складне простим
Схеми, діаграми і таблиці — найпопулярніші способи візуалізації. Схеми потрібні для наочної демонстрації зв'язку між їх компонентами. Намалювавши просту зрозумілу схему, ви позбавите себе від необхідності робити складний опис, що позитивно сприймається користувачами. Чим простіше надана інформація, тим краще: тим більше шансів, що відвідувач сторінки дочитає статтю до кінця, а не піде на інший сайт.
Створення діаграм
При складанні кругової діаграми рекомендується:
- найбільший сектор розмістити від "12 годин" і далі за годинниковою стрілкою;
- головний відрізок виділити контрастним кольором;
- не використовувати 3D-зображення, оскільки вона візуально спотворює співвідношення частин.
Створюючи гістограму, потрібно:
- фільтрувати дані від більшого до меншого, а часові проміжки — від минулого до майбутнього;
- не перевантажувати графік і вибрати або шкалу, або цифрові значення — не варто об'єднувати їх на одній картинці;
- округлити дані — в десятих і сотих немає сенсу, цілі числа запам'ятовуються набагато легше.
При створенні графіка краще:
- використовувати максимум 4 графіки в одній діаграмі, оскільки більша кількість є складною для сприйняття;
- вибрати — шкала або підпис;
- виділити головне кольором, показати читачу, на що саме ви хотіли звернути його увагу при складанні графіка.
Створення таблиць
Потрібно уникати складних таблиць, вони перевантажують зображення і погано сприймаються користувачами:
- таблиці повинні бути простими і виконаними у спокійних кольорах;
- у таблицях з великою кількістю стовпців роздільні лінії краще зробити світло-сірими;
- таблиці створюються для порівняння характеристик чого-небудь, тому якщо ви хочете підвести читачів до певного висновку, одну з колонок можна виділити більш яскравим кольором.
Яку б таблицю, схему або діаграму ви не складали, вона повинна бути простою, зрозумілою і привабливою. Текст із багаторівневими графіками, надлишком кольорів і чисел швидше відлякує, ніж приверне читача.
Додаткові фішки
Іноді тема статті не має на увазі складання графіків і схем. Але якщо вам хочеться урізноманітнити текст, зробити його більш привабливим візуально, можна використовувати емодзі, наприклад, як знак-маркер у маркованих списках.
Можна використовувати курсив, він підходить для виділення прикладів, визначень або окремих частин тексту, на які вам би хотілося звернути особливу увагу читачів.
Можна використовувати скріншоти. При цьому потрібно:
- показувати тільки ту інформацію, яка цікавить користувача, видалити рекламу, непотрібні вкладки та інші зайві елементи;
- зробити опис зображення, пояснити, що саме вказано на скріншоті;
- при розміщенні декількох скріншотів вказати їх черговість, прописати для читача, де початок, де кінець історії.
Ефективний спосіб залучення уваги відвідувачів сторінки — використання аудіо- і відеоконтенту. Наприклад, якщо ваша стаття містить інструкцію із застосування будь-якого обладнання, відео, на якому наочно демонструється робота з ним, стане відмінним доповненням до тексту (а ось і курсив під'їхав).
Висновок
Якість тексту, чистота мови, глибина розкриття теми важливі при написанні статті. Але потрібно пам'ятати і про структурування. Заголовки, підзаголовки, списки, зображення, схеми, графіки — інструменти, які роблять текст привабливим для читача, утримують його на сторінці і збільшують шанси на те, що стаття буде прочитана повністю.